

Nowości w JavaScript ES6
Jeśli choć trochę interesujesz się tematem front-endu to na pewno kojarzysz takie określenia jak ECMAScript 2015, ES6 albo ES2015. Tak naprawdę są to różne określenia tej samej rzeczy - czyli najnowszego standardu języka JavaScript.
Kurs ES6 nowa generacja JavaScript
Najnowszy standard JavaScript, który każdy web developer musi znać... Dowiedz się więcej
Kluczowe pojęcia
Na początku warto było by wyjaśnić co oznaczają ww. pojęcia. ECMAScript to pewien standard, według którego tworzone są różne skryptowe języki. JavaScript jest po prostu najbardziej znaną, choć nie jedyną, implementacją tego standardu. Numerki w nazwie oznaczają tyle, że jest to szósta z kolei (ES6) wersja standardu opublikowana w roku 2015 (stąd mamy ECMAScript 2015). Nazwy są tylko nazwami – dla nas najważniejsze są konkrety czyli pewne bardzo istotne nowości wprowadzone do języka JavaScript.
Dlaczego potrzebujemy nowoczesnego JavaScript
JavaScript początkowo stworzony został w celu pisania prostych skryptów na witryny internetowe. Z drugiej strony ostatnie lata przyniosły prawdziwą eksplozję popularności tego języka, która z kolei automatycznie wymusiła konieczność wprowadzenia w nim wielu zmian. Bez tych zmian coraz trudniej wyglądałoby tworzenie rozbudowanych, dynamicznych webowych aplikacji. Te liczne zmiany mają za zadanie dostosować JavaScript do wymagań dzisiejszego świata technologii webowych. Co więc takiego ważnego pojawiło się w ES6? I dlaczego jest tak gorący temat wśród web-developerów?

Kluczowe nowości ES6/ECMAScript 2015
Nowości w najnowszym standardzie JavaScript jest dużo. Na tyle dużo, że ciężko było by je wszystkie szczegółowo opisać w jednym artykule. Nie zaszkodzi jednak wymienić przynajmniej te nowości, które potencjalnie mogą mieć duży wpływ na podejście do tworzenia aplikacji JS:
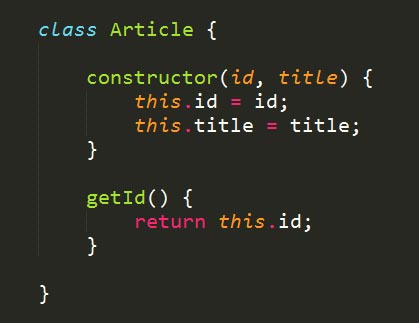
- Klasy definiowane za pomocą ‘Class’
- Zmienne ‘let’ oraz ‘const’ oraz nowe podejście do zakresu (scope) zmiennych.
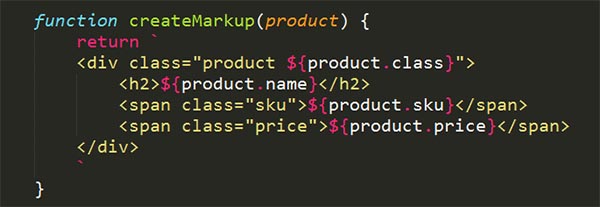
- Łańcuchy szablonowe plus możliwość tworzenia np. wieloliniowych String
- Przypisywanie wartości z użyciem Destructuring
- Domyślne parametry funkcji
- Mechanizm Promises zapewniający nowe podejście do programowanie asynchronicznego
- Arrow functions – funkcje definiowanie z użyciem ‘strzałki’ czyli ‘=>’
- Natywne moduły
- Usprawnione literały obiektowe
- Nowe metody String, Math, Array czy Number
- I wiele, wiele więcej!
Jak widzisz jest tego sporo a i tak na wymienienie wielu ciekawych rzeczy zabrakło nam miejsca. Nie ulega wątpliwości, że ES6 to prawdziwa rewolucja w JavaScript jeśli weźmiemy pod uwagę ilość usprawnień, ulepszeń oraz zupełnie nowych możliwości języka!
Jak w praktyce pisać kod ES6?
Jako, że ES6 jest relatywnie nowym standardem to siłą rzeczy jego implementacja na chwilę obecną pozostawia trochę do życzenia. W praktyce wszystko zależy od tego w jakim środowisku uruchamiane będą Twoje aplikacje. Nowoczesne przeglądarki (Firefox, Chrome, Edge itp.) całkiem nieźle radzą sobie z obsługą nowych funkcjonalności ES6. Należy jednak pamiętać, że sporo osób wciąż używa starszych przeglądarek a po za tym mamy też inne środowiska uruchomieniowe dla JavaScript np. popularny Node.js. W wielu wypadkach nie będziemy mogli użyć ES6 ze względu na brak kompatybilności ze środowiskiem, w którym uruchamiana ma być nasza aplikacja. Na szczęście tego typu problemy da się rozwiązać używając tzw. transpilacji do kodu ES5.

Babel oraz transpilacja
Transpilacja to proces konwersji kodu ES6 do wariantu ES5. Jest to technika, która z jednej strony umożliwia nam pisanie nowoczesnego kodu ES6 a z drugiej sprawia, że nasze aplikacje mogą być uruchamiane np. w starszych przeglądarkach, które tego najnowszego standardu JavaScript nie obsługują. Zasada działania jest prosta:
- Piszemy kod z użyciem najnowszych możliwości ES6/ECMAScript 2015
- Przepuszczamy nasz kod przez narzędzie do transpilacji
- Narzędzie zwraca przetworzony kod ES5
- Pewne funkcjonalności można dodatkowo uzupełnić za pomocą tzw. polyfills.
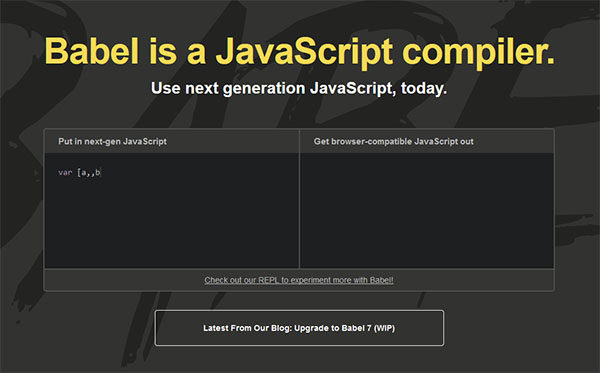
Najpopularniejszym obecnie narzędziem do transpilacji jest Babel dostępny pod adresem https://babeljs.io/. W praktyce takich narzędzi używa się bardzo łatwo. Babel można błyskawicznie dodać do projektu za pomocą npm i można bez problemu zintegrować go z narzędziami typu Gulp czy Grunt.

Podsumowanie
ES6 to najnowszy standard JavaScript, który zapewnia web-developerom nowe, niedostępne wcześniej możliwości efektywnego pisania kodu. Dzięki transpilacji możesz kod ES6 uruchamiać w wielu różnych środowiskach i na chwilę obecną nie ma większych przeszkód przed używaniem tego standardu w produkcyjnych aplikacjach. Znajomość ES6 pozwoli ci w wielu wypadkach pisać kod lepiej, efektywniej i z mniejszą ilością błędów.
Opublikowane 21 czerwca 2017 r. w kategorii: Programowanie
ŚCIEŻKA KARIERY
 13130 uczestników
13130 uczestników
 79 godzin
79 godzin
 708 wykładów
708 wykładów
Twórz atrakcyjne i funkcjonalne strony internetowe z użyciem nowoczesnych technik. Opanuj kluczowe podstawy, niezbędne narzędzia i zacznij tworzyć wspaniałe strony! Dowiedz się więcej














