

10 przydatnych narzędzi dla programistów i projektantów cz.6
W sieci niemal codziennie pojawiają się nowe, pomysłowe narzędzia, tworzone z myślą o takich dziedzinach jak web design czy web development. My przygotowaliśmy już szóste zestawienie najciekawszych narzędzi jakie w ostatnim czasie mogliście spotkać na naszym fanpagu na Facebooku. Zaczynamy!
Wprowadzenie do tworzenia stron internetowych
Twoja przepustka do kariery web developera Dowiedz się więcej
Apache Cordova

Niezwykle ciekawe narzędzie do budowania aplikacji mobilnych przy użyciu HTMLa, CSSa i JavaScript. Prostota platformy wynika m.in. ze współpracy z takimi frameworkami jak jQuery Mobile.
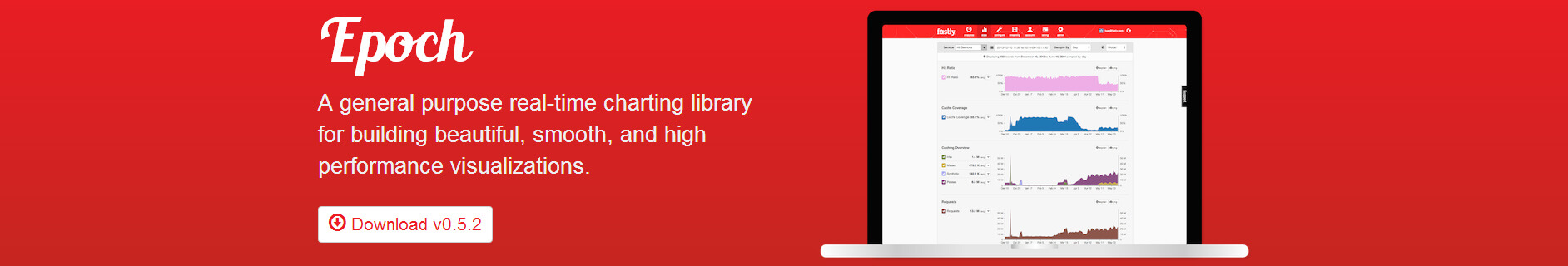
Epoch

Epoch to przydatna bibliotek ciekawych wykresów, które wyświetlają dane w czasie rzeczywistym. Autorzy zadbali, aby wykresy nie obciążały zbytnio przeglądarek internetowych.
Pingdom

Podczas tworzenia strony warto mieć zawsze na uwadze prędkość jej ładowania. Pingdom to onlinowe narzędzie, które pozwoli przetestować szybkość działania naszej strony.
Wappalyzer

Wappalyzer to ciekawa wtyczka do popularnych przeglądarek, dzięki której szybko dowiecie się jakie technologie zostały zastosowane na danej stronie.
RAW Therapee

Jeśli pracujecie z plikami RAW to z pewnością zainteresuje Was narzędzie RAW Therapee, które oferuje liczne opcje edytowania i wywoływania tych plików.
Sitedrop

Sitedrop to świetne narzędzie, dzięki któremu współpraca nad projektami jest o wiele wydajniejsza i prostsza. Narzędzie pozwala na szybką wymianę informacji za pośrednictwem serwisu Dropbox.
Simple Sharing Buttons Generator

Ta bardzo ciekawa aplikacja pozwala na szybkie generowaniu buttonów tworzonych w HTML i CSS.
PixiClip

PixiClip to wirtualna tablica, na której możecie rysować, dodawać zdjęcia, a nawet pliki audio i wideo.
Outdated Browser

Jeśli zastanawiacie się jaka jest najnowsza wersja interesującej Was przeglądarki to strona Outdated Browser z pewnością przypadnie Wam do gustu.
WhatFontis

WhatFontis to niezwykle ciekawa aplikacja, która szybko rozpozna nazwę czcionki na wskazanym zdjęciu.
Opublikowane 7 sierpnia 2014 r. w kategorii: Programowanie
ŚCIEŻKA KARIERY
 13130 uczestników
13130 uczestników
 79 godzin
79 godzin
 708 wykładów
708 wykładów
Twórz atrakcyjne i funkcjonalne strony internetowe z użyciem nowoczesnych technik. Opanuj kluczowe podstawy, niezbędne narzędzia i zacznij tworzyć wspaniałe strony! Dowiedz się więcej














