

CSS - jak wyśrodkować elementy w poziomie?
Środkowanie elementów to czynność, którą wykonuje się stosunkowo często podczas pracy nad arkuszem stylów. Wbrew pozorom nie zawsze jest to czynność prosta. Istnieją różne techniki środkowania, które jak to zwykle bywa, mają swoje wady i zalety. To jaką technikę zastosujemy w danej sytuacji zależy od wielu czynników, o których postaram się przynajmniej częściowo opowiedzieć w tym artykule.
Kurs CSS3 - kodowanie ze stylem
Poznaj najnowsze trendy CSS3 - twórz piękne i zachwycające strony Dowiedz się więcej
Najprostsza sytuacja – element o znanej szerokości
Jeśli chcesz wyśrodkować element posiadający ustaloną szerokość (taki, który posiada właściwość ‘width’) to sprawa jest stosunkowo prosta. Możemy użyć znanego rozwiązania opartego na właściwości ‘margin:auto’. Przejdźmy więc od razu do prostego przykładu.
Tak wygląda HTML – mam tutaj jeden element <div>, który chciałbym umieścić na środku strony.
<div class="centered"></div>
A tak wygląda CSS dla naszego div’a – dodałem kilka podstawowych właściwości po to aby był on dobrze widoczny.
.centered {
background: #354f5d;
height: 300px;
width: 300px;
}
Zwróć uwagę na to, że ten <div> posiada ustaloną szerokość. Użyłem szerokości w pikselach ale równie dobrze możesz zastosować inne jednostki (np. procenty). Aby nasz element został wyśrodkowany w poziomie muszę teraz do niego dodać poziome marginesy z wartością ‘auto’. Czyli coś takiego:
margin-left: auto; margin-right: auto;
Dzięki temu uzyskam pożądany efekt:

Marginesy można także zapisać w inny sposób np.
margin: 0 auto;
(czyli 0 w pionie oraz auto w poziomie – efekt będzie generalnie taki sam).
Opisane powyżej metoda jest stosunkowo prosta i wielu wypadkach doskonale się sprawdzi. Trzeba jednak pamiętać o tym, że element, który środkujemy w poziomie musi posiadać ustaloną szerokość o czym zresztą wspominałem już wcześniej. Czasami będziesz mieć do czynienia z elementami, które z jakiś powodów nie mają albo nie mogą mieć ustalonej na sztywno szerokości (np. zawartość takiego elementu może być tworzona dynamicznie). W takiej sytuacji trzeba po prostu użyć innych technik środkowania.
Środkowanie za pomocą text-align
Ciekawą i jednocześnie bardzo elastyczną metodą jest użycie właściwości ‘text-align’. Rozpocznę od struktury HTML:
<div class="zewn"> <h2>Kurs CSS3</h2> </div>
oraz CSS:
.zewn {
background: #354f5d;
width: 750px;
height: 600px;
}
h2 {
color: #fff;
}
Mam tutaj nagłówek H2, który chcę umieścić na środku elementu <div>. Mogę to zrobić w bardzo prosty sposób – wystarczy, że do div’a, który mój nagłówek otacza dodam kolejną właściwość:
.zewn {
background: #354f5d;
width: 750px;
height: 600px;
text-align: center;
}
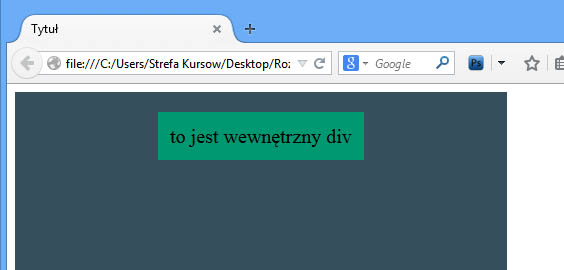
Właściwość ‘text-align: center’ oznacza, że tekst, umieszczony wewnątrz div’a zostanie wyśrodkowany w poziomie. Czyli będzie to wyglądało tak:

Ta metoda jest bardzo prosta i skuteczna jeśli zamierzasz środkować elementy liniowe. Sprawdzi się więc doskonale wtedy gdy trzeba wyśrodkować nagłówki, odnośniki i wiele innych rzeczy. Można jej także użyć do środkowania div’ów ale to będzie już wymagało pewnych modyfikacji. Spróbuję więc teraz zmodyfikować nasz przykład:
<div class="zewn">
<div class="wewn">To jest element wewnętrzny</div>
</div>
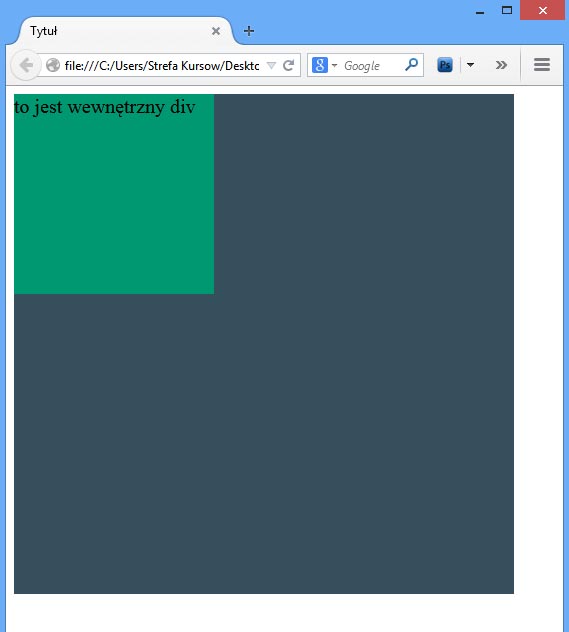
Tym razem w środku umieściłem <div> z krótkim tekstem. Problem polega na tym, że nie mogę wyśrodkować za pomocą text-align. Jeśli uruchomię stronę w przeglądarce to otrzymam taki rezultat:

Na szczęście można to rozwiązać w prosty sposób. Wystarczy do wewnętrznego <div> dodać ‘display: inline-block;’ Dzięki temu przeglądarka będzie go traktować jak element blokowo-liniowy i prawidłowo wyśrodkuje względem zewnętrznego kontenera. Dla podsumowania:
.zewn {
background: #354f5d;
width: 60%;
height: 600px;
text-align: center;
}
.wewn {
background:#009870;
padding: 12px;
display: inline-block;
}
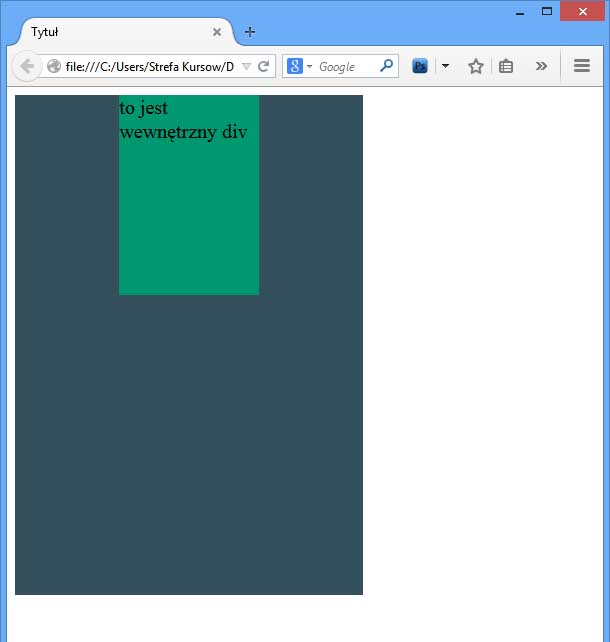
Co ciekawe ta metoda nie wymaga ustalania szerokości dla elementu środkowanego. Może być więc bardzo przydatna w sytuacji gdy ustalanie takiej szerokości było by z jakichś powodów niepożądane.
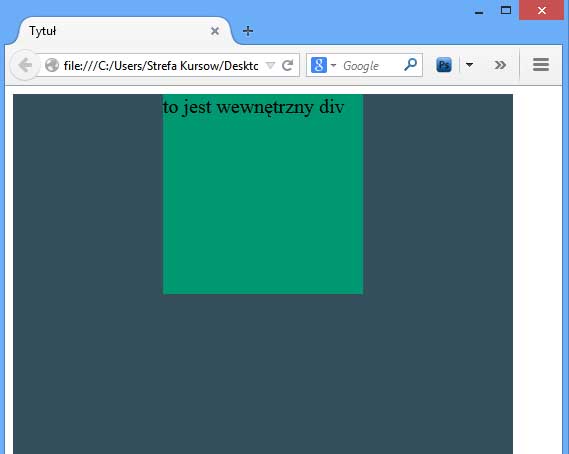
Na koniec jeszcze rzut okiem na ostateczny rezultat:

Elementy pozycjonowane absolutnie
Czasami zajdzie potrzeba wyśrodkowania elementu, który korzysta z pozycjonowania absolutnego. Może od razu przejdźmy do prostego przykładu. Struktury HTML nie będę już omawiał ponieważ jest ona identyczna jak w przykładzie poprzednim. Zacznijmy od zmodyfikowanego CSS:
.zewn {
background: #354f5d;
width: 500px;
height: 500px;
position: relative;
}
.wewn {
background: #009870;
width: 200px;
height: 200px;
position: absolute;
}
Chciałbym zwrócić uwagę na kilka rzeczy: relatywna pozycja dla <div> zewnętrznego, absolutna pozycja dla <div> wewnętrznego oraz ustalone na sztywno wymiary dla obydwu elementów. Jeśli chodzi o bieżące położenie obydwu div’ów to wygląda ono tak:

W przypadku absolutnej pozycji nie możemy użyć rozwiązań znanych z przykładów poprzednich musimy więc sobie poradzić w inny sposób. Możemy w tym celu dla elementu wewnętrznego zastosować właściwość ‘left’, która odsunie go od lewej krawędzi kontenera. Z tym, że najpierw musimy wyliczyć jej wartość:
(szerokość.div.zewn – szerokość.div.wewn) / 2
W moim wypadku wygląda to więc tak : (500px-200px)/2 = 150px. Teraz mogę już zmodyfikować regułę dla elementu wewnętrznego:
.wewn {
background: #009870;
width: 200px;
height: 200px;
position: absolute;
left: 150px;
}
Dodanie takiej wartości rzeczywiście pozwoli mi idealnie wyśrodkować element w poziomie o czym zresztą można się przekonać oglądając poniższy obrazek:

Czyli mamy tutaj przykład kolejnej przydatnej techniki, choć jej zastosowania są dość specyficzne. Największym problemem jest prawdopodobnie konieczność ustalania na sztywno wielu wartości. W czasach gdy na duża skalę używa się elementów o płynnych rozmiarach może być to trochę problematyczne rozwiązanie.
Elementy o płynnych rozmiarach
Spróbujemy teraz rozwinąć poprzedni przykład i usunąć oczywiste wady omówionej techniki. W wielu wypadkach nasza witryna będzie oparta na elementach, których wymiary płynnie się zmieniają (np. kolumny z szerokością wyrażoną w procentach). I tak samo musimy podejść do kwestii środkowania.
Zacznę może od tego, co zostało zmodyfikowane w stosunku do poprzedniego przykładu. Struktura HTML pozostanie bez zmian ale za to mamy nieco inny CSS:
.zewn {
background: #354f5d;
width: 60%;
height: 500px;
position: relative;
}
.wewn {
background: #009870;
width: 40%;
height: 200px;
position: absolute;
}
Jak widzisz szerokości obydwu elementów wyrażone są teraz za pomocą procentów i będą się płynnie dostosowywać do szerokości elementu nadrzędnego. Nasze zadanie oczywiście pozostaje bez zmian – musimy wyśrodkować wewnętrzny <div>. Pierwszym krokiem będzie dodanie właściwości ‘left’ z wartością 50%. Czyli odsunięcie od lewej krawędzi kontenera na 50% jego szerokości:
.wewn {
background: #009870;
width: 40%;
height: 200px;
position: absolute;
left: 50%;
}
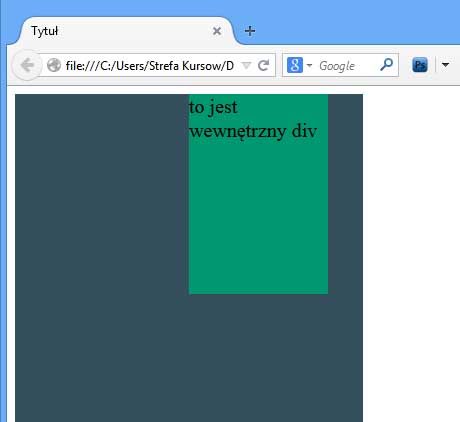
A tak to wygląda w przeglądarce:

Ewidentnie sama właściwość ‘left’ nie wystarczy. Trzeba jeszcze zastosować pewną sztuczkę.
Do elementu wewnętrznego dodajemy ujemny lewy margines, którego wartość wynosi dokładnie połowę szerokości tego elementu. Skoro mamy szerokość 40% to trzeba dodać margines lewy równy 20%. (pamiętając o znaku minus). Czyli ostatecznie wygląda to tak:
.wewn {
background: #009870;
width: 40%;
height: 200px;
position: absolute;
left: 50%;
margin-left: -20%;
}
I może jeszcze popatrzmy na końcowy efekt:

Jak wyraźnie widać wewnętrzny <div> został idealnie wyśrodkowany. Ta metoda ma bardzo ważną zaletę: wszystko jest płynne zarówno szerokości elementów jak i odstępy. Można dowolnie zmieniać szerokość okna przeglądarki a nasz element zawsze pozostanie na środku większego kontenera. Jest to niewątpliwie ważna cecha w czasach gdy standardem jest tworzenie responsywnych witryn.
Na koniec – jak łatwo wyśrodkować w pionie i poziomie
Metody opisane powyżej generalnie dotyczyły środkowania w poziomie choć niektóre z nich mogą być także użyte do wyśrodkowania w pionie. Chciałbym teraz pokazać jak w prosty sposób umieścić wybrany element dokładnie na środku. W tym wypadku będzie to po prostu środek całej strony.
div {
width: 150px;
height: 150px;
background: #008bc4;
}
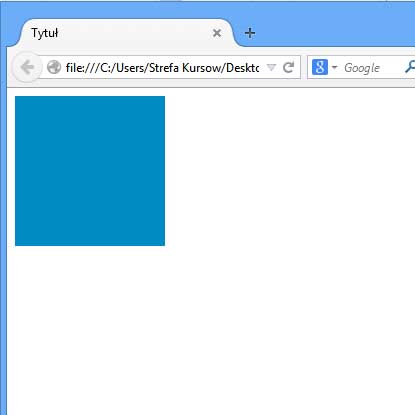
Niewielki <div> który wygląda tak:

Teraz będę musiał do niego dodać kilka ważnych właściwości. Musi on posiadać pozycjonowanie absolutne, musi być ze wszystkich 4 stron odsunięty na tą samą odległość a marginesy z każdej strony muszą mieć wartość ‘auto’. Mój zmodyfikowany CSS wygląda tak:
div {
width: 150px;
height: 150px;
background: #008bc4;
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
margin: auto;
}
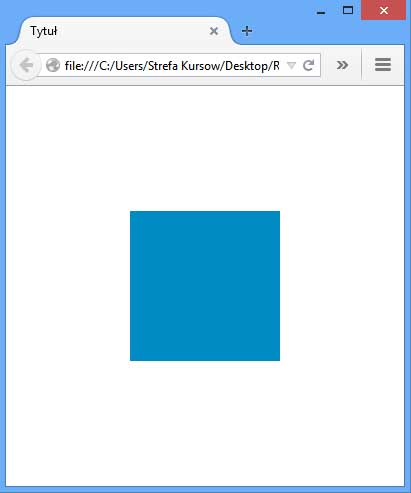
A tak wygląda ostateczny rezultat:

Warto zauważyć, że tak spozycjonowany element będzie zawsze wyświetlany na środku niezależnie od rozmiarów okna przeglądarki.
Podsumowanie
Pamiętaj o tym, że powyższe przykłady nie wyczerpują tematu. Zamierzeniem tego artykułu było przede wszystkich pokazanie kilku często używanych technik środkowania w poziomie. Chciałem jeszcze przy okazji zaprosić Cię do zapoznania się z moim kolejnym artykułem, który omawia skuteczne techniki środkowania w pionie.
Opublikowane 24 maja 2016 r. w kategorii: Programowanie
ŚCIEŻKA KARIERY
 13130 uczestników
13130 uczestników
 79 godzin
79 godzin
 708 wykładów
708 wykładów
Twórz atrakcyjne i funkcjonalne strony internetowe z użyciem nowoczesnych technik. Opanuj kluczowe podstawy, niezbędne narzędzia i zacznij tworzyć wspaniałe strony! Dowiedz się więcej

















