

Duotone - świeży trend w projektowaniu stron
Duotone to trend, który coraz silniej zaznacza swoja obecność w projektowaniu stron internetowych. Coraz więcej serwisów, również należących do znanych, globalnych marek, korzysta z potencjału Duotone. Na czym to dokładnie polega?
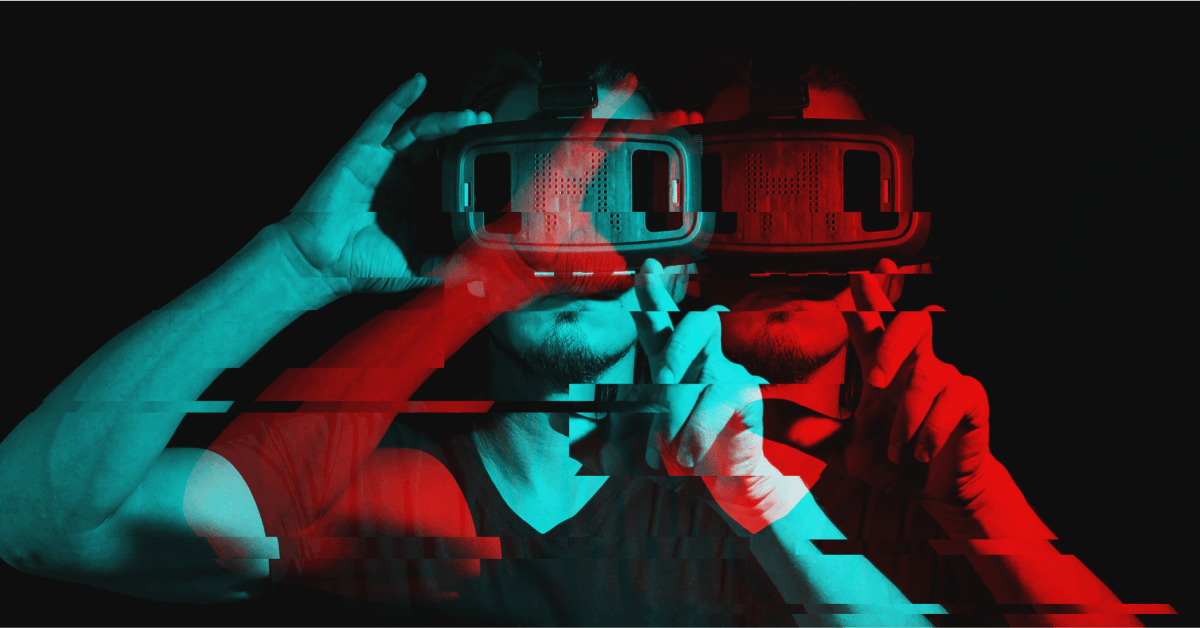
Duotone nie jest nowym terminem, który został ukuty na potrzeby projektantów stron www, wręcz przeciwnie – znany jest od dawna. Najczęściej definiuje się go jako dwukolorowy druk lub zdjęcie, obraz zbudowany na półtonach, wykorzystujący grę barw o słabym i mocnym nasyceniu, tworzący efekt wizualny za pomocą kontrastu. Na początku projektanci stron internetowych najczęściej wykorzystywali takie kolory, jak niebieski, brązowy, czerwony i żółty, ale w ostatnich miesiącach coraz chętniej używane są także odcienie barw fioletowych i zielonych. Okazało się, że bardzo dobre efekty można uzyskać również poprzez odcienie pozorne od siebie bardzo odległe. Projektanci zaczęli również chętnie wykorzystywać takie narzędzia, jak jQuery Duotone, Duotone Colorschemes lub Colofilter, żeby przyspieszyć i ułatwić sobie pracę.
Kurs UX & UI - sztuka użytecznego projektowania
UX Design - klucz do sukcesu każdej aplikacji i strony internetowej Dowiedz się więcej
O tym, jak popularny staje się duotone w projektowaniu stron www, świadczy coraz większa liczba serwisów, wykorzystująca ten trend. Oto najciekawsze przykłady:
Fjord Trend
Łatwo zauważyć, że na tej stronie projektanci umieścili jako tło grafiki wykorzystujące technikę duotone. Dzięki połączeniu spokojnych i miękkich kolorów oraz ich odcieni uzyskano bardzo ciekawy efekt – strona wzbudza zaufanie, wydaje się być rzeczowa. Nie przeszkadza temu nawet to, że poszczególne części serwisu zostały ze sobą mocno skontrastowane.

Kampania Lois Jeans
Ciekawie skomponowana strona, promująca kampanię Lois Jeans – wyszukana estetycznie, a jednocześnie emanująca niesamowitą energią. Z jednej strony zastosowano tutaj skomplikowane warstwy kolorystyczne, z drugiej zestawiono to z efektem duotone. Całość wyszła znakomicie.

New Deal Design
Pierwsze, co rzuca się w oczy, to niesamowita kolorystyka strony. Zestawione ze sobą błękit i żółta barwa, a we wcześniejszej wersji kolor różowy i żółty, oddziałują bardzo intensywnie na odbiorcę, nie pozwalają pozostać obojętnym na to, co ma się przed oczyma. Jednocześnie zastosowany tutaj duotone wzbudza pozytywne emocje i o to zapewne chodziło projektantom.

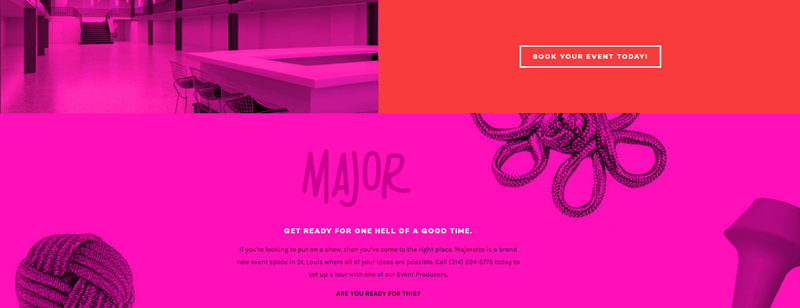
Majorette Events
Przykład strony, która za pomocą duotone doskonale wyraża pozytywne emocje. Całość jest w kolorze fuksji, ta barwa zajmuje niemal każdy piksel na ekranie, co pozwala uzyskać niezwykle intrygujące ogólne wrażenie. Doskonały przykład tego, jak budować nastrój za pomocą duotone.

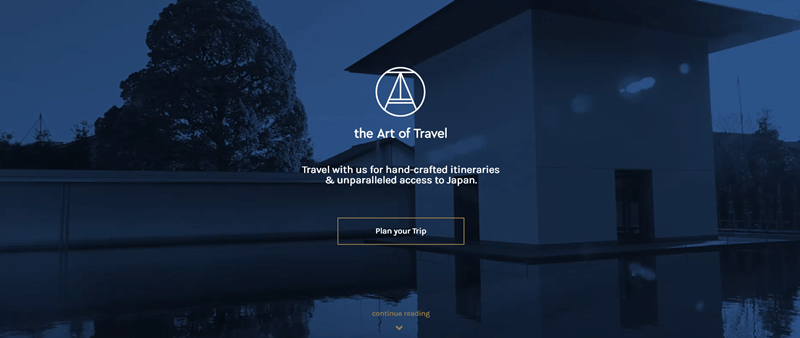
The Art. of Travel
Strona sprawia wrażenie niezwykle zrównoważonej, czystej, idealnie zbalansowanej pod względem estetycznym i poważnej, godnej zaufania. Złożyły się na to wysublimowany projekt oraz skromna kolorystyka, a jednocześnie nie bark tu charyzmy i elementów artystycznych. Duotone pojawia się w kolorystyce błękitnej.

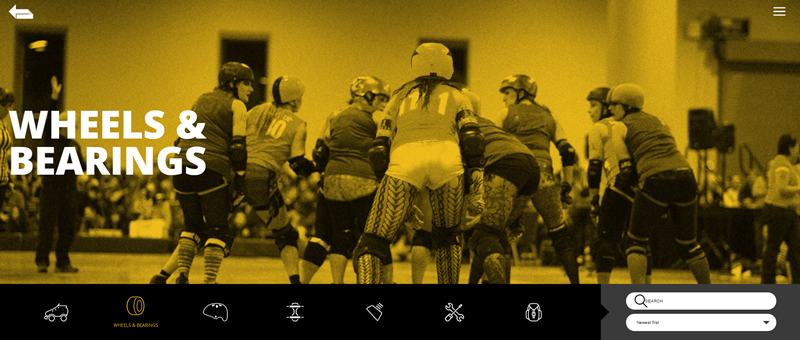
Turn Left Skates
Portal emanuje wspaniałym vintage dzięki szeregu obrazów w technice duotone. Pastelowe kolory w zestawieniu z barwą brązową oddziałują niezwykle intensywnie na odbiorcę, tworząc nostalgiczny nastrój. Obrazy w poszczególnych zakładkach doskonale oddają klimat lat 80.

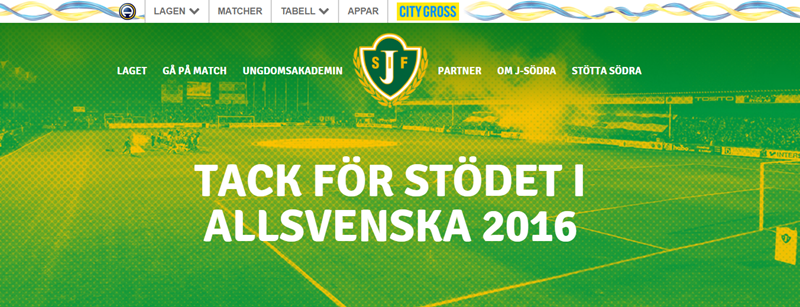
Jonkopingssodra
Kolor zielony, żółty oraz ich półtony sprawiają, że szybko zostaje przykuta uwaga użytkownika, a sam obraz staje się idealnym zaproszeniem do przeglądania strony. Projektant uzyskał bardzo atrakcyjny efekt wizualny. Mamy tu do czynienia z połączeniem miękkości kolorystycznej z ciekawą zawartością pierwszego planu, co w efekcie oddaje doskonale klimat całego serwisu i jego ideę.

Po tych kilku przykładach stron, warto pokusić się o krótkie podsumowanie. Bez wątpienia duotone pozwala nadać serwisowi niepowtarzalną szatę graficzną, wydobywa z niej nawet najdrobniejsze niuanse, przyciąga uwagę, niepokoi, a czasami po prostu zachwyca. Bez względu na to, czy wykorzystywane są jasne kolory kontrastowe, czy bardziej zharmonizowane odcienie, duotone pozwala stworzyć dodatkową, wizualną warstwę przekazu, która dopełnia całości kompozycyjnej strony www.
Opublikowane 13 grudnia 2016 r. w kategorii: Projektowanie
ŚCIEŻKA KARIERY
 13130 uczestników
13130 uczestników
 79 godzin
79 godzin
 708 wykładów
708 wykładów
Twórz atrakcyjne i funkcjonalne strony internetowe z użyciem nowoczesnych technik. Opanuj kluczowe podstawy, niezbędne narzędzia i zacznij tworzyć wspaniałe strony! Dowiedz się więcej















