

Jak zmienić wygląd grafiki za pomocą filtrów CSS?
W tym artykule chciałbym Ci przedstawić pewną bardzo interesującą technikę CSS.
Filtry, bo to o nich właśnie mowa, umożliwiają modyfikowania wyglądu obrazów przy użyciu różnych kombinacji predefiniowanych efektów. Funkcjonalność filtrów sama w sobie nie jest nowa ale dopiero w ostatnich latach przeglądarki zaczęły ją na większą skalę obsługiwać. Na chwilę obecną ponad 88% użytkowników dysponuje przeglądarką, która obsługuje filtry CSS (dane z http://caniuse.com).
Fundamenty CSS - stylowanie stron od podstaw
Twórz wspaniałe strony z użyciem niesamowitych możliwości współczesnego CSS. Poznaj od zera techniki stylowania stron z kaskadowymi arkuszami stylów. Dowiedz się więcej
O co chodzi w filtrach CSS?
Ujmując temat jak najprościej jest to specjalna właściwość CSS, za pomocą której można do obrazka dodać np. rozmycie, zmieniać jego kolory, nasycenie itp. Czyli takie modyfikacje, które na co dzień wykonuje się w typowych programach do edycji grafiki. Co ważne można to zrobić za pomocą samych stylów bez konieczności używania zewnętrznych bibliotek czy skryptów.
Prosty przykład
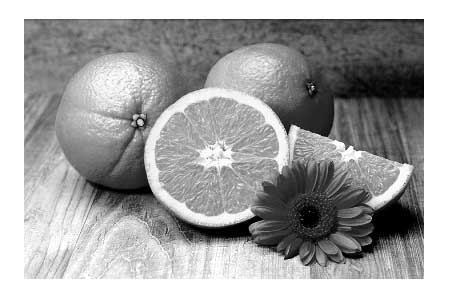
Popatrzmy więc może na prosty przykład użycia filtru CSS. Rozpoczniemy od takiego oto obrazka:

Aby zastosować filtr trzeba stworzyć regułę, która odwoła się do tego elementu na stronie i to właśnie do niej dodamy nasz filtr. Popatrz na kod reguły:
img {
filter: blur(7px);
}
Zauważ, że dodaliśmy właściwość ”filter”, której wartością jest funkcja ”blur()”. Wartość w nawiasie to stopień rozmycia, który możemy definiować np. w pikselach. W tym wypadku wartość 7px daje nam taki oto efekt rozmytego obrazka:

Jak widzisz użycie filtrów CSS jest w praktyce bardzo proste. Tutaj warto zwrócić uwagę na ważną rzecz: używamy właściwości „filter” bez żadnego przedrostka. W takiej właśnie formie będzie ona obsługiwana przez zdecydowaną większość przeglądarek i dodawanie tzw. vendor prefix nie będzie po prostu konieczne.
Kolejny przykład:
Rozmycie to jeden z wielu filtrów jakie możesz dodać do obrazka. Popatrzmy może teraz na kolejny przykład. Oto nowy kod mojej reguły:
img {
filter: saturate(30%);
}
Zauważ, że użyłem funkcji ”saturate()”, które steruje nasyceniem kolorów. Wartości definiujemy w procentach. W tym wypadku otrzymam po prostu obrazek, który ma nasycenie kolorów na poziomie 30% czyli relatywnie niskie. A tak wygląd efekt zastosowania naszego nowego filtru:

Kombinacje filtrów
Warto wiedzieć, że filtry można łączyć w bardziej złożone kombinacje. W praktyce zapewni to niemal nieograniczone możliwości tworzenia ciekawych efektów wizualnych. Aby dodać więcej filtrów do jednego elementu wystarczy poszczególne funkcje oddzielić za pomocą spacji:
img {
filter: contrast(200%) saturate(0);
}W powyższej regule dodałem dwie funkcje: pierwsza zwiększa kontrast do 200% a druga zmniejsza nasycenie do 0. A tak wygląda końcowy rezultat:

Jakie funkcje mamy do dyspozycji?
Na koniec chciałbym Ci pokazać listę funkcji, które można stosować w filtrach. Funkcje zawierają przykładowe wartości argumentów:
- url(filters.svg) – Funkcja, która jako argument przyjmuje plik XML z definicją filtru SVG
- blur(10px) – Rozmycie
- brightness(1.5) – Poziom jasności
- contrast(100%) – Kontrast
- drop-shadow(10px 10px 5px black) - Cień
- grayscale(30%) – Skala szarości
- hue-rotate(45deg) – Przesunięcie kolorów. Argumentem jest stopień przesunięcia na kole barw
- invert(100%) – Negatyw
- opacity(50%) – Krycie
- saturate(20%) – Nasycenie kolorów
- sepia(50%) – Efekt sepii
Opublikowane 27 marca 2017 r. w kategorii: Programowanie
ŚCIEŻKA KARIERY
 13130 uczestników
13130 uczestników
 79 godzin
79 godzin
 708 wykładów
708 wykładów
Twórz atrakcyjne i funkcjonalne strony internetowe z użyciem nowoczesnych technik. Opanuj kluczowe podstawy, niezbędne narzędzia i zacznij tworzyć wspaniałe strony! Dowiedz się więcej














