

Narzędzia, które pomogą zoptymalizować pracę programisty
Praca programisty to wypadkowa umiejętności, czasu, realizowanego projektu i ... lenistwa
Taka mieszanka, niekontrolowana, stać się może przyczyną sukcesu lub porażki najbardziej zainteresowanego czyli samego programisty. W tym artykule przedstawiliśmy kilka rad, informacji, dzięki którym bardziej zoptymalizujesz drogę do osiągnięcia sukcesu, albo przynajmniej unikniesz porażki.
Kurs Produktywny programista - techniki i narzędzia no-code
Dowiedz się jak wykorzystać najlepsze narzędzia no-code i lepiej organizować swoją pracę, tak by stać się bardziej produktywnym programistą! Dowiedz się więcej
Czas!
Chyba każdy programista miał w swoim życiu takie momenty, w których pomyślał, że doba powinna mieć przynajmniej 48 godzin, a powierzone zadania w magiczny sposób powinny wykonywać się się 4 razy szybciej. Pośpiech nie jest dobrym doradcą w żadnej dziedzinie, a przemęczenie to, dosłowny, zabójca szarych komórek. To skutkuje tylko i wyłącznie kiepskim kodem, co przekłada się na bezpieczeństwo i funkcjonalność tworzonej aplikacji. Jak temu zaradzić?
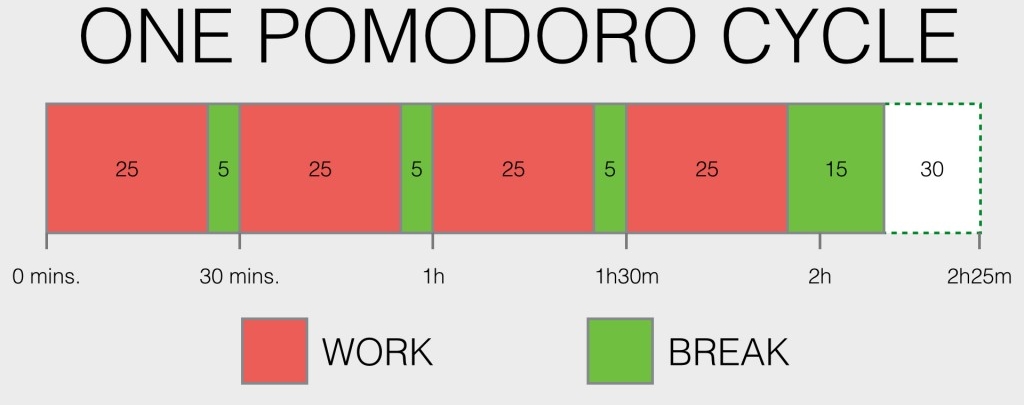
Spróbuj techniki „Pomodoro”!
To znana i bardzo często stosowana, prosta metoda zarządzania czasem, wprowadzona przez Włocha, Francesko Cirillo. To dzięki niej w kilku krokach będziesz w stanie upchnąć 8 godzin pracy w 6, a pozostałe 2 godziny przeznaczyć na inne zajęcia, np. samodoskonalenie i poznawanie nowych technik programowania.

Pomocna w poznawaniu techniki „Pomodoro“ i jej wykorzystaniu w codziennej pracy może być wtyczka webowa – Simple Pomodoro.

A skoro jesteśmy już przy wtyczkach warto zainstalować tą typu „eye guard“, która chroni oczy podczas codziennej pracy przed ekranem. Każda przeglądarka ma swoje propozycje. Bardzo dobrze sprawdza się eyeCare – Protect your vison dla Chrome.
Gdy zapanowaliśmy nad czasem spróbujmy zoptymalizować ...
Umiejętności
Dobry programista uczy się cały czas. To stwierdzenie nie jest niczym odkrywczym, ale potwierdza to, o czym mówią najwięksi i najlepsi programiści - wiedzę najlepiej zdobywać poprzez praktykę. Dzięki niej stajemy się wydajniejsi. Poniżej kilka stron, które pomogą Wam w doskonaleniu swoich umiejętności.
HackerRank – propozycja dla tych którzy uwielbiają rywalizację. Wielu docenionych tam programistów otrzymało bardzo atrakcyjne zatrudnienie.

CodeWars – doskonały na szkolenie się i naprawdę „przećwiczenie“ naszych umiejętności. Oprócz rozwiązywania zadań, sam możesz tworzyć zagadki programistyczne dla innych.

CodeCombat – nauka poprzez zabawę to zdecydowanie jeden z najlepszych sposobów zdobywania wiedzy. I właśnie w tym świetnie sprawdza się CodeCombat!

Wróćmy jednak do naszej optymalizacji i zajmijmy się kolejnym elementem tej układanki ...
Projekt
Niestety na technologie w naszych projektach wielokrotnie nie mamy wpływu. Każdy projekt wymaga odpowiedniego podejścia i zoptymalizowania czasu nad nim spędzonego. Dlatego też zestaw narzędzi poniżej jest tylko propozycją, którą musisz dostosować do swoich potrzeb.
SASS (SCSS)

Bulma - każdy programista stoi przed dużym wyzwaniem, które narzuca mu klient. Jego aplikacja była ładna i szybka. Obecne najpopularniejsze frameworki Bootstrap GetBootstrap czy jego upiększona wersja MdBootstrap nie do końca spełniają ten wymóg. Wtedy warto sięgnąć po Bulma. Ten lekki i bardzo przyjazny framework daje programiście, to co najważniejsze - skupienie się na strukturze i kodzie. Resztą zajmuje się Bulma. Framework optymalizuje twoją pracę i przyśpiesza sam jej proces. W Bulma pracujemy z flexboxami, modułami, gridami(dwa rodzaje do wyboru), a przed wszystkim wszystko zgodnie z panującym obecnie trendem „mobile-first.”

Yarn – to najnowsze rozwiązanie problemów związanych z „paczkami“ w naszym projekcie. Yarn jest nie tylko menadżerem naszych paczek w repozytorium aplikacji. To narzędzie daje nam również pełną kontrolę nad tym co mamy w projekcie i jak jest to zorganizowane. To najnowsze narzędzie ze stajni Microsoftu, zyskuje coraz większą popularność i w najbliższej przyszłości może wyprzeć npm… przy współpracy z nim. Bo Yarn całkowicie nie rezygnuje z npm, ale optymalizuje i cache’uje „paczki.“
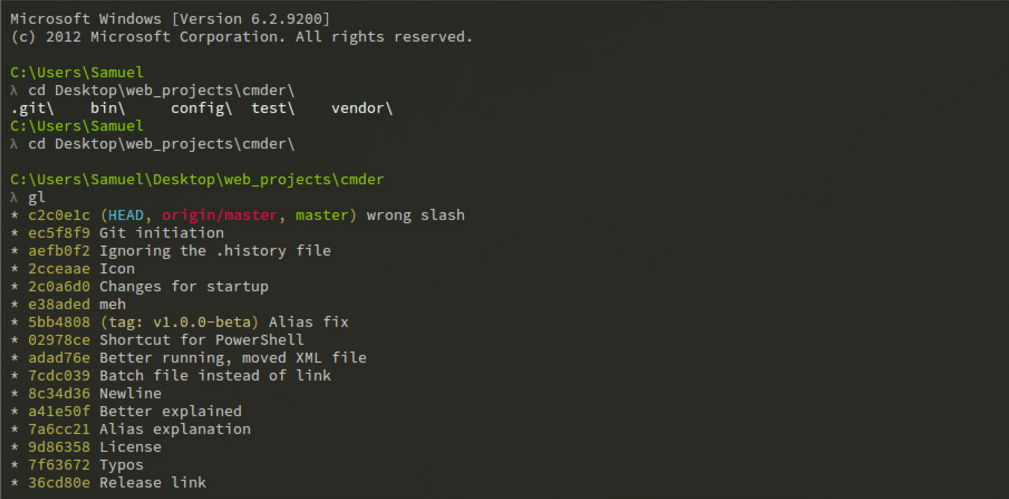
Cmder – w swojej pracy programisty musisz wykorzystać konsole systemową, Bash i może jeszcze PowerShell. Przełączanie się między oknami jest uciążliwe i mało optymalne. Wtedy pomocny może być Cmder. W wielu testach i porównaniach podawany jest jako najlepszy „zastępca“ konsoli windows. W czym może ci pomóc Cmder ? Oprócz kolorowania tekstu, czy pracy z zakładkami (a nie pojedynczymi oknami) dostaniemy: ssh, git, komendy uniksowe oraz definiowanie aliasów. Ta ostatnia opcja wydaje się nad wyraz pożyteczna. Dzięki niej jesteśmy wstanie przypisanym skrótem wywołać np. Photoshopa czy nasz ulubiony edytor kodu z linii terminala. Dodatkowo Cmder może być używany wersji przenośnej, co daje nam możliwość korzystania z ustawień w pracy i w domu.

Co jeszcze?

Visual Studio Code – kiedyś w czasach Notepad++ programiści marzyli o edytorze, który za nich sprawdzałby składnie, analizował kod, podpowiadał możliwe rozwiązania no i do tego był jeszcze szybki i niezawodny. No i doczekali się! VS Code jest idealny do tworzenia aplikacji od podstaw, daje pełną kontrolę nad projektem i radość pisania kodu.
Skróty klawiszowe – to coś, co każdy programista powinien znać i czego powinien używać. Warto więc zastanowić się, które czynności wykonujemy najczęściej i nauczyć się odpowiadających im skrótów. Zaoszczędzimy w ten sposób masę czasu.

Mamy nadzieję, że zachęciliśmy was do zagłębienia się w sprawę optymalizacji swojej pracy programisty, wymienione narzędzia pozwolą ci na rozpoczęcie przygody w tym zakresie. Jesteśmy jednocześnie ciekawi jakich narzędzi już używacie. Dajcie znać w komentarzach!
Opublikowane 12 grudnia 2016 r. w kategorii: Programowanie
ŚCIEŻKA KARIERY
 13130 uczestników
13130 uczestników
 79 godzin
79 godzin
 708 wykładów
708 wykładów
Twórz atrakcyjne i funkcjonalne strony internetowe z użyciem nowoczesnych technik. Opanuj kluczowe podstawy, niezbędne narzędzia i zacznij tworzyć wspaniałe strony! Dowiedz się więcej














