

Co to jest LESS/SASS i jak mogę to wykorzystać w praktyce?
Po co mi LESS/SASS?
Wyobraź sobie, że podczas pracy nad arkuszem stylów musisz zmienić kolor pewnych elementów na stronie. Ile czasu zajmie ci taka czynność? 5 minut? 15 minut? Więcej?
Korzystając z LESS albo SASS możesz to zrobić dosłownie w ciągu 20-30 sekund – to kwestia dopisania nowej wartości do zmiennej. I co ważne, nie musisz uczyć się nowego języka czy zupełnie nowych technologii. Wystarczy tylko trochę rozwinąć obecne umiejętności w zakresie tworzenia arkuszy stylów.
Produktywne tworzenie stron z LESS & SASS
Twórz wspaniałe strony internetowe przy mniejszym nakładzie pracy Dowiedz się więcej
Czy twój arkusz stylów składa się z setek czy nawet tysięcy linii kodu i masz problemy z odszukaniem właściwych reguł? Korzystając z LESS albo SASS możesz te same style napisać z użyciem kodu o kilkukrotnie mniejszej objętości! Taki kod można łatwo zmieniać, edytować i robić z nim rzeczy, które są ciężkie do wykonania w „tradycyjnym” CSS.
Przykład
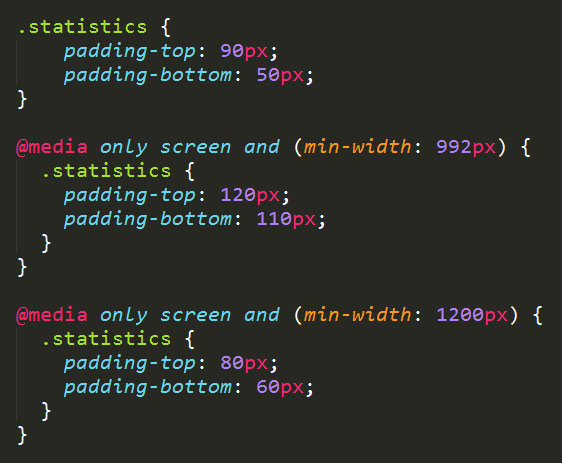
Popatrz na ten krótki fragment kodu CSS:

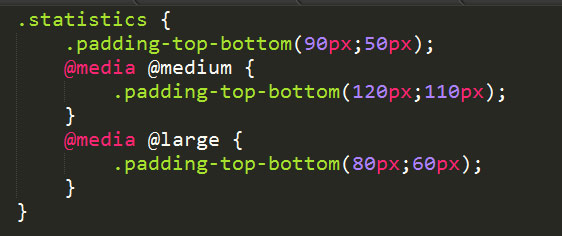
I teraz dokładnie to samo zapisane za pomocą LESS:

Jak myślisz? Który z nich będzie się pisało i edytowało szybciej?
O co w tym chodzi?
Patrząc na powyższy obrazek można dojść do prostego wniosku: LESS (jak również SASS) to po prostu inny sposób zapisu stylów. I jest w tym dużo prawdy. Te same style możesz napisać szybciej, łatwiej i wydajniej. I co najważniejsze nie musisz rezygnować z tradycyjnego CSS – LESS oraz SASS jedynie wzbogacają i rozszerzają CSS-a o nowe możliwości. Wciąż możesz dowolne fragmenty stylów pisać w klasyczny sposób. Jedyne co musisz opanować to pewne proste koncepcje pracy z LESS i SASS.
Co mi będzie potrzebne?
LESS i SASS to tzw. preprocesory CSS. Kod, który napiszesz trzeba skompilować do wynikowego CSS. Jest to czynność bardzo prosta i można ją wykonać błyskawicznie za pomocą banalnie prostych narzędzi. W praktyce kompilację można w pełni zautomatyzować i zupełnie nie zawracać sobie nią głowy.
Gdzie to mogę wykorzystać?
Do pisania dowolnego arkusza stylów niezależnie od jego przeznaczenia. Nieważne czy jest to statyczna strona czy szablon do jakiegoś CMS czy cokolwiek innego. Jeśli tworzysz dowolny kod CSS to zawsze możesz to zrobić wydajniej przy pomocy LESS i SASS
Czym się różni LESS od SASS?
LESS i SASS to 2 najpopularniejsze preprocesory CSS. Różnią się składnią i pewnymi technicznymi szczegółami. Jeśli w tym temacie jesteś zupełnie początkujący to najlepiej poznać podstawy zarówno LESS jak i SASS. Dzięki temu łatwiej ci będzie w przyszłości wybrać do pracy jeden z nich.
Opublikowane 5 marca 2015 r. w kategorii: Programowanie
ŚCIEŻKA KARIERY
 13130 uczestników
13130 uczestników
 79 godzin
79 godzin
 708 wykładów
708 wykładów
Twórz atrakcyjne i funkcjonalne strony internetowe z użyciem nowoczesnych technik. Opanuj kluczowe podstawy, niezbędne narzędzia i zacznij tworzyć wspaniałe strony! Dowiedz się więcej














