

CSS - jak wyśrodkować elementy w pionie?
Podczas pracy nad arkuszem stylów wiele razy musimy środkować elementy. Jest to temat bardzo ciekawy i jednocześnie taki, który niejednokrotnie sprawia spore problemy. Dlatego postaram się teraz pokazać Ci kilka prostych, ale jednocześnie skutecznych technik, które mogą Ci się przydać jeżeli wykorzystujesz CSS.
Kurs CSS3 - kodowanie ze stylem
Poznaj najnowsze trendy CSS3 - twórz piękne i zachwycające strony Dowiedz się więcej
Wyrównywanie tekstu w pionie
Wyobraźmy sobie prostą strukturę: krótki jednoliniowy tekst, który ma być wyśrodkowany w pionie. W moim przykładzie wygląda to tak:

Mam tutaj nagłówek h2, który powinien znaleźć się dokładnie w połowie wysokości szarego div’a. Jeszcze może szybki rzut oka na CSS:
div { width: 40%; background: #323a3d; text-align: center; height: 140px; }
Zauważ, że div ma wysokość 140px. Ma to duże znaczenie dla techniki, której zaraz użyję. A będzie ona polegała na dodaniu właściwości line-height (czyli wysokość linii) do nagłówka h2. Wartość będzie dokładnie taka jak wysokość div’a który pełni rolę kontenera a więc 140px;
Czyli muszę użyć takiego CSS:
div {
width: 40%;
background: #323a3d;
text-align: center;
height: 140px;
}
h2 {
font-size: 24px;
line-height: 140px;
}
I po chwili otrzymuję właściwy rezultat:

Warto poeksperymentować z innym wariantem tej techniki:
div {
width: 40%;
background: #323a3d;
text-align: center;
h2 {
font-size: 24px;
line-height: 140px;
}
Zauważ, że usunąłem height z div’a i zostawiłem tylko line-height w nagłówku h2. Rezultat jest taki sam jak poprzednio ale tym razem to nagłówek a nie div decyduje o wysokości całego elementu. Czyli manipulując wysokością linii mogę także manipulować wysokością div. Tutaj jeszcze wspomnę o tym, że wysokość linii powinna być większa od font-size (w moim wypadku ten warunek został oczywiście spełniony).
Ta metoda pionowego środkowania jest prosta i skuteczna ale ma także dość istotne wady. Przede wszystkim jej zastosowania ograniczają się do krótkich, jednoliniowych fragmentów tekstu. Warto więc poznać dodatkowe techniki i rozwiązania.
Środkowanie za pomocą padding
Może od razu przejdźmy do struktury. HTML jest bardzo prosty i zawiera tylko 2 div’y:
To jest element wewnętrzny
A tak wygląda CSS:
.zewn { width: 30%; background: #d2d7d5; }
.wewn { background: #354e5c; width: 60%; margin: 0 auto; }
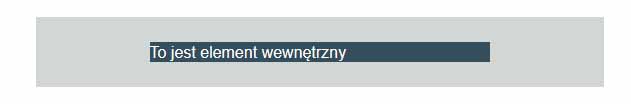
I jeszcze szybki rzut okiem na obecny stan projektu:

Zauważ, że wysokość obydwu elementów jest identyczna bo żaden z nich nie posiada właściwości height. Ja chciałbym teraz zwiększyć wysokość zewnętrznego (szarego) elementu tak aby element niebieski umieszczony był na środku. W tym celu do zewnętrznego div dodam identyczny padding na dole i na górze:
.zewn { width: 30%; background: #d2d7d5; padding: 25px 0; }
Dodałem padding góra/dół o wartości 25px i prawo/lewo o wartości 0. Tak to wygląda po otwarciu w przeglądarce:

Zauważ jeszcze, że przy użyciu takiej metody wysokość zewnętrznego elementu jest determinowana przez wartość padding. Im większy padding tym większa wysokość. Czyli jak to zwykle bywa, mamy do czynienia z techniką, która nie w każdej sytuacji się sprawdzi.
Środkowanie za pomocą Vertical-Align
Vertical-Align to bardzo specyficzna właściwość CSS. Niby służy do wyrównywania w pionie ale posiada pewne dość istotne ograniczenia. Jak zwykle popatrzmy na przykład:

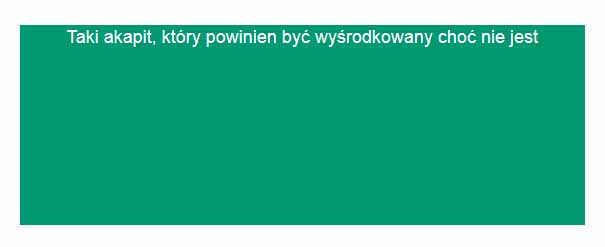
Standardowy problem – akapit umieszczony wewnątrz div. Tym razem jednak nie możemy użyć rozwiązania opartego na line-height ponieważ tekst zawiera więcej niż jedną linią. Spróbujemy więc wykorzystać właściwość vertical-align: middle;
p { width: 80%; margin: 0 auto; vertical-align: middle; }
Ja dodałem ją do akapitu. Jednak po odświeżeniu strony nie uzyskam żadnego rezultatu. Dlaczego? Ta właściwość działa tylko na elementach liniowych a tak naprawdę jej głównym przeznaczeniem jest wyrównywanie tekstu w komórkach tabeli. Istnieją jednak pewne sztuczki, które pozwolą nam użyć tej właściwości do pionowego wycentrowania akapitu względem div’a. Musimy po prostu zmusić przeglądarkę do interpretowania zawartości naszej strony w specyficzny sposób. Div ma być interpretowany jako tabela, natomiast akapit jako komórka tej tabeli. Zrobię to dodając właściwości display: table; oraz display: table-cell;
div { width: 30%; background: #364f5d; text-align: center; height: 250px; display: table;
} p { width: 80%; margin: 0 auto; vertical-align: middle; display: table-cell; }
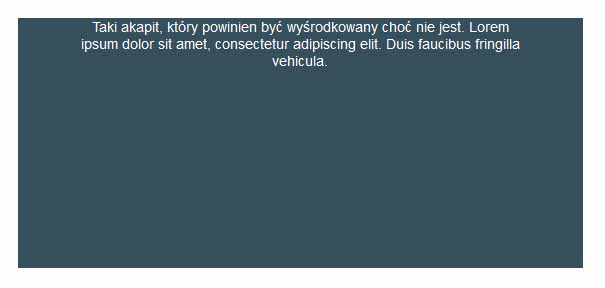
Po takich zmianach akapit powinien być prawidłowo wyśrodkowany w pionie. Czyli użycie vertical-align to kolejna przydatna metoda choć jak wyraźnie widać jej zastosowania są dość specyficzne.

Środkowanie za pomocą właściwości transform
Transform to interesująca właściwość dostępna w CSS3. Za jej pomocą można wykonywać na elementach strony różne przekształcenia a przy odrobinie pomysłowości można jej także użyć do wycentrowania. W tym przykładzie zakładam taką oto sytuację:
<div class="zewn"> <div class="wewn"> <p>To jest element wewnętrzny i ma być umieszczony na środku wysokości elementu zewnętrznego</p> </div> </div>
Prosta struktura podobna do kodu, który był już używany w poprzednich przykładach. Teraz jeszcze CSS:
.zewn { position: relative; width: 400px; height: 400px; margin: 0 auto; background: #3f5d6f; } .wewn { position: absolute; width: 100%; background: #f0ae00;
}
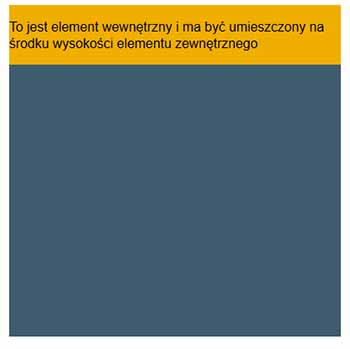
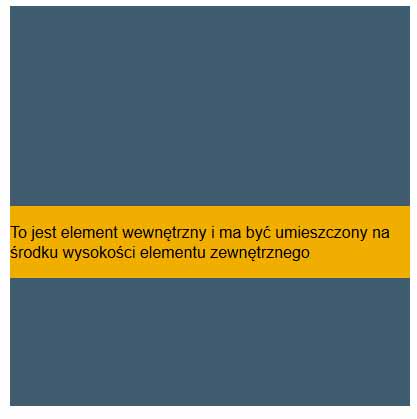
I rzut okiem na elementy, z którymi będziemy pracowali:

Chciałbym tutaj zwrócić Twoją uwagę na to, że div wewnętrzny pozycjonowany jest absolutnie i nie posiada określonej wysokości. Jest to w sumie dość powszechna sytuacja: często nie wiemy jak wysoki będzie dany element bo ta wartość uzależniona jest od wielu czynników. W każdym razie trzeba ten div teraz wyśrodkować w pionie.
Najpierw przesuniemy go w pionie do połowy wysokości jego kontenera. Czyli użyjemy top:50%:
.wewn { position: absolute; width: 100%; background: #f0ae00; top: 50%; }
To jednak nie wystarczy:

Problem polega na tym, że punktem odniesienia jest tutaj górna krawędź przesuwanego elementu a nie jego środek. Czyli teraz jeszcze musimy przesunąć go do góry o połowę jego własnej wysokości. W tym celu użyjemy właściwości transform:
.wewn { position: absolute; width: 100%; background: #f0ae00; top: 50%; transform: translateY(-50%); }
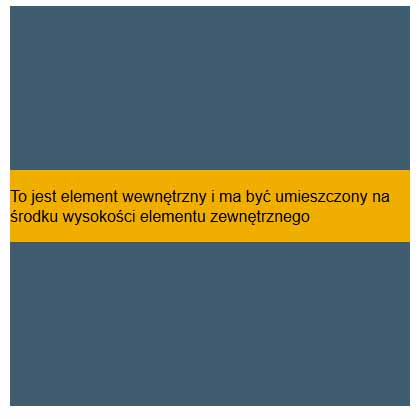
Używam wartości translateY czyli przesunięcie w pionie i do tego jeszcze -50% czyli o połowę wysokości elementu do góry. Dzięki temu otrzymuję prawidłowy rezultat:

Taka technika środkowania jest bardzo interesująca ze względu na to, że nie trzeba na sztywno definiować wysokości dla przesuwanego elementu – będzie ona wyliczana dynamicznie. Warto także pamiętać o tym, że podobne rozwiązania mogą być użyte do skutecznego środkowania elementów w poziomie. To tylko kwestia zastąpienia wartości pionowych ich poziomymi odpowiednikami.
Podsumowanie
Środkowanie elementów strony w pionie to ciekawy i nie zawsze prosty temat. Należy liczyć się z tym, że nie ma tutaj uniwersalnych rozwiązań, które sprawdzą się w każdej sytuacji. Warto więc poznać przynajmniej kilka podstawowych sztuczek po to aby ułatwić sobie pracę w przyszłości.
Opublikowane 3 grudnia 2014 r. w kategorii: Programowanie
ŚCIEŻKA KARIERY
 13130 uczestników
13130 uczestników
 79 godzin
79 godzin
 708 wykładów
708 wykładów
Twórz atrakcyjne i funkcjonalne strony internetowe z użyciem nowoczesnych technik. Opanuj kluczowe podstawy, niezbędne narzędzia i zacznij tworzyć wspaniałe strony! Dowiedz się więcej

















