
Narzędzia i materiały dla webdesignera
W tym wpisie zebraliśmy garść użytecznych narzędzi oraz materiałów, które będą dla Was niezwykle przydatne, zwłaszcza jeżeli macie na co dzień do czynienia z web designem. Zobaczcie, co ciekawego udało się nam wyszperać w sieci.
Kurs Photoshop dla web designera
Naucz się projektować strony internetowe w programie Photoshop Dowiedz się więcej
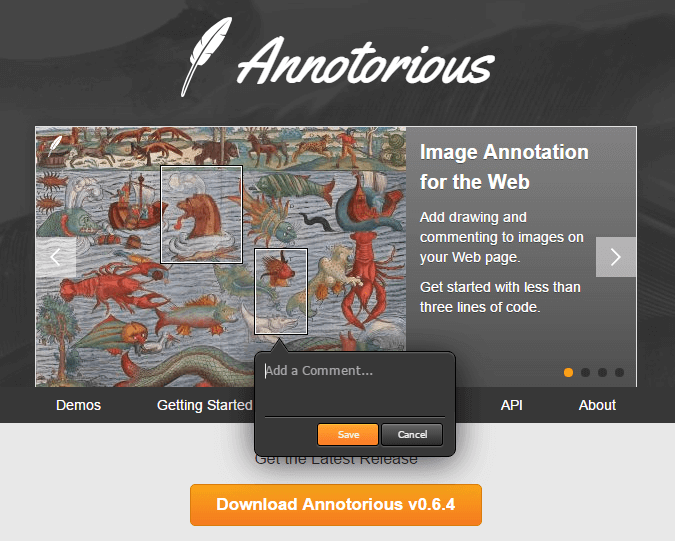
Adnotacje do zdjęć

Annotorious, to interesujący dodatek dla Waszej przeglądarki, który pozwala zaznaczyć dowolny fragment obrazka za pomocą markizy. Po co? Ano po to, by dodać do niego później komentarz, który będzie widoczny po najechaniu kursorem. Idealne narzędzie do opisywania ważnych dla nas elementów graficznych.
Dowiedz się więcej…
Darmowe zdjęcia i wideo

Life of Pix to obszerna kolekcja niezwykle ładnych zdjęć i filmów w wysokiej jakości, które możemy wykorzystać jak tylko będziemy chcieli. Na stronie brakuje niestety jakiegoś lepszego filtrowania, co sprawia, że wyszukiwanie jest nieco mozolne. Różnorodność dostępnych grafik i materiały wideo w HD w pełni jednak to rekompensują.
Dowiedz się więcej…
Nowa odsłona tych samych zdjęć

Cinematic HDR to coś dla tych, którzy chcą nadać swoim ulubionym zdjęciom „epicki” kinowy styl za pomocą Adobe Lightroom. Ten niezwykle interesujący preset świetnie nadaje się do poprawiania zwłaszcza zdjęć krajobrazów, nadając im znacznie żywszy charakter dzięki efektom HDR. Preset z powodzenie można zastosować również w innych typach zdjęć, edytując je w Lightroom 4 i nowszych wersjach programu.
Dowiedz się więcej…
Konwertowanie warstw do CSS3 w Photoshopie

CSS3Ps to ciekawy i co dla wielu z pewnością niezwykle ważne, darmowy plugin Adobe Photoshop. Dzięki niemu możliwe jest wygodne i szybkie konwertowanie warstw z Photoshopa do kodu CSS3. Dodatek działa w chmurze i jest przez twórców cały czas rozwijany przez co liczba dostępnych opcji rośnie z wersji na wersję.
Dowiedz się więcej…
Nowoczesny i minimalistyczne slider

Popularny ostatnio styl flat design potrafił odnaleźć się również w sliderach. Glide to kolorowa prosta i responsywna karuzela w jQuery. Działa świetnie na każdym urządzeniu – desktopie, smartfonie czy tablecie i jest prosta do wdrożenia. Zdecydowanie warto rzucić na nią okiem!
Dowiedz się więcej…
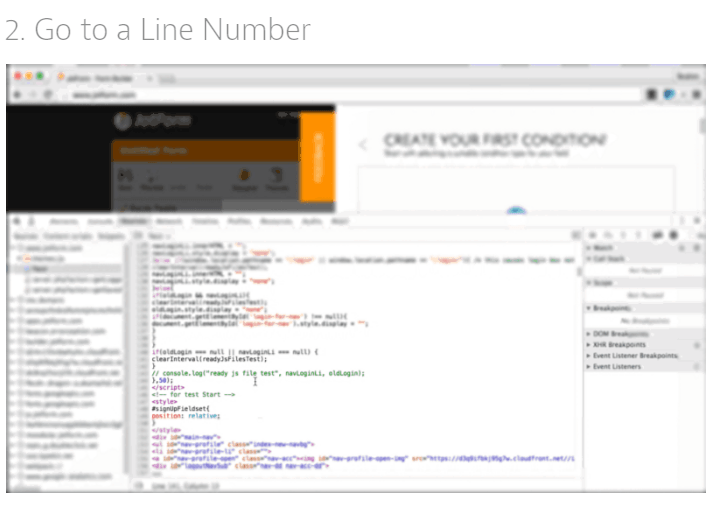
Poradnik – Jak korzystać z DevTools

Jeśli chcesz poznać zaawansowane możliwości DevTools, czyli narzędzi developerskich w Google Chrome, to ten poradnik z pewnością będzie pomocny. Jego autor w bardzo przystępny sposób i na praktycznych przykładach pokazał jak można wykorzystać DevTool, by przyspieszyć i ułatwić sobie prace z kodem. UWAGA! Poradnik jest w całości w języku angielskim.
Dowiedz się więcej…
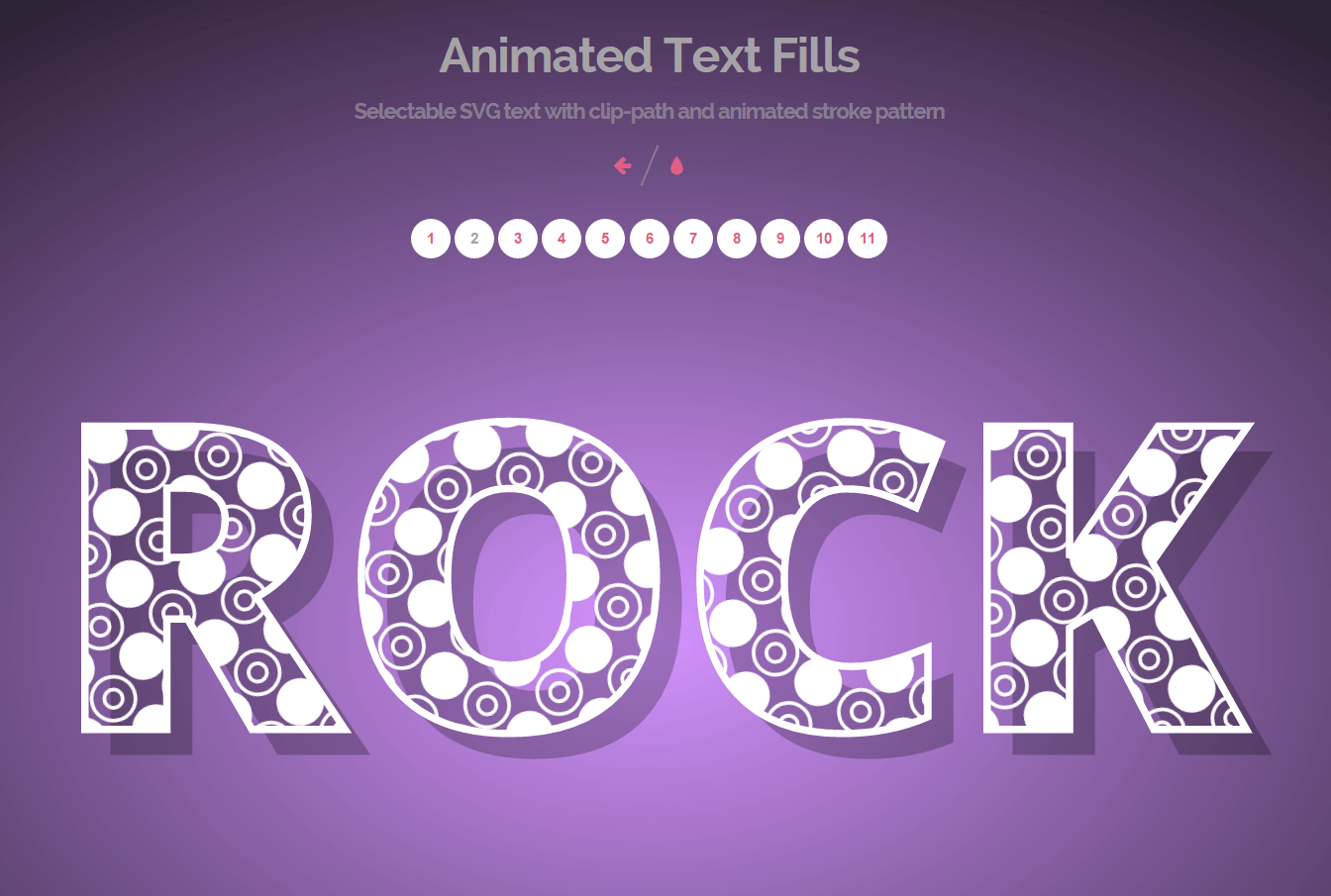
Animowany tekst

Animowany tekst to świetny sposób, by nieco ożywić i wyróżnić naszą stronę internetową. Zobaczcie na te przykłady, które prezentują połączenie tekstu SVG z animowanymi gradientami, wzorami cieniami i innymi efektami. Wyglądają naprawdę ciekawie.
Dowiedz się więcej…
Inspiracje dla UX designerów

Stworzenie świetnego UI, czyli interfejsu, to naprawdę trudne zadanie. Jeżeli przed takim właśnie stoicie lub po prostu szukacie inspiracji i pomysłów, to warto zajrzeć na UI Movement. To prawdziwa kopalnia wzorów i konceptów UI dla każdego UX designera i web designera.
Dowiedz się więcej…
Opublikowane 16 października 2016 r. w kategorii: Projektowanie
ŚCIEŻKA KARIERY
 13130 uczestników
13130 uczestników
 79 godzin
79 godzin
 708 wykładów
708 wykładów
Twórz atrakcyjne i funkcjonalne strony internetowe z użyciem nowoczesnych technik. Opanuj kluczowe podstawy, niezbędne narzędzia i zacznij tworzyć wspaniałe strony! Dowiedz się więcej