

Generowanie styli CSS w programie Photoshop
Stworzenie stylu CSS na podstawie projektu w pliku PSD jest niewątpliwie zajęciem bardzo pracochłonnym. Zazwyczaj nie mamy innego wyjścia jak krok po kroku napisać wszystkie style od podstaw wzorując się na stylach projektu graficznego. Gdyby tylko dało się zautomatyzować choć cześć tej monotonnej pracy to niewątpliwie oszczędziło by nam to sporo czasu i wielu problemów. I co ciekawe jest to wykonalne choć należy liczyć się z tym, że niezależnie od wybranej metody generowania CSS w Photoshopie, zawsze pojawią się pewne ograniczenia. W poniższym artykule postaram się opisać główne techniki i narzędzia, które pozwolą ci zamienić styl projektu PSD na wynikowy styl CSS.
Kurs Photoshop projektowanie stron
Projektuj wspaniałe witryny w programie Photoshop Dowiedz się więcej
Generowanie CSS w Photoshopie
Na początku należy zdać sobie sprawę z tego, że żadna metoda generowania CSS w Photoshopie nie jest idealna. Są metody, które sprawdzą się w pewnych sytuacjach, ale w innych z kolei mogą wygenerować zupełnie nieprzydatny kod. Pomimo tego warto, przynajmniej pobieżnie, zapoznać się z najważniejszymi technikami. Pomimo pewnych wad wciąż mogą być bardzo przydatne zwłaszcza jeśli wiemy jak optymalnie wykorzystać ich potencjał.
Pierwsze i jednocześnie najprostsze rozwiązanie to użycie polecenia „Kopiuj CSS„.
Tutaj ważna uwaga: ta funkcja pojawiła się dopiero w programie Photoshop CC i w starszych wersjach niestety musimy użyć innych rozwiązań, o których opowiem trochę później.
W każdym razie powróćmy do tego polecenia. Mój projekt zawiera m.in. prosty przycisk Wyślij. Chciałbym teraz skopiować styl tego pomarańczowego tła przycisku i zamienić go na wynikowy CSS.

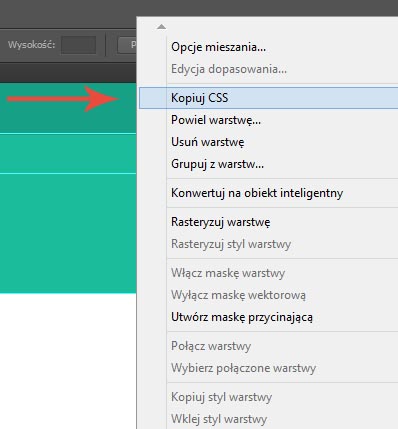
Zaznaczę teraz warstwę z tłem przycisku, kliknę na niej prawym klawiszem myszy i wybiorę polecenie „Kopiuj CSS”.

Teraz mogę styl wkleić do programu w którym tworzę moje pliki kaskadowych arkuszy stylów. Po wklejeniu popatrzmy na wygenerowany kod:
.wyslij {
border-radius: 7px;
background-color: rgb( 243, 156, 18 );
position: absolute;
left: 508px;
top: 510px;
width: 221px;
height: 53px;
z-index: 63;
}
Kilka rzeczy od razu rzuca się o oczy:
Nazwa warstwy została zamieniona na klasę CSS
Prawidłowo zostały przeniesione rozmiary elementu, promień zaokrąglenia narożników i kolor.
Dodana została właściwość z-index, która w tym wypadku raczej nie będzie potrzebna.
Program położenie elementu w pliku PSD zamienił na pozycjonowanie absolutne. To jest chyba najsłabsza część tego kodu CSS. W takim elemencie pozycję chciałbym ustalić w inny sposób.
To może jeszcze sprawdźmy jak wygląda w przeglądarce element sformatowany za pomocą takiego stylu.

Jak widzisz w przypadku takich prostych kształtów polecenie „Kopiuj CSS” może zapewnić całkiem przyzwoite rezultaty. Oczywiście niemal zawsze do kodu będzie trzeba wprowadzić pewne poprawki (np. zmienić pozycjonowanie).
Popatrz teraz na drugi przykład. W moim projekcie umieściłem niewielkie logo do którego dodałem styl warstwy (nałożenie koloru). Oto kod, który otrzymałem przy użyciu polecenia „Kopiuj CSS”:
.logo {
background-image: url("logo.png");
position: absolute;
left: 120px;
top: 17px;
width: 90px;
height: 33px;
z-index: 77;
}
Co mogę powiedzieć o takim stylu:
- Ponieważ mam do czynienia z obrazkiem to program wstawił go jako właściwość background-image. W niektórych sytuacjach może to mieć jakiś sens (jeśli obrazek pełni rolę dekoracji tła). W pozostałych wypadkach obrazki raczej wstawiamy w kodzie HTML jako treść witryny a nie jej styl.
- Nazwa pliku pochodzi on nazwy warstwy a program dodał jeszcze na końcu rozszerzenie ‘png’. Generalnie przydatność takiego rozwiązania jest mocno dyskusyjna.
- Zignorowany został styl warstwy.
Kwestia zamiany stylów warstwy na style CSS jest dość ciekawa. Dla niektórych elementów takie style są przez program ignorowane (np. obrazki). Jeśli jednak dodasz style warstwy do tekstu albo jakiegoś wektorowego kształtu to zazwyczaj zostaną one zamienione na CSS (pomijając kwestię dokładności i jakości takiej zamiany).
Poniżej zamieściłem przykład CSS, który został wygenerowany z warstwy zawierającej dwa style: Cień oraz Nałożenie gradientu.
.wyslij {
border-radius: 7px;
background-image: -moz-linear-gradient( 90deg, rgb(0,0,0) 0%, rgb(255,255,255) 100%);
background-image: -webkit-linear-gradient( 90deg, rgb(0,0,0) 0%, rgb(255,255,255) 100%);
background-image: -ms-linear-gradient( 90deg, rgb(0,0,0) 0%, rgb(255,255,255) 100%);
box-shadow: 2.5px 4.33px 5px 0px rgb( 0, 0, 0 );
position: absolute;
left: 508px;
top: 510px;
width: 221px;
height: 53px;
z-index: 63;
}
Oczywiście powyższe przykłady nie wyczerpują tematu. Jak widzisz użycie polecenia „Kopiuj CSS” na pewno nie jest w 100% pewnym sposobem tworzenia CSS. Może być w pewnych sytuacjach przydatne pod warunkiem, że rozumiesz schemat jego działania i wiesz na jakie pułapki można natrafić. Jeśli interesuje cię ten temat to zapraszam do mojego kursu Photoshop dla web designera . Omówiłem w nim dużo więcej przykładów użycia tego narzędzia plus dziesiątki innych technik związanych z szeroko pojętym projektowaniem stron.
Plugin CSS3Ps
Jak już wspomniałem w starszych wersjach programu Photoshop opcja „Kopiuj do CSS” nie jest dostępna. Jeżeli posiadasz wersję CS6 albo niższą na pewno przyda ci się darmowy plugin CCS3Ps.
Plugin możesz pobrać z oficjalnej strony projektu czyli: http://css3ps.com/. Procesu instalacji nie będę teraz omawiał ponieważ jest on bardzo prosty. Wystarczy użyć w tym celu narzędzia Adobe Extension Manager.
Teraz spróbuję przetestować ten plugin i sprawdzę jaki kod CSS zostanie wygenerowany. Żeby możliwe było porównanie rezultatów użyję przykładu, z którym pracowałem już wcześniej (pomarańczowy przycisk wyślij).
Najpierw przejdę do menu „Okno”, wybiorę „Rozszerzenia” i wreszcie „CSS3Ps”. Po chwili zostanie otwarty panel pluginu, który wygląda tak:

CSS3Ps działa w interesujący sposób, który przy pierwszym użyciu może być mało intuicyjny. Zaznaczę teraz warstwę, na podstawie której ma zostać wygenerowany kod CSS i kliknę jeden raz wewnątrz panelu pluginu. Po chwili zostanie uruchomiona przeglądarka i załaduje się strona, którą odwiedziliśmy już wcześniej. Po prostu ten plugin działa w chmurze i przetwarza CSS za pomocą serwera.
W każdym razie po upływie kilku czy kilkunastu sekund powinienem otrzymać wynik, który teraz mogę skopiować i wkleić do dowolnego edytora.

Warto teraz porównać ten kod CSS z tym, który wygenerowaliśmy wcześniej dla tego samego elementu.
wyslij { width: 221px; height: 51px; -webkit-border-radius: 7px/6px; -moz-border-radius: 7px/6px; border-radius: 7px/6px; background-color: #f39c12; }
Co widać na pierwszy rzut oka?
Ignorowane są informacje na temat położenia elementu, brak także właściwości z-index. To akurat w wielu sytuacjach może być sporym plusem.
Generowane są alternatywne wersje zaokrąglonych narożników dla różnych przeglądarek.
Pomijając te narożniki to styl stworzony za pomocą CSS3Ps jest prostszy niż ten utworzony za pomocą funkcji „Kopiuj CSS”.
Ważna rzecz: to narzędzie nie dodaje automatycznie kropek na początku nazwy klasy! Jest to drobiazg, który łatwo można przeoczyć.
To może popatrz jeszcze na przykładowy styl skopiowany z warstwy zawierającej zdjęcie. Jest to warstwa logo , o której pisałem już wcześniej.
logo {
width: 90px;
height: 33px;
}
Jak widzisz styl jest banalnie prosty i poza rozmiarami obrazka nie przechowuje nic. Ignorowane jest odwołanie do pliku, położenie, styl warstwy itp. Czyli generalnie potwierdza się to o czym wspominałem wcześniej. Plugin CSS3Ps zazwyczaj tworzy trochę prostsze style niż te kopiowane za pomocą natywnego polecenia Photoshopa.
Tworzenie stylów CSS na podstawie pliku PSD to ciekawy i nie taki prosty temat. Oprócz technik, które opisałem powyżej istnieją inne rozwiązania (np. komercyjny plugin CSSHat). Zachęcam do eksperymentowania z różnymi technikami ponieważ, jak wyraźnie było to widać, każda z nich ma swoje wady i zalety. Najważniejsze jest to, aby korzystać z nich rozważnie i nie traktować ich jak magicznego narzędzia, które w sekundę zamieni projekt PSD na gotową, ostylowaną witrynę.
Opublikowane 8 maja 2014 r. w kategorii: Programowanie
ŚCIEŻKA KARIERY
 13130 uczestników
13130 uczestników
 79 godzin
79 godzin
 708 wykładów
708 wykładów
Twórz atrakcyjne i funkcjonalne strony internetowe z użyciem nowoczesnych technik. Opanuj kluczowe podstawy, niezbędne narzędzia i zacznij tworzyć wspaniałe strony! Dowiedz się więcej














