

Flexbox vs Grid – porównanie
Flexbox i Grid są modułami CSS służącymi do tworzenia estetycznego układu strony. Oba stały się w ostatnich latach bardzo popularne i w związku z tym powstaje pytanie o to, którego układu – Flexboxa czy Grida – należy użyć w danej sytuacji.
Flexbox & Grid - responsywne layouty od podstaw
Naucz się wykorzystywać Flexbox i Grid do tworzenia responsywnych layoutów. Spraw, by Twoje strony wyświetlały się poprawnie na wszystkich urządzeniach. Dowiedz się więcej
1D vs 2D
Najważniejsza różnica pomiędzy tymi dwoma układami jest taka, że Flexbox jest jednowymiarowy, a Grid jest dwuwymiarowy. Flexbox układa w sposób pionowy albo poziomy. Oznacza to, że trzeba wybrać układ bazujący na kolumnach albo na wierszach. Tymczasem układ Grid używa jednocześnie osi wertykalnej i horyzontalnej. Dzięki temu mamy łatwą kontrolę nad układem komponentów na stronie i nie musimy uciekać się do używania właściwości float, co często zdarza się, gdy Grid nie jest wykorzystywany. Mimo wszystko Grid może i tak być używany do jednowymiarowych układów, a we Flexboxie da się też stworzyć układ dwuwymiarowy.

Którego układu używać?
Nie ma uniwersalnej odpowiedzi na to, kiedy używać danego układu. Oba są dobre, ale w jednych sytuacjach lepiej sprawdza się Flexbox, a w innych Grid. Każdy przypadek musi być rozważany oddzielnie i będziesz musiał zdecydować, w którym układzie łatwiej i skuteczniej zrealizujesz zadanie, jakie sobie stawiasz. Można łączyć oba układy w taki sposób, że część komponentów strony jest rozmieszczona za pomocą Grida, a inne za pomocą Flexboxa. Typowe rozwiązanie polega na zastosowaniu Grida do ogólnego układu strony, a Flexboxa do mniejszych komponentów. Nie jest to jednak rozwiązanie uniwersalne.
Przykład zastosowania
Zobaczmy jak w praktyce działają Flexbox i Grid na przykładzie poniższego kodu:
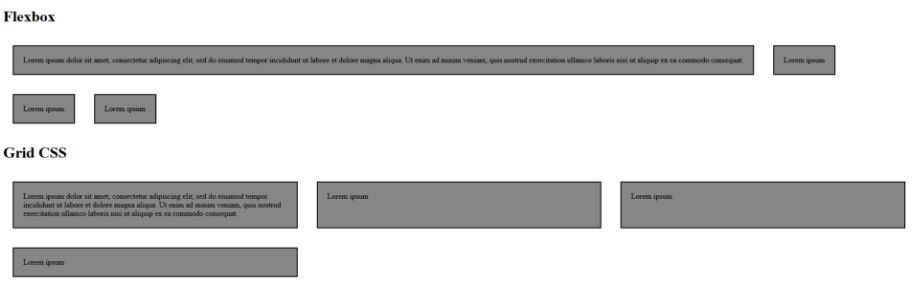
Kod daje następujący rezultat:

Jak widać na obrazku, Flexbox rozciągnął komponenty w taki sposób, żeby były one dopasowane do długości tekstu, a Grid ułożył tekst tak, żeby był on dopasowany do z góry ustalonego układu. Tak wygląda typowy efekt użycia Flexboxa i Grida.Dlatego ten pierwszy nadaje się bardziej do sytuacji, w których to treść ma definiować układ. Może to być np. jakieś menu nawigacyjne. Zwróć uwagę, jak dużo pustego miejsca pozostało w komponentach stworzonych za pomocą Grida. Może to niepotrzebnie zabierać miejsce i wyglądać nieestetycznie w niektórych sytuacjach. Tego efektu unikniemy używając Flexboxa.
Z drugiej strony zwróć uwagę na to, że Flexbox utworzył nam komponenty nierównej wielkości. W dodatku uzyskanie z góry założonej ilości kolumn i wierszy we Flexboxie jest trudniejsze. Sprawia to, że układ Flexboxa, jak wskazuje jego nazwa, jest bardziej płynny. Tego rodzaju układ we wielu sytuacjach będzie niepożądany i wtedy warto zastosować Grida. Układ Grid daje wiele możliwości i niniejszy artykuł nie opisze ich wszystkich. Warto jednak wspomnieć, że Grid pozwala na ułożenie komponentów tak, żeby nachodziły na siebie nawzajem.

Wsparcie przeglądarek
Ani dla jednego ani dla drugiego z omawianych układów nie ma większych problemów z działaniem w przeglądarkach. Odrobinę lepiej sprawdza się Flexbox, ale różnica jest taka mała, że nie ma sensu wybierać między jednym a drugim układem kierując się wsparciem przeglądarek. Główną różnicą jest to, że Grid nie jest wspierany przez Operę Mini. Oba układy mają pewne problemy z działaniem w Internet Explorerze, ale to też nie powinien być istotny czynnik brany pod uwagę.
Podsumowanie
Flexbox i Grid są modułami CSS, które pozwalają w stosunkowo łatwy i szybki sposób stworzyć nowoczesny układ strony internetowej. Oba moduły mają swoje wady i zalety. W jednych sytuacjach lepiej sprawdza się Flexbox, w innych Grid. Dobre posługiwanie się nimi wymaga praktyki.
Niniejszy artykuł skupił się na opisaniu różnic pomiędzy tymi dwoma układami strony. Nie zostały opisane wszystkie szczegóły posługiwania się Flexboxem i Gridem. Jeśli uczysz się języka CSS, powinieneś dobrze poznać oba te moduły, ponieważ są naprawdę przydatne.
Opublikowane 19 grudnia 2022 r. w kategorii: Programowanie
ŚCIEŻKA KARIERY
 13130 uczestników
13130 uczestników
 79 godzin
79 godzin
 708 wykładów
708 wykładów
Twórz atrakcyjne i funkcjonalne strony internetowe z użyciem nowoczesnych technik. Opanuj kluczowe podstawy, niezbędne narzędzia i zacznij tworzyć wspaniałe strony! Dowiedz się więcej














