

Najczęściej popełniane błędy podczas projektowania strony www - część I
Mogłoby się wydawać, że w dobie powszechnego dostępu do Internetu każdy z nas wie jak powinna wyglądać strona internetowa. Z pewnością niejeden internauta, zapytany o to jak powinna wyglądać funkcjonalna i przyjazna witryna, sporządziłby sporą listę wskazówek. Kiedy jednak nadchodzi moment, gdy stronę trzeba zbudować od zera, nawet doświadczonym programistom i frontendowcom zdarza się popełnić gafę. Ponieważ człowiek uczy się na błędach, naucz się projektować strony razem z nami.
Kurs UX & UI - sztuka użytecznego projektowania
UX Design - klucz do sukcesu każdej aplikacji i strony internetowej... Dowiedz się więcej
Nieprzejrzysta struktura menu
Użytkownik trafiając na stronę WWW musi szybko odnaleźć ścieżkę do interesującej go informacji. Funkcję drogowskazów pełni tutaj menu. Jeśli nie będzie przejrzyste, użytkownik nie odnajdzie tego czego szuka albo (co gorsza) nawet nie będzie miał ochoty zacząć szukać. Jeśli strona jest rozbudowana i posiada wiele podstron, zadbaj o logiczne ułożenie drzewa kategorii.
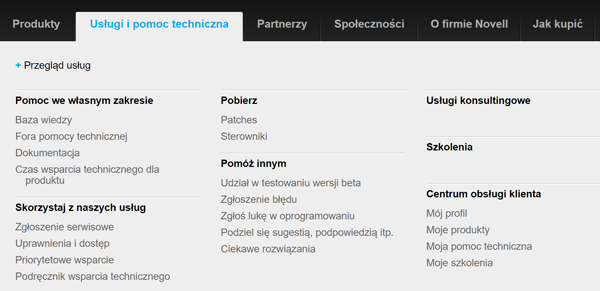
Przykładem przejrzystego przedstawienia drzewa kategorii i podstron w menu jest tzw. megamenu:

Wszystkie istotne kategorie i podstrony należy posegregować, określając pozycje menu najwyższego rzędu, a następnie dopasowując do nich podkategorie lub podstrony.
Właściwy content
Każdy uwielbia, gdy strona główna lub podstrona jest piękna graficznie. Jako użytkownicy lubimy także ciekawe efekty, przejścia i innego rodzaju interaktywne elementy na stronie. To jak wygląda strona wiąże się ściśle z jej kodem. Mimo, że twoim zadaniem jest projektowanie wyglądu strony, pamiętaj, że trzeba ją będzie w odpowiedni sposób napisać w formie kodu. Nie można zatem przesadzić z „fajerwerkami” na stronie, aby nie utrudniać pracy programiście, lub… sobie.
Ważnym czynnikiem, który brany jest pod uwagę w procesie optymizacji strony i jej pozycjonowania, jest „code to text ratio” – stosunek kodu do tekstu. Im więcej kodu programistycznego w stosunku do realnie wyświetlanego tekstu na stronie, tym mniej wartościowa dla robotów indeksujących witryny jest dana strona.

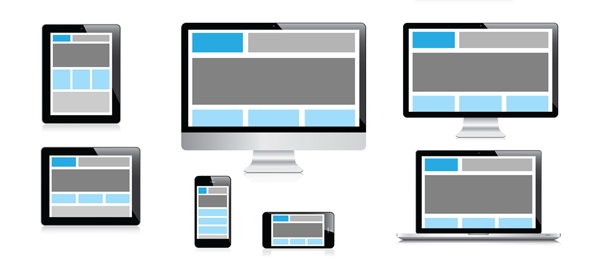
Brak RWD
Mimo, że sami jesteśmy użytkownikami smartfonów i tabletów, zdarza nam się zapominać o mobilnej wersji strony WWW. Bez względu na to, czy twoim zadaniem jest stworzenie wizytówki firmowej, strony korporacyjnej, witryny agencji czy sklepu internetowego, nie możesz zignorować użytkowników napływających na stronę z ruchu mobilnego. Według zaleceń Google warto zaprojektować:
- stronę responsywną, tzn. taką, która zmienia układ elementów strony na skutek wykrycia lub zmniejszenia szerokości ekranu
- wersję dla urządzeń mobilnych, umieszczoną w osobnym adresie, np. m.domena.com, mobi.domena.com

Nie warto oszukiwać!
Codziennie przeglądasz dziesiątki stron, po których poruszasz się instynktownie. Wystarczy jedno spojrzenie, byś mógł ocenić czy dana witryna ci się podoba, czy też nie. Jedno zawahanie, niepewność czy brak możliwości odnalezienia poszukiwanej informacji powoduje, że kursor myszy zaczyna poruszać się w kierunku prawego, górnego rogu ekranu. Krzyżyk zamykający okno lub popup powinien być właśnie w tym miejscu. Jeśli będzie cię kusiło, by postawić przycisk zamykania wyskakującego okienka w niestandardowe miejsce, być może utrudnisz odruchowe zamknięcie popupu, ale możesz też rozzłościć internautę, który zamknie okno przeglądarki i nie powróci na zaprojektowaną przez ciebie stronę.
Skeumorfizm
Na koniec być może trudne słowo. W designie oznacza ono upodabnianie nowych obiektów do już istniejących. Przykładem może być okleina meblowa wyglądająca jak drewno, czy nie posiadające wartości funkcjonalnej ozdobniki jeansów, wyglądające jak guziki.

W web designie odchodzi się od blogów wyglądających jak otwarty pamiętnik. Niezbyt dobrze odbiera się tło graficzne strony zakładu szewskiego wyglądające jak ozdobne przeszycie skórzanego materiału, buttony na stronie winnicy w kształcie korka, czy zegary wyglądające dokładnie jak budzik na twojej szafce nocnej. Przeciwieństwem jest flat design, którego wpływ można zaobserwować, np. w serwisach informacyjnych typu Onet czy WP.
Takich pułapek podczas projektowania strony czeka na Ciebie znacznie więcej! Jeżeli chcesz dowiedzieć się jak ich uniknąć, sprawdź nasze szkolenia z web designu. Szczególnie polecamy kurs UX & UI – sztuka użytecznego projektowania, w którym znajdziesz masę praktycznych wskazówek dotyczących projektowania stron i aplikacji.
Opublikowane 21 lipca 2016 r. w kategorii: Programowanie
ŚCIEŻKA KARIERY
 13130 uczestników
13130 uczestników
 79 godzin
79 godzin
 708 wykładów
708 wykładów
Twórz atrakcyjne i funkcjonalne strony internetowe z użyciem nowoczesnych technik. Opanuj kluczowe podstawy, niezbędne narzędzia i zacznij tworzyć wspaniałe strony! Dowiedz się więcej















