
Jak optymalizować grafiki na stronę internetową?
Grafika na stronie internetowej jest istotnym elementem, dodającym nie tylko atrakcyjnego wizualnie wyglądu, ale również wspomagającym działania SEO. Aby jednak mogła pełnić obydwie te role, wymaga odpowiedniego przygotowania zanim trafi na karty witryny. O czym musisz wiedzieć i jak optymalizować grafikę na stronę www? Wszystkiego się dowiesz w dalszej części artykułu.
Jak przyspieszać i optymalizować strony
Jak osiągnąć wysoką pozycję w Google dzięki doskonałej optymalizacji strony Dowiedz się więcej
Waga plików
Waga plików graficznych ma znaczący wpływ na prędkość ładowania witryny, dlatego nigdy jej nie ignoruj. Zbyt długi czas oczekiwania na wyświetlenie treści wpływa negatywnie na odbiór strony przez użytkowników oraz przez Google. Jest to na tyle istotny czynnik, że znalazł swoje miejsce w algorytmie rankingowym - co oznacza, że spowolnionym witrynom trudniej jest uzyskać lepsze pozycje w wyszukiwarce.
Zalecaną, maksymalną wagą plików graficznych jest granica 150 - 200KB. Aby ją uzyskać, możesz:
- obniżyć DPI do zalecanego poziomu 72,
- skorzystać z kompresora online, np. imagecompressor.com,
- zmienić format pliku.
Format plików graficznych
Potrzeba zachowania balansu pomiędzy jakością a wagą grafiki doprowadziła do opracowania nowego formatu zdjęć - WebP. Starsze technologie takie, jak JPEG, PNG i GIF nadal są używane, jednak należy to robić rozważnie. Czym te formaty się między sobą różnią?
- JPEG - pozwala zachować stosunkowo dobrą jakość zdjęcia przy niewielkiej wadze. Niestety, kompresja plików JPEG prowadzi do widocznej utraty jakości.
- WebP - nowoczesny format plików, opracowany przez Google. Charakteryzuje się najlepszymi możliwościami kompresji, pozwala przy tym na zapisanie pliku z przezroczystością i w bardzo dobrej jakości.
- PNG - dobry format dla plików wymagających jak najlepszej jakości. Kompresja w tym przypadku jest bezstratna - czyli redukcja wagi nie wpływa niekorzystnie na prezencję obrazka, jednak obrazki PNG są cięższe.
- GIF - odpowiedni dla niewielkich, prostych grafik, złożonych z kilku kolorów.
Najrozsądniejszym wyborem byłby plik w formacie WebP i jest to obecnie format zalecany, ma jednak swoje wady. Nie jest jeszcze wystarczająco rozpowszechniony, więc nie obsługuje go wiele przeglądarek i programów graficznych.

Plik w formacie PNG 286 KB:

Optymalny rozmiar grafiki
Responsywność witryn stała się standardem, więc każdy CMS automatycznie dopasowuje wymiary obrazka do jego miejsca docelowego. Nie warto jednak korzystać z takiego rozwiązania, ponieważ grafika skalowana w ten sposób traci na jakości, a Ty niepotrzebnie tracisz kolejne sekundy w prędkości ładowania strony.
Dobrą praktyką jest przeskalowanie zdjęć do odpowiednich rozmiarów zanim trafią na stronę www. Jeśli więc zapełniasz blok o wymiarach 250 x 250 px, przygotuj grafikę w takich proporcjach. Jeśli Twój CMS lub szablon umożliwia osobną konfigurację elementów na desktopy i urządzenia mobilne - skorzystaj z niej.
Nazwa pliku
Roboty Google, choć stają się coraz mądrzejsze, nie są jeszcze w stanie bezbłędnie rozpoznać treści grafiki. Odczytują natomiast dane tekstowe, w tym nazwę pliku, dlatego zawsze ją zmieniaj. Możesz tę przestrzeń wykorzystać na słowo kluczowe, związane z treścią grafiki, co przyniesie Ci podwójną korzyść. Po pierwsze, Twoje zdjęcie wyświetli w graficznych wynikach wyszukiwania. Po drugie, ułatwiasz Google rozpoznanie zawartości Twojej witryny. Pamiętaj jednak, aby unikać w nazwie plików polskich liter i znaków specjalnych.

Atrybut alt
Uzupełnienie alternatywnego opisu obrazka to jedno z kluczowych działań w optymalizacji grafiki. Alt zapisywany jest w kodzie HTML witryny i wyświetla się, gdy z jakichś powodów zdjęcie nie może zostać wczytane przez przeglądarkę. Ten opis odczytują również programy, wspierające osoby niedowidzące w użytkowaniu Internetu.
Jaką treść możesz tu umieścić? W przypadku ecommerce najlepszą praktyką jest wpisanie zwięzłego opisu produktu, np. “Kubek z logo”. Jeśli grafika znajdzie się w witrynie firmowej, w alt możesz umieścić słowo kluczowe, jednak staraj się nie powielać tego samego znacznika alt dla wielu zdjęć. Tak prezentuje się opis alternatywny w kodzie źródłowym:
<img src=”ścieżka grafiki” alt=”Kubek z logo” />
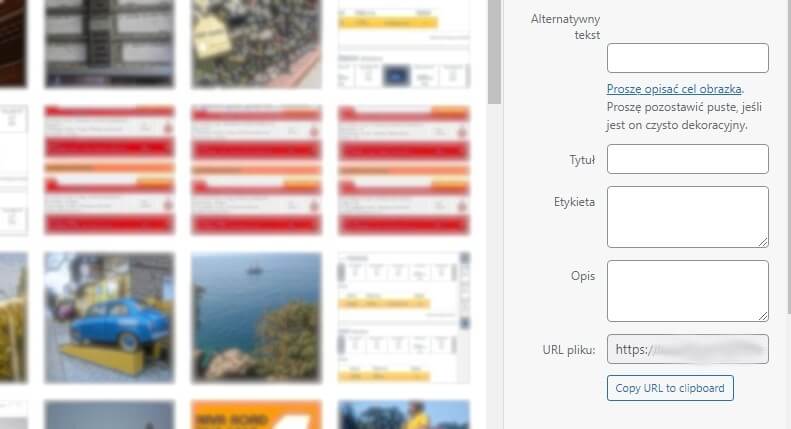
Jak uzupełnić atrybut alt? Popularne CMS-y umożliwiają dodanie alternatywnego opisu podczas pobierania grafiki do biblioteki. W przypadku WordPress wygląda to następująco:

Tytuł pliku graficznego
To kolejny element, który warto uzupełnić, choć nie tak istotny dla SEO, jak atrybut alt. Title wyświetla się w witrynie po najechaniu na zdjęcie kursorem, jest również zapisywany w kodzie HTML:
<img src=”ścieżka grafiki” alt=”Kubek z logo” title=”Kubek firmowy z logo”/>
W treści title należy umieścić dodatkowy opis grafiki, jednak nie może on być dokładnie taki sam, jak w alt. W jaki sposób można go dodać? Podobnie, jak znacznik alt - umożliwi Ci to panel administracyjny CMS, ewentualnie musisz skorzystać z edytora kodu i nanieść zmiany bezpośrednio w plikach witryny.
Podsumowanie
Dzięki Image SEO ułatwiasz eksplorację strony internetowej zarówno użytkownikom, jak i robotom Google. Jest to zadanie czasochłonne i żmudne, ale zdecydowanie warte zachodu. Podnosisz swoje szanse na lepszą widoczność w wyszukiwarce, zaś użytkowanie witryny staje się bardziej komfortowe i zachęca do ponownych odwiedzin.
Opublikowane 29 listopada 2021 r. w kategorii: Biznes i marketing
ŚCIEŻKA KARIERY
 13130 uczestników
13130 uczestników
 79 godzin
79 godzin
 708 wykładów
708 wykładów
Twórz atrakcyjne i funkcjonalne strony internetowe z użyciem nowoczesnych technik. Opanuj kluczowe podstawy, niezbędne narzędzia i zacznij tworzyć wspaniałe strony! Dowiedz się więcej