
Mockupy, prototypy, wireframe - czym się różnią i do czego służą?
Wireframe, prototypy lub mockupy
Takimi terminami często posługują się projektanci stron internetowych. Niestety, wiele osób myli te pojęcia lub traktuje jako synonimy. Tymczasem wireframe, prototyp i mockup oznacza całkiem co innego. Wielu programistów, zajmujących się kodowaniem stron www oraz osób pracujących nad wdrażaniem nowych serwisów często doprowadza do wściekłości projektantów User Experience traktując wireframe, prototypy i mockupy jako jedno i to samo – szary szkic przedstawiający pomysł strony internetowej. To powoduje wiele nieporozumień i komplikacji, dlatego wyjaśniamy poniżej, czym różnią się te trzy terminy i kiedy używa się każdego z nich.
Kurs UX & UI - sztuka użytecznego projektowania
UX Design - klucz do sukcesu każdej aplikacji i strony internetowej... Dowiedz się więcej
Szkicowanie projektu, czyli wireframe
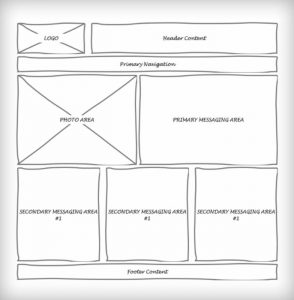
Nie ma dobrego określenia w języku polskim tego, czym w istocie jest wireframe, dlatego najczęściej posługujemy się tutaj angielskim terminem. Czym zatem jest wireframe? Można go określić jako swego rodzaju szkic o niewielkiej liczbie szczegółów, odpowiadający na trzy pytania:
Co, gdzie, jak?
Co? – najważniejsze elementy treści
Gdzie? – struktura informacji
Jak? – opis i podstawowa wizualizacja interfejsu oraz interakcji

Na pierwszy rzut oka wireframe może wydawać się niezbyt sensownym zestawem kilku szarych pól, ale w rzeczywistości jest zupełnie inaczej. Wireframe nie musi posiadać wielu szczegółów, ujętych atrakcyjnie pod względem wizualnym. Jego istotą jest zaprezentowanie tylko najważniejszych elementów produktu finalnego, jakim jest w pełni funkcjonalna strona internetowa. W wireframe należy uchwycić równowagę pomiędzy odpowiednim odwzorowaniem ostatecznego projektu z najważniejszymi jego elementami, a unikaniem nagromadzenia zbyt wielu szczegółów, które mogą na tym etapie zaciemnić ideę finalnego produktu. Chodzi o to, żeby dokonać syntetycznej wizualizacji projektu zarówno dla klienta, jak i dla osób, które będą brały udział w tworzeniu produktu (programiści, graficy, copywriterzy, Project Managerzy itd.). Wireframe można porównać do planu miasta – umieszcza się tam każdą ulicę, ale pokazując je w uproszczony sposób, bez szczegółów architektonicznych. Podobnie w wireframe dokonujemy estetycznej, ale uproszczonej wizualizacji.
Wireframe traktowane jest jako część dokumentacji projektu. Ponieważ to statyczne przedstawienie końcowego projektu, nierzadko dołącza się do niego również informacje, które mogą przybierać formę krótkich notatek, a nawet być szczegółową dokumentacją techniczną. Wireframe można również wykorzystywać do szybkiej komunikacji pomiędzy poszczególnymi członkami zespołu. Wtedy najczęściej mamy do czynienia z prostym szkicem. Wireframe nie wykorzystuje się do testowania, czasami jednak może być to sposób na uzyskanie feedbacku na początkowym etapie projektowania strony internetowej.
Czym jest prototyp?
Prototyp jest często mylony z wireframe, chociaż tak naprawdę charakteryzuje się nieco większą szczegółowością niż powyżej omawiany szkic. Prototyp pozwala sprawdzić interakcję z produktem w sposób podobny do tego, jak będzie działała gotowa strona internetowa. Chodzi tutaj o uzyskanie symulacji interakcji użytkownika z interfejsem. Oczywiście prototyp nie musi dokładnie odwzorowywać finalnego produktu, nie musi uwzględniać każdego, najdrobniejszego szczegółu, ale powinien być bardzo podobny do tego, co chcemy uzyskać na samym końcu pracy, czyli wtedy, gdy powstanie w pełni funkcjonalna strona internetowa. Ważne, żeby szczegółowo odwzorować interakcje, pokazać funkcjonalność interfejsu. Natomiast często pomija się tutaj zależność interfejsu od mechanizmów back-endu, co pozwala przyspieszyć pracę i zredukować koszt przygotowania prototypu.

Prototypowanie doskonale sprawdza się podczas testów. Taka symulacja interakcji, jakie zostaną zaimplementowane w finalnym produkcie, to skuteczny sposób na sprawdzenie usability interfejsu, zanim rozpocznie się kodowanie strony www. Prototypy wymagają włożenia nieco wysiłku w zrozumienie zasad działania danego interfejsu, ale z drugiej strony można uznać je za najatrakcyjniejszą formę dokumentacji projektu. Warto jednak zdawać sobie sprawę, że prototypowanie jest drogą i czasochłonną formą komunikacji projektowej. Dlatego często tworzy się prototypy, które można wykorzystać wielokrotnie na różnych etapach rozwoju produktu. To szczególnie przydatne rozwiązanie przy mniej skomplikowanych projektach.
Do czego służy mockup?

Mockup jest projektem, który w umiarkowany sposób przedstawia detale końcowego produktu. W przeciwieństwie jednak do prototypu, jest statyczny, bez interakcji. Nierzadko mockup jest odzwierciedleniem wstępnego projektu, a bywa, że nawet projektu końcowego. Dobrze przygotowany mockup przedstawia strukturę informacji, wizualizuje zawartość oraz podstawowe funkcje w statycznej formie, a także zachęca do analizowania wizualnej strony projektu. Przy okazji trzeba dodać, że mockupy często są mylone z wireframe. Mockupy są szczególnie przydatne, gdy trzeba zaprezentować produkt przede wszystkim od strony wizualnej. Warto przy tym podkreślić, że są bardzo atrakcyjne dla odbiorcy, przyciągają skutecznie uwagę, dobrze odwzorowują efekt końcowy projektu, a przy tym przygotowanie mockupów jest o wiele tańsze niż stworzenie prototypów. Dzięki nim można zebrać skutecznie feedback, a umieszczone w kontekście całej historii projektu, stają się częścią dokumentacji.

Na koniec warto raz jeszcze powtórzyć, że wireframe, prototyp i mockup nie są tym samym, co jasno pokazaliśmy w powyższym artykule. Każde z nich ma odmienną specyfikę i różny potencjał. Właśnie dzięki temu, można je traktować jako narzędzia umożliwiające osiągnięcie różnych celów. Zanim jednak zdecydujemy, czy wykonamy wireframe, prototyp, czy mockup, należy zastanowić się, jaki problem chcemy w ten sposób rozwiązać. Na jakim etapie przygotowania produktu jesteśmy, do kogo skierujemy przekaz. Trzeba również zastanowić się, czy stawiamy na sformalizowaną dokumentację projektu, czy raczej wystarczą nam proste szkice, które dodatkowo będzie można omówić podczas spotkania z klientem lub członkami zespołu. Wszystkie te aspekty powinny wpływać na decyzję o wyborze wireframe, prototypu lub mockupu.
Opublikowane 12 grudnia 2016 r. w kategorii: Projektowanie
ŚCIEŻKA KARIERY
 13130 uczestników
13130 uczestników
 79 godzin
79 godzin
 708 wykładów
708 wykładów
Twórz atrakcyjne i funkcjonalne strony internetowe z użyciem nowoczesnych technik. Opanuj kluczowe podstawy, niezbędne narzędzia i zacznij tworzyć wspaniałe strony! Dowiedz się więcej