

Najczęściej popełniane błędy podczas projektowania stron www - część II
W poprzedniej części artykułu dowiedziałeś się o kilku gafach, na które nie możesz sobie pozwolić projektując stronę www. Dziś kolejna porcja błędów, które, możesz wierzyć lub nie, zdarzają się nawet najlepszym.
Fundamenty języka HTML - kodowanie stron od podstaw
Jasne i proste wprowadzenie do najważniejszej technologii tworzenia stron. Aktualna wiedza i wiele praktyki w pracy z HTML. Dowiedz się więcej
Brak optymalizacji grafiki
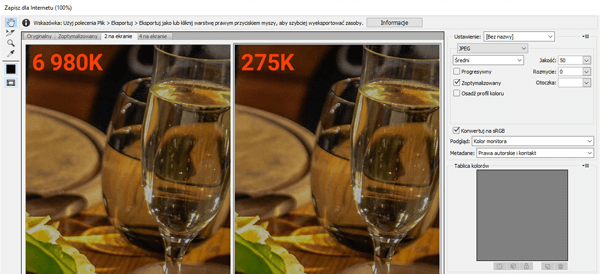
Od wielkości obrazków, a co za tym idzie, ich „wagi”, zależy jak szybko ładuje się stworzona przez ciebie strona. O ile to możliwe, staraj się używać jak najbardziej skompresowanych plików. Oczywiście nie możesz zwracać uwagi tylko na rozmiar – skompresowana grafika nadal musi wyglądać dobrze i wyraźnie. W zmniejszaniu obrazków mogą ci pomóc różnego rodzaju programy graficzne jak Photoshop czy Lightroom. Staraj się używać też najnowszych struktur i sztuczek możliwych dzięki HTML5 i CSS3. Wiele elementów strony może wyglądać bardzo estetycznie oraz zachowywać interaktywny charakter bez zbędnego obciążania strony ozdobnikami w formie grafik.
Ważnym argumentem przemawiającym za kompresją grafiki jest to, że w Polsce nadal sporo osób używa stosunkowo wolnych łączy internetowych. Bogata w grafikę strona będzie wtedy ładować się bardzo długo, co może sprawić, że potencjalny klient ucieknie i może nigdy nie wrócić.

Nieaktualne linki
To istna zmora w przypadku często modyfikowanej strony internetowej. Musisz zwracać uwagę na to, by wszystkie linki prowadzące do konkretnych podstron były aktualne i klikniecie ich nie kończyło się komunikatem o błędzie. Istnieje wiele narzędzi monitorujących ilość błędów 404 na stronie WWW. Jedną z nich jest Google Search Console – bardzo wszechstronne i przydatne narzędzie dla deweloperów. Możesz także skorzystać z zaawansowanych i wyspecjalizowanych narzędzi do badania struktury linków, np. Ahrefs. Błąd 404 oznacza, że pod klikniętym lub wpisanym adresem nie ma żadnej strony. Serwer wyświetla wtedy użytkownikowi komunikat o błędzie. Ponieważ takie sytuacje się zdarzają i ciężko jest wyeliminować je w 100%, postaraj się aby…

…twoja strona 404 nie była nudna 🙂
Jeśli użytkownik trafi już na stronę informującą o błędzie, daj mu szansę łatwego powrotu do poprzedniej strony lub podpowiedz mu co może zrobić w tej sytuacji. Z pewnością natrafienie na typowy komunikat „Błąd 404, podana strona nie istnieje” należy do rozczarowujących doświadczeń. Postaraj się więc zmniejszyć to negatywne wrażenie i spróbuj, np. rozweselić użytkownika ciekawą grafiką lub niebanalnym tekstem, podając jednocześnie wskazówki jak dalej przeglądać treść strony. Może to być skorzystanie z wyszukiwarki, kategorii w menu, czy odwiedzenie konkretnej podstrony. I oczywiście poproś o zgłoszenie błędu, tak by użytkownik wiedział, że zamierzasz zająć się tą sprawą i naprawić niedociągnięcia najszybciej jak to możliwe.

Brak umiaru
O ile w wielu aspektach życia zasada „im więcej, tym lepiej” może się sprawdzać, o tyle w projektowaniu witryny należy o niej zapomnieć. Struktura informacji na stronie powinna być usystematyzowana, aby nie wyświetlać użytkownikowi wszystkich treści na raz. Jest to również złota zasada projektowania contentu. Jeśli strona wygląda dobrze i spełnia swoje zadania bez jednego z jej elementów (może to być jeden z obrazków, przycisk, a nawet słowo w tekście), należy ten element usunąć. Kilka bardzo podobnych grafik, przysłowiowe „lanie wody” w tekstach, czy sporo „mrugających buttonów” przeszkadza w skupieniu się na prawdziwym przekazie strony i jej prawidłowym odbiorze.
Efekty specjalne
Nie bez powodu pojawia się tu temat nadmiernego wykorzystania różnego rodzaju elementów przyciągających uwagę. Wielu twórców stron uważa, że mrugające kolorowe przyciski i poruszające się bez ingerencji użytkownika elementy na stronie przykują uwagę. Jak pokazują badania, tego typu animacje nie tylko nie pomagają, lecz wręcz przeszkadzają w odbiorze treści. Chcąc przykuć uwagę odbiorcy pamiętaj o umiarze. Jeżeli korzystasz animacji, ustaw je tak, by większość z nich z uruchamiała się dopiero po akcji użytkownika (po najechaniu kursorem myszy lub kliknięciu), a nie zaraz po załadowaniu się strony.

To już drugi wpis o często popełnianych błędach podczas projektowania stron, a i tak nie wyczerpaliśmy tematu! Jeżeli chcesz dowiedzieć się jak nie popełniać tych, a także wielu innych gaf, sprawdź nasze szkolenia z web designu. Szczególnie polecamy kurs UX & UI – sztuka użytecznego projektowania, w którym znajdziesz masę praktycznych wskazówek dotyczących projektowania stron i aplikacji.
Opublikowane 30 sierpnia 2016 r. w kategorii: Projektowanie
ŚCIEŻKA KARIERY
 13130 uczestników
13130 uczestników
 79 godzin
79 godzin
 708 wykładów
708 wykładów
Twórz atrakcyjne i funkcjonalne strony internetowe z użyciem nowoczesnych technik. Opanuj kluczowe podstawy, niezbędne narzędzia i zacznij tworzyć wspaniałe strony! Dowiedz się więcej















