

10 przydatnych narzędzi dla programistów i projektantów cz.3
To już trzeci zestaw przydatnych narzędzi dla web designerów i web developerów jakie cieszyły się największa popularnością na naszym fanpagu na Facebooku. Jak zwykle mamy nadzieję, że pomogą wam one w codziennej pracy lub zwyczajnie posłużą jako ciekawostka.
Kurs HTML i JavaScript - praktyczne projekty
Poznaj zaawansowane możliwości HTML5 i JavaScript. Wykorzystaj je by tworzyć atrakcyjne i nowoczesne witryny. Dowiedz się więcej
Sculpt

Sculpt to darmowy, responsywny framework CSS i HTML, który powstał z myślą o jak największym usprawnieniu procesu tworzenia stron na urządzenia mobilne. Dzięki swojej modułowości, praca z frameworkiem jest prosta i przyjemna.
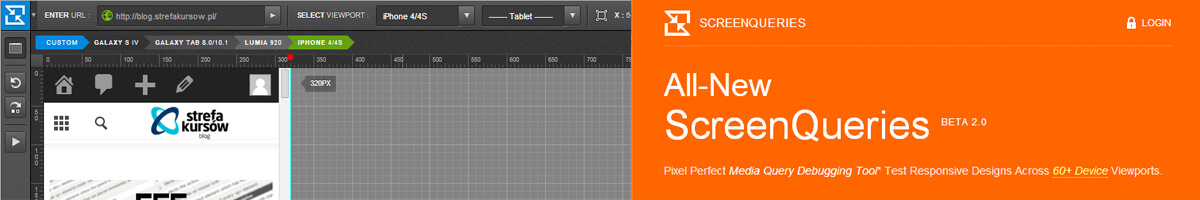
ScreenQueries

ScreenQueries to ciekawe narzędzie do testowania wyświetlania danej witryny na różnych urządzeniach. Wystarczy załadować interesującą nas stronę do aplikacji i sprawdzić jak dostosuje się ona do wyświetlaczy takich popularnych urządzeń jak iPhone, iPad i wiele innych.
Xmind

Xmind to jedno z ciekawszych narzędzi onlinowych do tzw. mind mappingu. Mind mapping to proces wizualizowania informacji, tak aby zwiększyć efektywność nauki i pracy.
CSSDesk

CSSDesk to narzędzie skupiające się na pracy z kodem CSS i HTML. Zaletami narzędzia są niewątpliwie możliwość podglądu strony w czasie rzeczywistym, numeracja linii czy przydatna kolorystyka kodu.
Skitch

Skitch to świetna aplikacja dla designerów ale nie tylko. Aplikacja pozawala na zdrobienie szybkiego zrzutu ekranu, edycję, dodawanie adnotacji, udostępnianie i wiele więcej. Na stronie producenta można zapoznać się z filmem prezentującym możliwości Skitch.
Web Colour Data

Web Colour Data, narzędzie do przechwytywania kolorów z dowolnej strony. Web Colour Data analizuje nie tylko sam kod CSS ale również poszczególne piksele obrazów na stronie.
HTML KickStart

HTML KickStart to popularny framework do prostego tworzenia stron internetowych w stylu drag and drop. Narzędzie wykorzystuje współpracę języków HTML5, CSS i JavaScript.
Cold Turkey

Cold Turkey to z kolei narzędzie, które zablokuje dostęp do wybranych przez was stron na określony czas. Przydatne szczególnie podczas sesji w szkole lub gdy do wykonania mamy jakiś projekt, a ulubione strony nie pozwalają się skupić.
Laravel

Laravel to interesujący framework PHP do tworzenia aplikacji webowych. Celem twórców było stworzenie potężnego frameworka pozwalającego na łatwe programowanie rozbudowanych aplikacji MVC.
Squarespace Logo

Squarespace Logo to ciekawa aplikacja pozwalająca na szybkie stworzenie oryginalnego loga. Aplikacja w szczególności przeznaczona jest dla osób które na co dzień nie zajmują się profesjonalnym designem.
Opublikowane 25 lutego 2014 r. w kategorii: Programowanie
ŚCIEŻKA KARIERY
 13130 uczestników
13130 uczestników
 79 godzin
79 godzin
 708 wykładów
708 wykładów
Twórz atrakcyjne i funkcjonalne strony internetowe z użyciem nowoczesnych technik. Opanuj kluczowe podstawy, niezbędne narzędzia i zacznij tworzyć wspaniałe strony! Dowiedz się więcej















