

10 wtyczek Chrome i Firefox dla web developerów
Czas pracy web developera dzieli się na kodowanie i analizę jego wyglądu w przeglądarce. Obie czynności są dość czasochłonne, ale na szczęście istnieje wiele narzędzi, które potrafią w tym pomóc. Tym razem skupimy się na wtyczkach dla przeglądarek.
Na rynku dominują tak naprawdę dwie – Chrome i Firefox. Wieloletni deweloperzy bardzo doceniają Firefox, który w ostatnim czasie dostaje jednak lekkiej "zadyszki".
Kurs Produktywny programista - techniki i narzędzia no-code
Dowiedz się jak wykorzystać najlepsze narzędzia no-code i lepiej organizować swoją pracę, tak by stać się bardziej produktywnym programistą! Dowiedz się więcej

W codziennym funkcjonowaniu otoczeni jesteśmy Chrome, czy to na komputerach stacjonarnych czy na telefonach. Dlatego dzisiejsze zestawienie dotyczyć będzie tych dwóch przeglądarek z większym naciskiem na Chrome oczywiście. Tam gdzie Firefox ma swój inny odpowiednik umieściliśmy stosowną informację w nawiasach.
Linki do kolekcji pluginów dla poszczególnych przeglądarek:
https://addons.mozilla.org/pl/firefox/addon
https://chrome.google.com/webstore
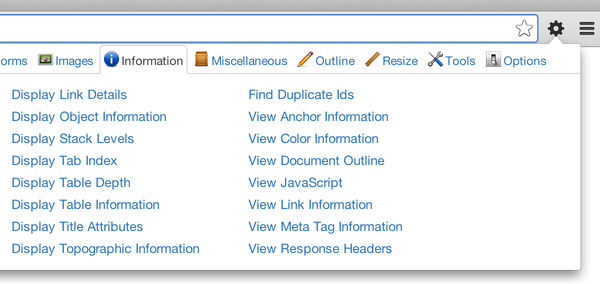
Web Developer
Chyba najbardziej znany i kultowy dodatek dla web developerów. Oryginalnie pochodzi z Firefox, ale został też dostosowany do możliwości Chrome. Funkcje tego pluginu pogrupowane są w dziesięciu zakładkach. Pozwalają one na wyłączenie lub włączenie JavaScript, Cookies, Pop-ów i innych elementów strony. W zakładce CSS możemy "wyciągnąć" informacje o poszczególnych elementach lub grupach elementów. Opcji w zakładkach jest dużo. Często powoduje to lekkie zagubienie, ale pamiętajmy, że ten plugin był tworzony w czasach kiedy przeglądarki posiadały ubogie zaplecze developerskie.

MeasureIt
Kolejna wtyczka przepisana z Firefox na Chrome. Pozwala na zmierzenie wszystkiego w twojej przeglądarce. Wartości podane są w pikselach. Zalet możliwości wykorzystania nie trzeba przedstawiać. Po prostu trzeba mieć.

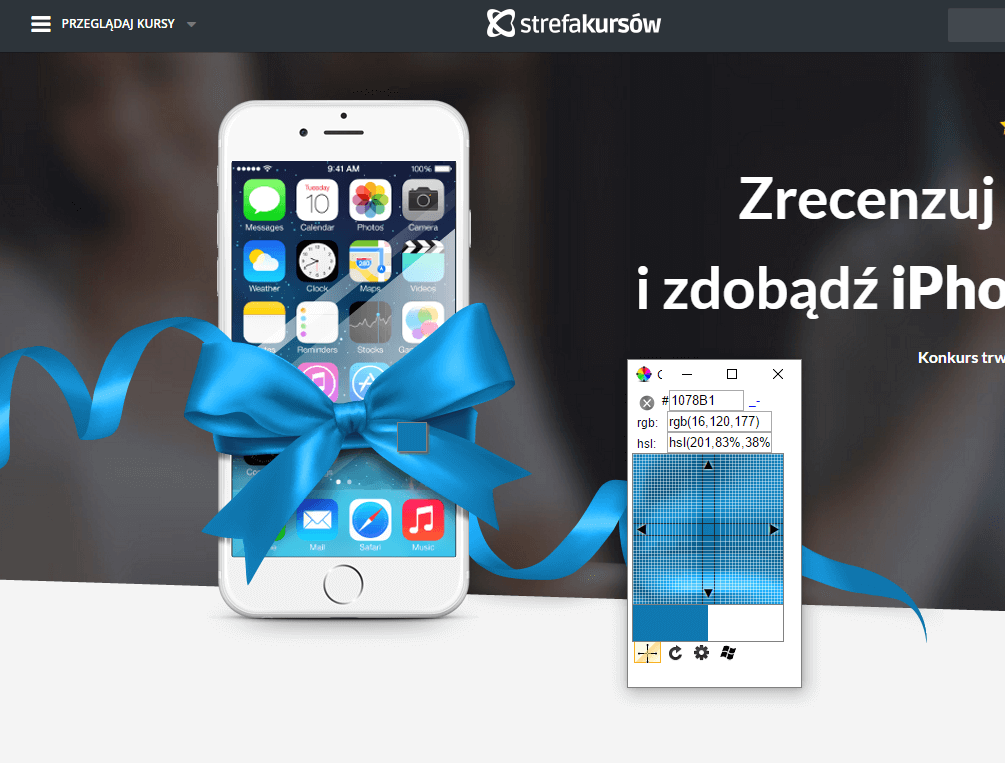
ColorZilla
Zgodnie z tradycją najpierw była wersja na Firefox. Ponad 5 milionów instalacji tej wtyczki może świadczyć o jej popularności(dane producenta dla Chrome). Dzięki niej można na dowolnej stronie "podpatrzeć" zastosowany kolor, zachować w historii palet. A wszystko to przy użyciu narzędzia podobnie funkcjonującego, jak to z Photoshopa. Każdy web developer z pewnością doceni funkcjonalność i stabilność pracy w ColorZilla

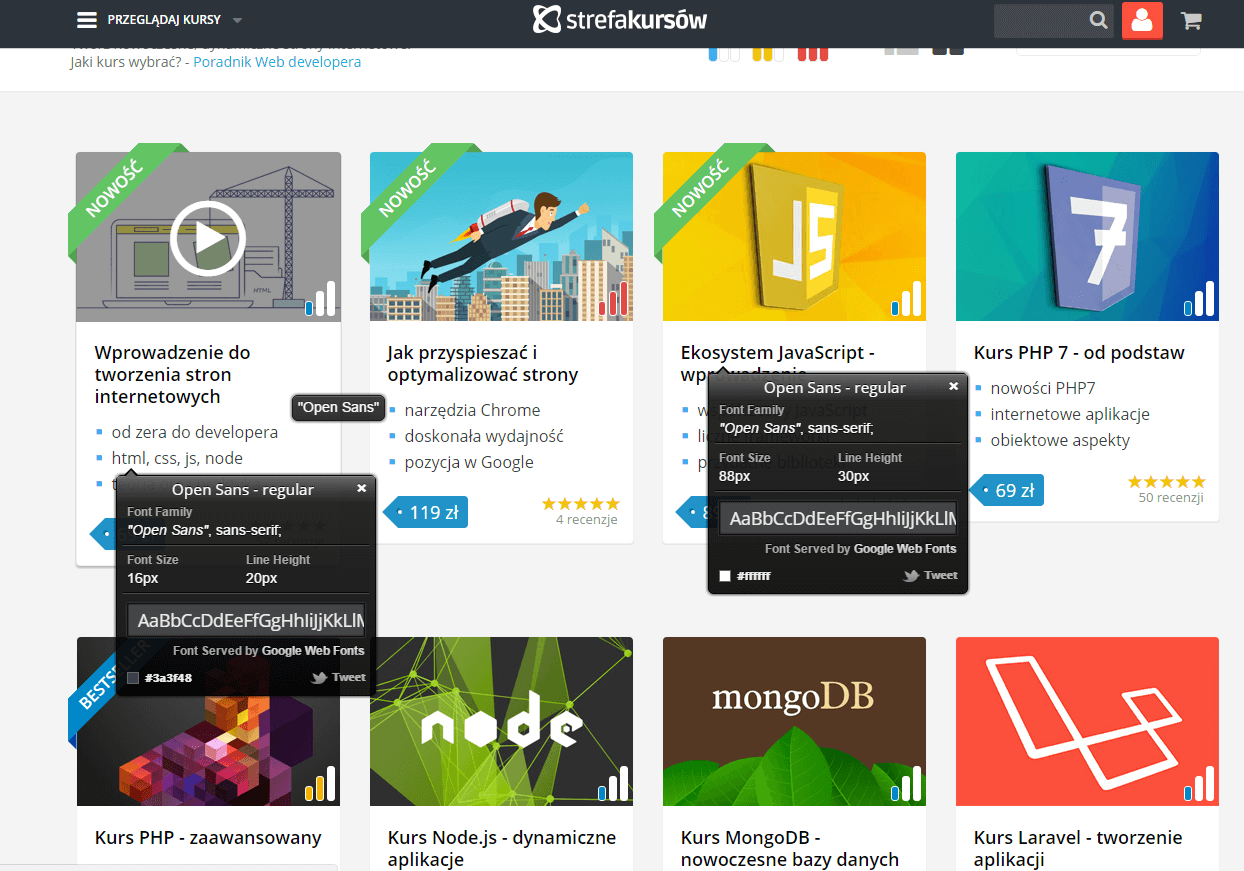
WhatFont
WhatFont to plugin, który w prosty sposób pozwala na "podejrzenie" czcionek na wyświetlanych stronach. Ile razy oglądając stronę zastanawialiście się jak nazywa się czcionka, którą zastosował web developer? Wiele? Dzięki temu pluginowi szybko poznacie te informacje. WhatFont daje możliwość poznania wielkości czcionki, wysokość wiersza, zastosowanej rodziny czcionek jaki i kolorów. Zdecydowanie warto mieć tę wtyczkę w swoim "narzędziowym arsenale."

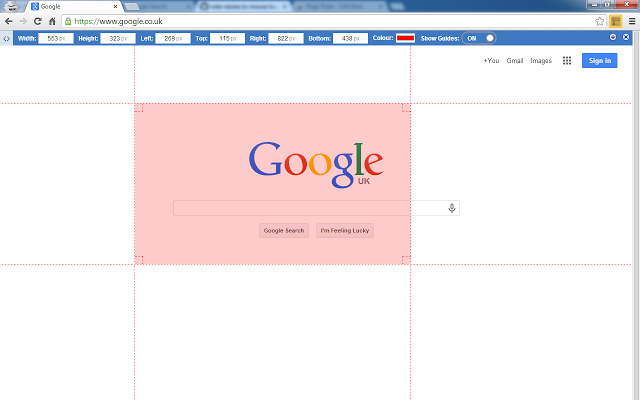
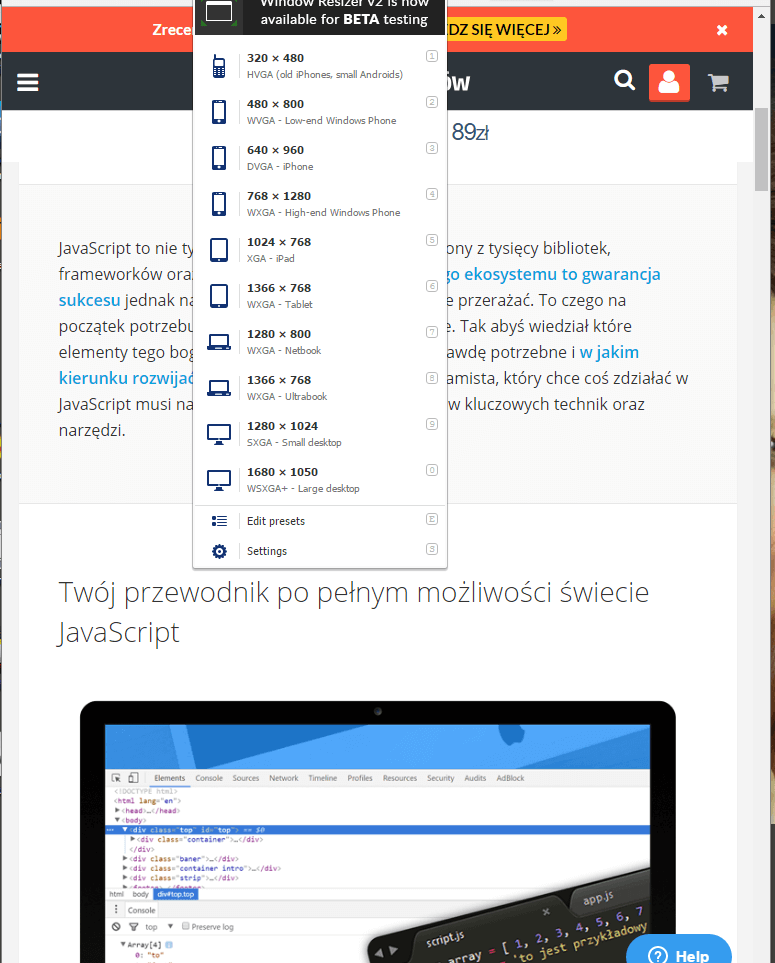
Window Resizer (ResizeIT)
Tego typu wtyczki są bardzo pomocne dla każdego web developera dbającego o zasadę "mobile first" i responsywność. Dzięki niej jesteś w stanie w szybki sposób przełączyć się pomiędzy rozmiarami okna przeglądarki. Wtyczka ma już wbudowaną listę popularnych rozmiarów okien, ale możesz stworzyć też własne. Naszym zdaniem narzędzie to sprawdza się lepiej niż rozwiązania często wbudowane już w przeglądarki.

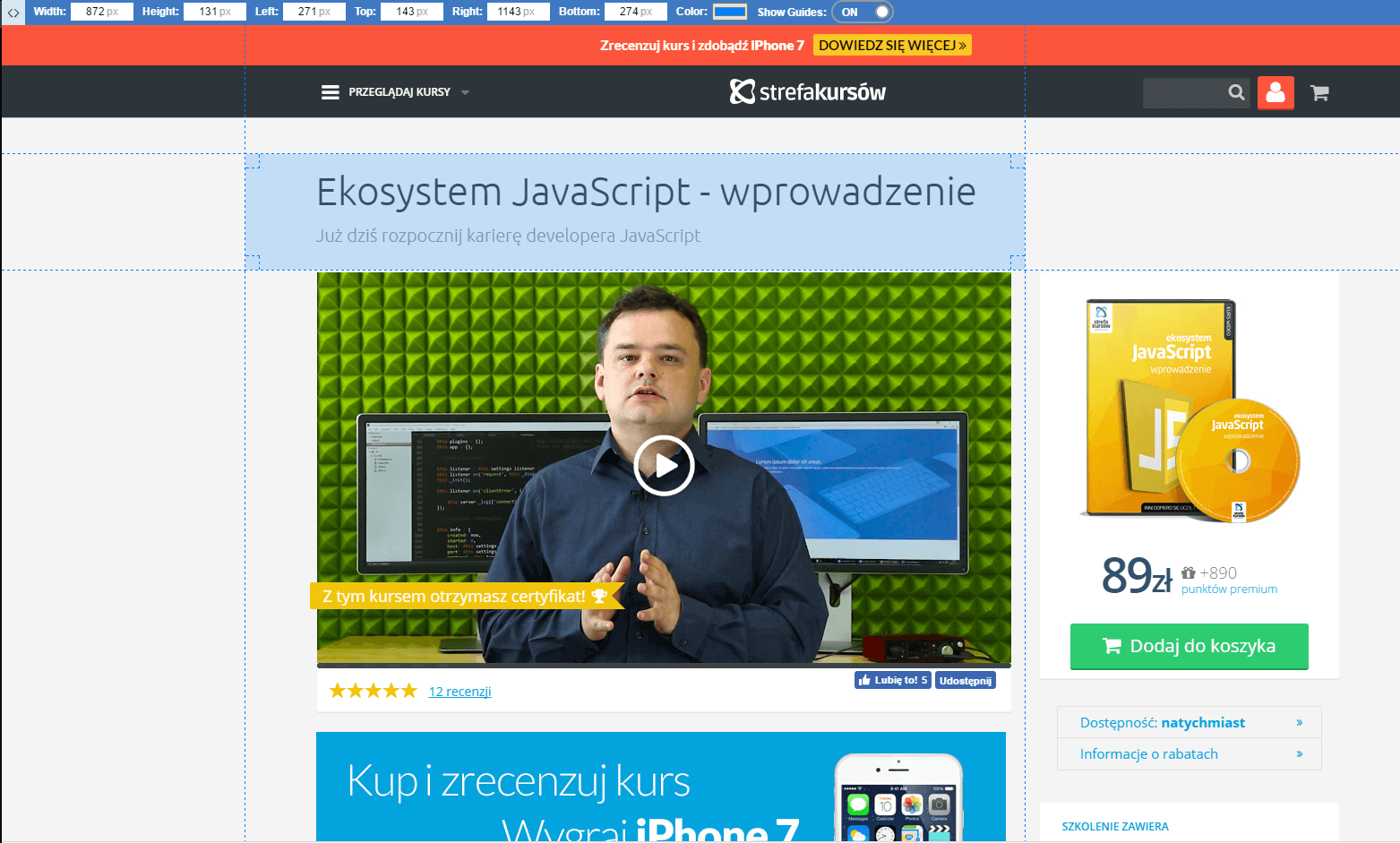
Page Ruler
Wcześniej pisałem o MeasureIt. "Linijka" jest jego świetnym uzupełnieniem. Sprawdza się świetnie tam, gdzie potrzebujesz wyliczyć obszar, powierzchnię zajmowaną przez dany element strony oraz określić jego pozycję na stronie. Możliwość wprowadzania danych manualnie jeszcze bardziej przekonuje do użyteczności wtyczki.

PerfectPixel
Napewno w swoim dotychczasowym doświadczeniu i działaniach webowych spotkałeś się z określeniem "pixel perfect". Taki wymóg to nie fanaberie twojego przełożonego czy klienta. To potrzeba odwzorowania tego co grafik stworzył na rzeczywistość przeglądarkową. Pomocna może być w tym wtyczka wymieniona w tytule. Dzięki niej możesz w trakcie budowania strony nanieść tło przedstawiające docelowy projekt. Wtyczka oferuje warstwę przeźroczystości i pozycjonowanie elementów, co wesprze cię w tworzeniu aplikacji przeglądarkowej.
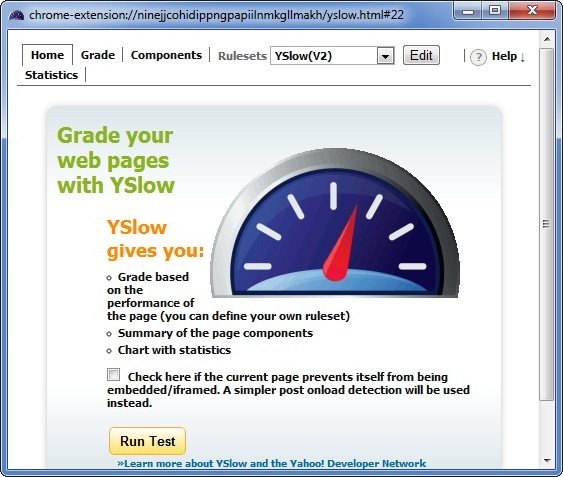
Yslow
Problem przeładowanych i wolno wczytujących się stron to koszmar każdego użytkownika. Winni są developerzy nie stosujący podstawowych zasad w tworzeniu stron. Brak wydajności, przeładowania zbyt dużymi obrazkami, niezoptymalizowany kod ... co jeszcze ? W tym pomoże ci właśnie Yslow. Pracownicy Yahoo! zebrali najlepsze praktyki i poprzez tę wtyczkę dają ci możliwość sprawdzenia każdego twojego nowo-powstającego projektu.

LiveStyle
To już prawie aplikacja desktopowa, ale umieszczamy ją w tym zestawieniu, dlatego że jej integralną częścią jest przeglądarka. Aby wpełni wykorzystać jej możliwości najlepiej użyć edytora tekstu Sublime Text 3. Plugin zainstalowany na komputerze i połączony z edytorem to doskonałe narzędzie do wprowadzania styli dla tworzonej strony. Komunikacja i zachowywanie zmian odbywa się dwukierunkowo. To oznacza, że zmiany wprowadzone w edytorze czy też w okienku developerskich styli przeglądarki są zapisywane za każdym razem. Idealne narzędzie dla pojektów o nawet bardzo rozbudowanej strukturze CSS.
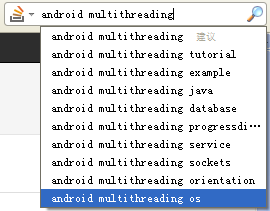
Stackoverflow (Search on Stackoverflow )
Ostatnia wtyczka będzie pomocna dla wszystkich tych, którzy korzystają z pomocy społeczności deweloperskiej. Zadanie pytania ludziom z branży, to często najszybsza droga rozwiązania naszych programistycznych problemów. To właśnie dlatego takie miejsca jak Stackoverflow świetnie funkcjonują a wtyczka ta tylko przyśpieszy proces komunikacji.

Coś extra...
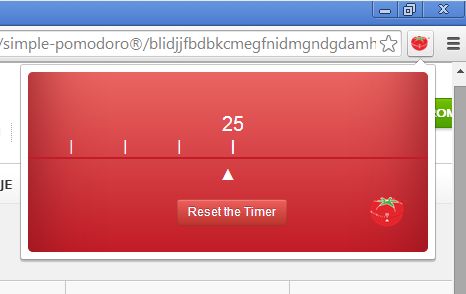
Simple Pomodoro
Najlepszy timer do produktywnej pracy w technice Pomodoro. Chcesz wiedzieć więcej zajrzyj na stronę twórcy wtyczki.

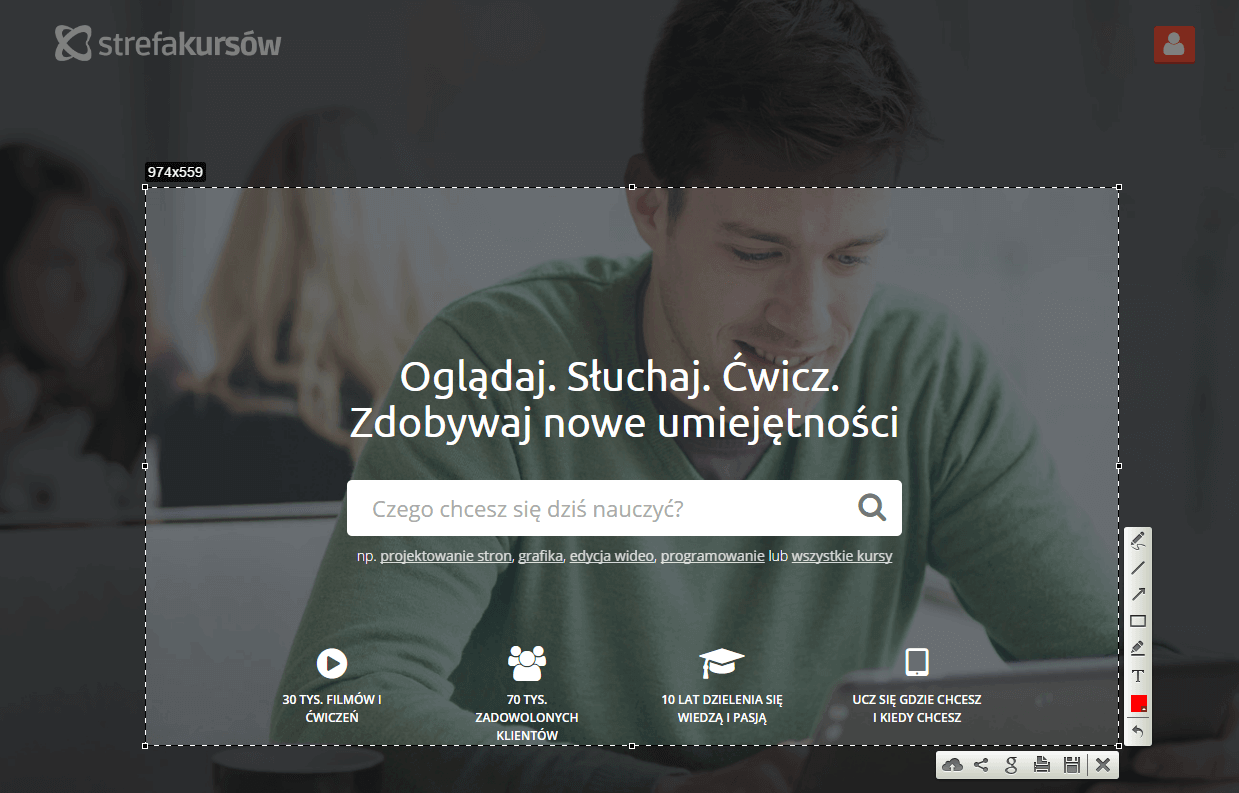
Lightshot
Aplikacja/wtyczka do robiena zrzutów ekranu. Nie ma lepszej.

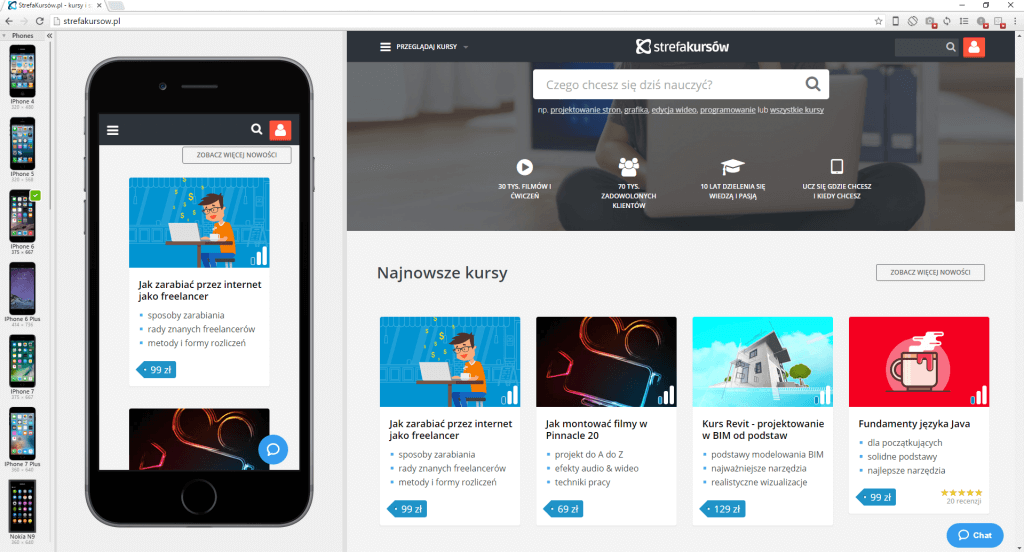
Blisk.io
A na końcu naprawdę coś innego. Nowoczesne rozwiązanie problemu testów aplikacji w wersji mobilnej. Blisk to już osobna przeglądarka (na bazie Chromium) mająca zaimplementowane kilkanaście modeli emulatorów smartfonów. Dzięki niej jednym kliknięciem zobaczysz jak wygląda twoja strona na iPhonie czy na Samsungu Galaxy. Warte testów i użycia mimo, że jest to aplikacją dopiero raczkująca na rynku. Wróżę jej dobrą przyszłość.

Opublikowane 13 grudnia 2016 r. w kategorii: Programowanie
ŚCIEŻKA KARIERY
 13130 uczestników
13130 uczestników
 79 godzin
79 godzin
 708 wykładów
708 wykładów
Twórz atrakcyjne i funkcjonalne strony internetowe z użyciem nowoczesnych technik. Opanuj kluczowe podstawy, niezbędne narzędzia i zacznij tworzyć wspaniałe strony! Dowiedz się więcej














