
Photoshop - tworzenie prostej animacji
Program Photoshop może nie kojarzy się zbyt często z tworzeniem animacji jednak trzeba przyznać, że posiada on całkiem przyzwoite możliwości w tym zakresie. Tradycyjnie jednym z głównych zastosowań programu w tej dziedzinie było tworzenie animowanych GIF-ów. Czyli mówimy tu generalnie o prostej animacji poklatkowej. I takim właśnie tematem zajmiemy się w tym artykule: pokażę ci jak użyć Photoshopa do stworzenia prostej animacji, w której każda klatka utworzona zostanie ręcznie.
Kurs Photoshop - 3D i animacja
Odkryj niezwykłe możliwości Photoshopa w zakresie tworzenia grafiki 3D oraz animacji... Dowiedz się więcej
Co będziemy tworzyli?
Może od razu popatrzmy na ostateczny rezultat naszej pracy:

Jak widzisz mamy tutaj prostą, ale myślę że ciekawą animację. Do stworzenia każdej klatki użyłem odręcznego rysunku wykonanego przy pomocy tabletu ale to tak naprawdę nie ma większego znaczenia. W swoich animacjach możesz użyć dowolnej zawartości wykonanej praktycznie dowolnymi technikami. Jak prostu chcę ci tylko pokazać jak wygląda sam proces tworzenia takiego projektu.
Zabierzmy się do pracy
Na początku utworzę nowy dokument w Photoshopie i nadam mu następujące właściwości: rozmiar 500x500px i tło w kolorze białym. Mój dokument mogą od razu zapisać jako plik PSD – to ważne ponieważ w takim pliku mogą przechowywać wszystkie klatki mojej animacji. Kolejna rzecz jaką zrobię to otwarcie dodatkowego panelu. Przejdę w tym celu do menu Okno i wybiorę Oś czasu.
Potrzebna mi będzie jeszcze jedna rzecz – nowa warstwa typu wideo. Aby ją utworzyć przejdę do menu Warstwa, wybiorę Warstwy wideo a potem drugą pozycję o nazwie Nowa pusta warstwa wideo. Czyli teraz w mojej kompozycji mam już dwie warstwy: dolna to tło natomiast na górnej będę po kolei rysował klatki mojej animacji.
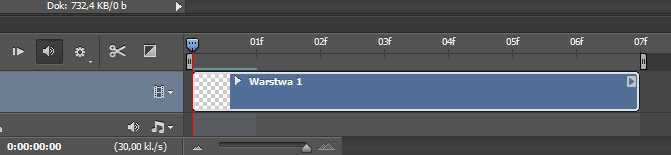
Muszę na tym etapie przyjąć pewne założenia. Chcę żeby animacja składała się z 7 klatek. Czyli mogę długość całej osi czasu skrócić do takiej właśnie wartości. W tym celu łapię za prawą krawędź osi czasu i przeciągam ją na lewo (domyślna długość animacji w Photoshop to 5 sekund czyli w moim wypadku nastąpi znaczna redukcja długości). W każdym razie powinienem otrzymać coś takiego:

Teraz mogę już przystąpić do pracy na pierwszą klatką. Jak pewnie pamiętasz zamierzam narysować takie proste animowane drzewo, które przechodzi przez pełen cykl pór roku. Każda klatka to po prostu inny wariant drzewa. Muszę się jeszcze upewnić, że pracuję na pierwszej klatce osi czasu i mogę wreszcie rozpocząć rysowanie.
Rysowanie klatek
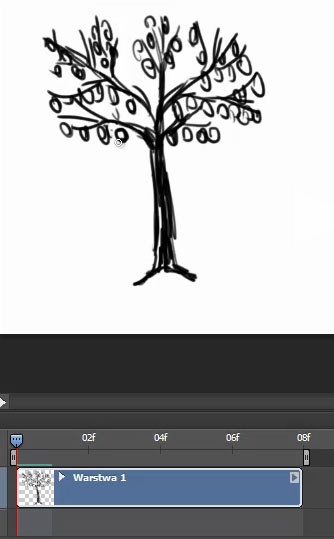
Rysuję teraz takie proste, trochę schematyczne drzewo. Wybieram narzędzie pędzel, ustalam rozmiar końcówki itp. Dodaję minimalną liczbę detali i w konsekwencji otrzymuję coś takiego w pierwszej klatce:

Pierwsza klatka skończona – można przejść do drugiej. Aby ułatwić sobie pracę uruchomię bardzo ciekawą opcje. Przejdę najpierw do opcji panelu Oś czasu: klikam na niewielkim trójkącie w prawym górnym narożniku panelu i zaznaczam pozycję Włącz efekt łusek cebuli. Na pierwszy rzut oka niewiele się zmieniło jednak znaczenie tej opcji poznasz już za chwilę.
Teraz mogę przejść do klatki nr 2. Łapię suwak na osi czasu i przesuwam go na prawo do sąsiedniej klatki. Teraz można już wyraźnie zauważyć do czego służy wspomniana wcześniej opcja. Mogę dzięki niej pracować nad klatką nr 2 oglądając jednocześnie nieco przygaszony podgląd klatki poprzedniej. Podczas pracy nad taką animacją ma to duże znaczenie: zazwyczaj klatka kolejna jest modyfikacją klatki poprzedniej i musi pomiędzy nimi zachodzić pewne podobieństwo jeśli zależy nam na osiągnięciu naturalnego efektu.
W każdym razie teraz uzupełniam zawartość klatki 2 – rysuję niemal identyczny pień ale dodaję znacznie mniej liści. I tak wygląda zawartość projektu po narysowaniu dwóch pierwszych klatek:

Teraz mogę całą procedurę powtórzyć dla klatek pozostałych. Przechodzę do klatki 3 i rysuję nieco zmodyfikowany wariant klatki 2 itd. Oczywiście w pewnym momencie narysuję ostatnią klatkę. Muszę teraz uważać na to aby ta ostatnia klatka płynnie łączyła się z pierwszą klatką całej animacji. (nie zapominaj, o tym że animacja ma być zapętlona). Jeśli utworzysz wszystkie klatki trzymając się powyższych zasad to rezultatem powinna być ładna animacja z naturalnie wyglądającym ruchem.
Odtwarzanie i opcje animacji
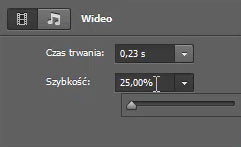
Po wstępnym narysowaniu wszystkich klatek przyszedł czas na wykonanie poprawek. Powrócę na chwilę do opcji panelu Oś czasu i zaznaczę pozycję Odtwarzanie w pętli. Teraz mogę już rozpocząć odtwarzanie animacji naciskając klawisz spacja. No i tutaj pojawia się dość istotny problem. Moja animacja jest bardzo krótka – ma tylko 7 klatek. Odtwarzana jest tak krótko, że nie sposób cokolwiek obejrzeć. Będę musiał więc zmniejszyć prędkość. W tym celu na ścieżce wideo klikam prawym klawiszem myszy. Powinno się pojawić małe okienko z opcjami wideo.

Ja chcę aby animacja odtwarzana była czterokrotnie wolniej dlatego w polu Szybkość użyję 25% zamiast 100%. Tutaj trzeba będzie zrobić jeszcze jedną bardzo ważną rzecz. Skoro zmniejszyłem prędkość 4 krotnie to muszę jeszcze 4 krotnie wydłużyć oś czasu. Bez tego będziemy widzieli tylko ¼ całej animacji. Czyli muszę złapać za prawą krawędź osi czasu i przesunąć ją na prawo dopóki nie będzie widać wszystkich klatek animacji. Po tych wszystkich zmianach animacja powinna już funkcjonować prawidłowo.
Na koniec obrazek, na którym widać wszystkie siedem klatek:

Podsumowanie
Mam nadzieję, że mój krótki artykuł przybliżył ci w pewnym stopniu podstawowe techniki tworzenia animacji w Photoshopie. Oczywiście w żadnym stopniu nie wyczerpuje on tematu – chciałem za jego pomocą pokazać tylko pewne wybrane rozwiązania. Do napisania artykułu i do stworzenia animacji użyty został program Photoshop CC w polskiej wersji językowej.
Opublikowane 26 kwietnia 2016 r. w kategorii: Fotografia i wideo
ŚCIEŻKA KARIERY
 13130 uczestników
13130 uczestników
 79 godzin
79 godzin
 708 wykładów
708 wykładów
Twórz atrakcyjne i funkcjonalne strony internetowe z użyciem nowoczesnych technik. Opanuj kluczowe podstawy, niezbędne narzędzia i zacznij tworzyć wspaniałe strony! Dowiedz się więcej