

Jak poprawić wydajność strony internetowej
Czas ładowania strony internetowej to niezwykle ważne zagadnienie. To jak szybko ładuje się Twoja strona ma decydujący wpływ na to jak będzie ona odbierana przez użytkowników. Wszyscy oczekujemy tego, że witryny, które odwiedzamy będą się ładowały jak najszybciej. Nawet wyszukiwarka Google w swoich algorytmach uwzględnia czas ładowania strony jako jeden z czynników decydujących o jej pozycji na liście wyników wyszukiwania.
Jak przyspieszać i optymalizować strony
Jak osiągnąć wysoką pozycję w Google dzięki doskonałej optymalizacji strony... Dowiedz się więcej
Wydajność po stronie klienta
W tym artykule skupimy się na kluczowych technikach poprawiających czas wczytywania strony w przeglądarce, czyli po stronie klienta. Optymalizacja witryny po stronie serwera jest także niezwykle istotna, ale w praktyce odpowiada on za około 20% ogólnego czasu wczytywania strony. Pozostałe 80% tego czasu ma miejsce w przeglądarce. Obejmuje on w praktyce wczytywanie HTML, CSS, JavaScript, obrazów oraz wszystkich innych elementów potrzebnych przeglądarce do renderowania zawartości strony. I to właśnie po stronie klienta można osiągnąć największe zyski czasowe.
Redukowanie liczby żądań
Każdy zasób jakiego potrzeba do wyświetlenia zawartości strony to kolejne żądanie HTTP. Każde żądanie ma swój określony koszt i po prostu wpływa na czas ładowania strony. Dlatego jedną z pierwszych rzeczy wykonywanych podczas optymalizacji strony powinno być zredukowanie ilości tych żądań.
Zacznij od konkatenacji (czyli łączenia) plików CSS oraz JavaScript. Jeśli na twojej stronie ładujesz powiedzmy 10 arkuszy stylów to będą one generować aż 10 żądań HTTP! Ten sam problem pojawia się w przypadku oddzielnych plików JS. W praktyce idealnym rozwiązaniem będzie użycie narzędzi do automatycznego łączenia plików źródłowych bazujące na {Gulp} http://gulpjs.com albo {Grunt } http://gruntjs.com/. Nawet jeśli nie chcesz lub nie możesz z jakiś powodów użyć ww. narzędzi, to zwykłe manualne połączenie zawartości plików CSS oraz JS sprawi, że liczba żądań generowanych przez twoją stronę zostanie w wielu wypadkach zredukowana.

Warto też zastanowić się nad tym czy te wszystkie skrypty oraz arkusze stylów są Ci naprawdę potrzebne. W dzisiejszych czasach panuje tendencja do umieszczania na witrynach przeróżnych widgetów popularnych serwisów społecznościowych. Pamiętaj o tym, że każdy taki widget wymaga wykonania kolejnych żądań HTTP do zewnętrznych serwerów. Przemyśl dobrze temat i zastanów się nad tym, czy rzeczywiście ich wszystkich potrzebujesz. Pozbywając się takich elementów ze strony tracisz oczywiście pewne funkcjonalności, ale możesz za to zyskać znaczący spadek czasu wczytywania Twojej witryny.
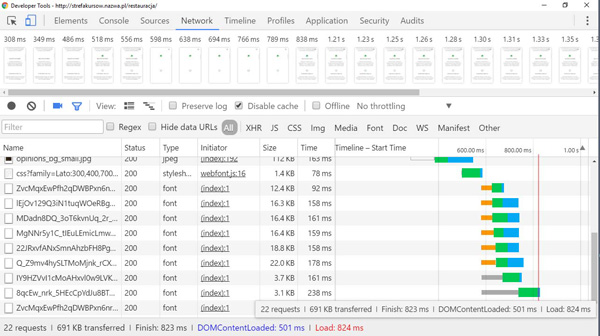
Jak sprawdzić ile żądań generuje strona? Najprostszym rozwiązaniem jest użycie narzędzi developerskich dostępnych w każdej nowoczesnej przeglądarce. Za ich pomocą możesz łatwo przeanalizować wszystkie żądania HTTP oraz ocenić ich wpływ na wydajność.
Kompresja
Redukcja liczby żądań do dopiero pierwszy krok na drodze do osiągnięcia doskonale zoptymalizowanej witryny. Kolejnym bardzo ważnym etapem jest redukcja objętości wszystkich elementów tworzących stronę.

CSS i JavaScript
Zarówno skrypty jak i arkusze stylów dobrze poddają się kompresji/minifikacji i w praktyce ich rozmiar może być zredukowany nawet o 50-70%. Sam proces kompresowania takich plików jest czynnością nieskomplikowaną. Jeśli będziesz go powtarzał regularnie to najlepiej wykorzystać wspomniane wcześniej narzędzia do automatyzacji (np. Gulp). Jeśli z kolei zależy Ci na wykonaniu szybkiej jednorazowej kompresji to możesz użyć jakiś prostych narzędzi online np. {Refresh-SF} http://refresh-sf.com/
Osobną sprawą jest dobrze przemyślana struktura arkuszy stylów oraz skryptów. Jeśli zamierzasz oprzeć swoją witrynę na jakimś frameworku (np. Bootstrap), to najpierw pomyśl o tym jaki to będzie miało wpływ na czas ładowania strony. Wyeliminowanie takich frameworków może Ci początkowo utrudnić pracę nad stylami czy strukturą strony, ale na dłuższą metę pozwoli to oszczędzić dziesiątki, jak nie setki, cennych kilobajtów. To samo można powiedzieć o popularnych ‘ciężkich’ bibliotekach do pisania skryptów, np. jQuery. W wielu wypadkach jQuery można zastąpić jakąś lżejszą alternatywą albo po prostu całkowicie wyeliminować, zyskując tym sam wyraźny wzrost wydajności.
Obrazy
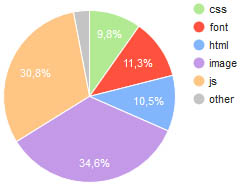
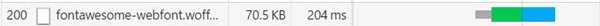
Obrazy mają zazwyczaj największy udział w całościowej wadze strony, a więc można sporo zyskać jeśli się je poprawnie zoptymalizuje. Rozpocznij od przeanalizowania całej witryny i dobrze zastanów się nad tym czy wszystkie obrazki są rzeczywiście potrzebne. Często zdarza się, że na stronie mamy sporą ilość różnych ikon czy innych elementów typowo dekoracyjnych. Jeśli stworzone są one za pomocą obrazów to warto rozważyć zastąpienie ich stylami CSS albo na przykład grafikami typu SVG. Dość problematycznym elementem są tzw. icon-fonty. Często zmuszeni jesteśmy do ładowania całej biblioteki takich fontów tylko po to, żeby wykorzystać z niej kilka prostych ikon.

Oczywiście obrazów nie da się wyeliminować całkowicie, zwłaszcza że często stanowią one bardzo ważną część treści strony. W takiej sytuacji zadbaj o to, aby odpowiednio zredukować ich rozmiar. Warto rozważyć użycie różnych narzędzi, które pozwolą Ci osiągnąć nieduży rozmiar pliku wynikowego przy zachowaniu dobrej jakości wizualnej. Przykładem takiego narzędzia może być {Compressor.io} https://compressor.io/.
Fonty Webowe
Jeśli mielibyśmy wymienić jeden z najpopularniejszych trendów współczesnego web designu to na pewno jest nim olbrzymia popularność fontów webowych. Z jeden strony pozwalają one wprowadzić do projektu atrakcyjną wizualnie i czytelną typografią, ale z drugiej strony mają one często negatywny wpływ na szybkość renderowania zawartości strony. Natura fontów webowych sprawia, że dopóki nie zostaną one wczytane przeglądarka nie będzie w stanie wyświetlić tekstu, który z tych fontów korzysta.

Jak zwykle trzeba rozpocząć od przemyślenia projektu pod kątem użycia takich fontów. W praktyce nie powinieneś używać więcej niż 2 fonty: jeden do nagłówków, a drugi do akapitów. Spróbuj także ograniczyć do minimum liczbę wariantów danego fontu (prosty, pochylony, pogrubiony, itp). W Internecie można bez problemu znaleźć przykłady pięknych stron, które całkowicie obywają się bez dodatkowych fontów i posiadają typografię bazująca na tzw. fontach systemowych.
Co zrobić jeśli nie możesz się obejść bez ładowania dodatkowych fontów? Można rozważyć ładowanie ich w sposób asynchroniczny po to żeby na stronie jak najszybciej wyświetliły się elementy tekstowe. Można użyć do tego dodatkowych bibliotek np. {Font Face Observer} https://github.com/bramstein/fontfaceobserver
Jak ładować style?
Bardzo ważną sprawą jest to w jaki sposób Twoja strona ładuje style CSS. Style są elementem, który blokuje renderowanie – w praktyce oznacza to, że przeglądarka nie wyświetli żadnej zawartości dopóki nie pobierze oraz przetworzy wszystkich arkuszy stylów. Dlatego też każdy arkusz stylów należy ładować jak najwcześniej w górnej części strony (w sekcji HEAD)

Jak ładować skrypty?
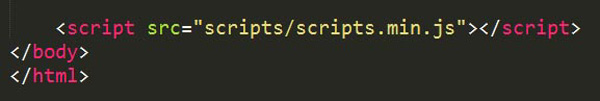
W wielu sytuacjach JavaScript również może blokować renderowanie zawartości strony i dlatego zawsze trzeba zwracać uwagą na to jak ładowane są skrypty. Generalnie odwołania do zewnętrznych skryptów powinieneś umieszczać w dolnej części strony (przed zamykającym elementem BODY). Niektóre ze skrypów możesz ładować asynchronicznie dodając do nich atrybut ‘async’. Najpierw jednak musisz wiedzieć jaką rolę pełni dany skrypt i czy kolejność w jakiej zostanie załadowany będzie miała znaczenie czy też nie.

Inne przydatne techniki
Powyższe techniki są kluczowe jeśli zależy Ci na właściwej optymalizacji strony. Nie wyczerpują one jednak tematu. Warto w tym miejscu wspomnieć o pewnych technika, które wymagają ingerencji do stronie serwera, ale wpływają pozytywnie właśnie na czas ładowania strony w przeglądarce. Doskonałym przykładem jest tutaj kompresja gzip, które pozwala mocno zredukować objętość danych przesyłanych pomiędzy serwerem oraz przeglądarką. Ważnym elementem jest także cachowanie treści w przeglądarce w celu uniknięcia wczytywania wszystkich elementów podczas kolejnych wizyt na stronie.
Opublikowane 30 września 2016 r. w kategorii: Programowanie
ŚCIEŻKA KARIERY
 13130 uczestników
13130 uczestników
 79 godzin
79 godzin
 708 wykładów
708 wykładów
Twórz atrakcyjne i funkcjonalne strony internetowe z użyciem nowoczesnych technik. Opanuj kluczowe podstawy, niezbędne narzędzia i zacznij tworzyć wspaniałe strony! Dowiedz się więcej














