

JSON - wymiana danych między serwerem i aplikacją mobilną
W tym artykule opiszemy jak użyć formatu JSON do wymiany informacji pomiędzy serwerem i prostą mobilną aplikacją lub witryną internetową. Użyjemy prostego przykładu, który zakłada, że komunikacja odbywa się w jedną stronę: dane w formacie JSON są pobierane z serwera i następnie przetwarzane za pomocą lokalnej aplikacji. Rolę serwera będzie pełnił blog oparty na systemie WordPress, natomiast rolę klienta będzie pełnić mobilna aplikacja stworzona z użyciem HTML5, JavaScript i jQuery Mobile). Warto pamiętać o tym, że nasz prosty przykład jest uniwersalny: serwerem może być praktycznie dowolny serwis udostępniający swoje API, natomiast klientem może być praktycznie dowolna aplikacja mobilna (w tym natywna). Ważne jest to, aby serwer udostępniał dane w formie JSON oraz to, aby klient był w stanie je odebrać i przetworzyć.
Kurs JavaScript - zaawansowany
Zaawansowane techniki pracy w jednym z najpopularniejszych webowych języków Dowiedz się więcej
Podstawowe zagadnienia
Aby wygenerować zawartość w formie JSON potrzebna nam będzie dodatkowa wtyczka o nazwie JSON API. Możemy ją pobrać z oficjalnej strony: http://wordpress.org/plugins/json-api/
Samego procesu instalacji oraz konfiguracji nie będziemy opisywali ponieważ jest on bardzo prosty. Równie proste jest użycie tej wtyczki: aby uzyskać dane JSON wystarczy do adresu dopisać parametry. Spójrzmy na przykład:
?json=1
Za pomocą powyższego adresu uzyskamy dostęp do JSON całej strony frontowej bloga.
?json=news
Ten adres pozwoli nam pobrać najnowsze wpisy (czyli „news”).
?json=get_post&post_id=3
Ten z kolei umożliwia pobranie pojedynczego wpisu z określonym ID.
Przetwarzanie JSON
Wybrany adres musimy teraz podpiąć do kodu HTML naszej aplikacji, która pełni rolę klienta. Może to wyglądać np. tak:
<script src="?json=news&callback=showPosts" type="text/javascript">
</script>
W dolnej części dokumentu HTML za pomocą znaczników <script> odwołujemy się do zawartości w formacie JSON. Warto zwrócić uwagę na ostatni parametr callback=showPosts. Jest to funkcja, która zajmie się przetworzeniem danych zwróconych przez serwer. Będziemy teraz musieli tą funkcję zdefiniować. W tym celu w naszej lokalnej aplikacji umieścimy prosty skrypt:
function showPosts(data){ }
Nasza prosta funkcja przyjmuje jako argument data, czyli dane zwrócone przez serwer. Może na początku spróbujmy te dane wyprowadzić do konsoli. Tak wygląda zmodyfikowana funkcja:
function showPosts(data) {
console.log(data);
}
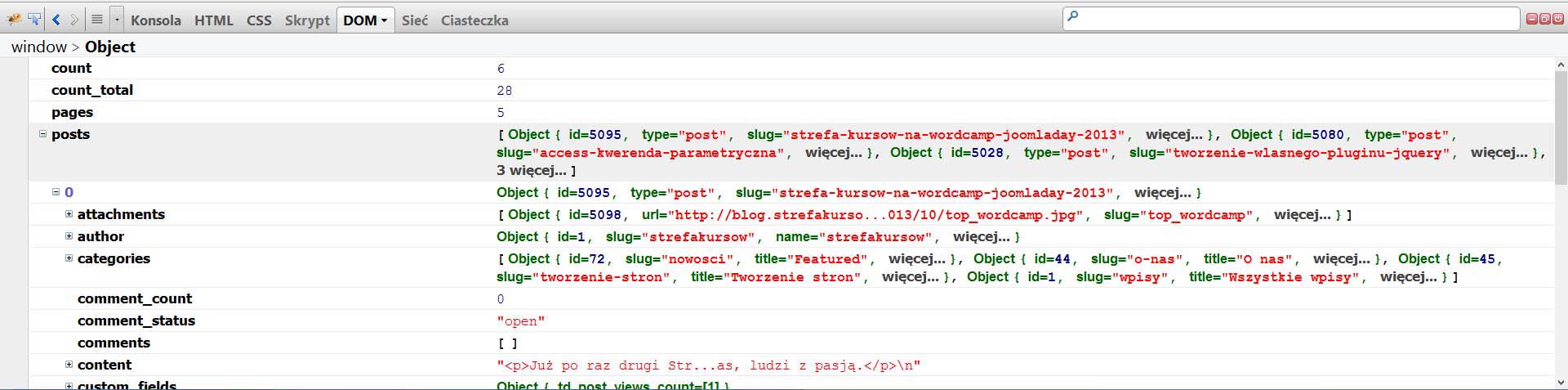
Aby obejrzeć podgląd konsoli użyjemy przeglądarki Firefox wyposażonej we wtyczkę Firebug (oczywiście można bez problemu użyć innych rozwiązań). Wynik zapytania skierowanego do serwera będzie wyglądał następująco:

To jest właśnie zawartość JSON zwrócona przez serwer. Mamy tutaj typową hierarchiczną strukturę i bez problemu możemy odwołać się do wybranego węzła. Spróbujmy na przykład pobrać tytuł pierwszego wpisu:
function showPosts(data) {
console.log(data.posts[0].title);
}
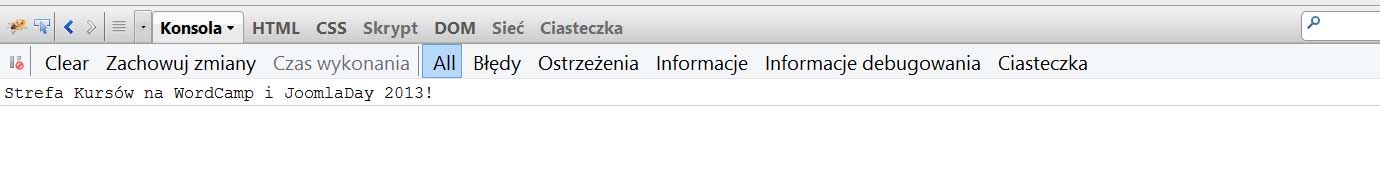
Wynik wygląda tak:

Wyraźnie widać, że możemy w bardzo prosty sposób odwoływać się do dowolnego węzła zawartości JSON pobranej z serwera. Oczywiście możemy teraz rozbudować naszą funkcję tak, aby za jej pomocą wygenerować HTML i wprowadzić go do naszej mobilnej aplikacji.
Dynamiczny HTML
To w jaki sposób przetworzymy informacje zależy od projektu, nad którym aktualnie pracujemy. W naszym przykładzie używamy mobilnej witryny/aplikacji stworzonej z użyciem jQuery Mobile. Kod funkcji wygląda tak:
function showPosts(data) {
var html = '';
$.each(data.posts,function(k,v) {
html += '';
html += '';
html += '' + v.title + '';
html += '' + v.excerpt + '';
html += '' html += '';
});
html += ''; $('#blog-wrapper').html(html);
}
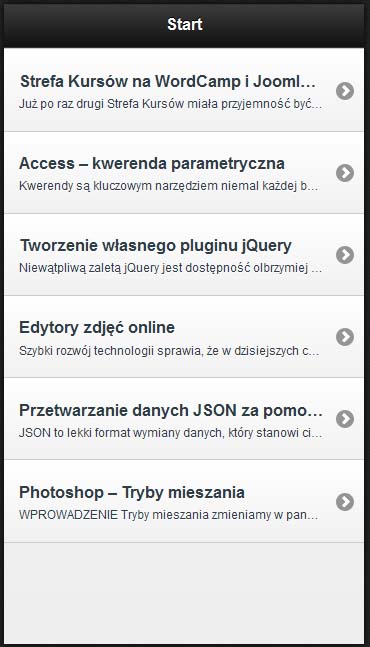
Przetwarzamy dane za pomocą funkcji jQuery.each. Generujemy prostą listę punktowaną i wprowadzamy do niej zawartość zwróconą przez serwer (widok List View typowy dla jQuery Mobile). Tak wygląda ostateczny rezultat:

Omówiony powyżej przykład jest prosty, ale jednocześnie uniwersalny.
Pokazaliśmy w nim jak krok po kroku stworzyć mobilny projekt z użyciem jQuery Mobile oraz jak pobierać dane JSON z serwisów, które udostępniają swoje API (np. YouTube).
Opublikowane 12 listopada 2013 r. w kategorii: Programowanie
ŚCIEŻKA KARIERY
 13130 uczestników
13130 uczestników
 79 godzin
79 godzin
 708 wykładów
708 wykładów
Twórz atrakcyjne i funkcjonalne strony internetowe z użyciem nowoczesnych technik. Opanuj kluczowe podstawy, niezbędne narzędzia i zacznij tworzyć wspaniałe strony! Dowiedz się więcej















