

Responsive Web Design vs Adaptive Web Design
W obecnych czasach podczas projektowania witryny internetowej nie można pozwolić już sobie na pominięcie użytkowników mobilnych.
Standardem staje się przewidywanie jak tworzona strona będzie wyglądać na smartfonach, tabletach czy innych urządzeniach przenośnych, których rozmiary i rozdzielczości ekranów są różne. Z jednej strony coraz większa mobilność sprawia, że wyświetlamy strony na coraz mniejszych urządzeniach, natomiast z drugiej strony rozmiary i rozdzielczości monitorów komputerów stacjonarnych stają się coraz większe. Przed projektantami i programistami stawia się więc nie lada wyzwanie stworzenia stron, które będą prawidłowo wyświetlać się na wszystkich urządzeniach.
Fundamenty CSS - stylowanie stron od podstaw
Twórz wspaniałe strony z użyciem niesamowitych możliwości współczesnego CSS. Poznaj od zera techniki stylowania stron z kaskadowymi arkuszami stylów. Dowiedz się więcej
Każdy kto choć trochę interesuje się tematem projektowania stron może odnieść wrażenie, że na współczesnym rynku webdesignu jest tylko jedno rozwiązanie: Responsive Web Design (RWD). Niewielu jednak pamięta o istnieniu koncepcji Adaptive Web Design (AWD), która w znacznym stopniu różni się od RWD przez co niejednokrotnie może okazać się ciekawszą alternatywą. Ale po kolei.
RESPONSIVE WEB DESIGN

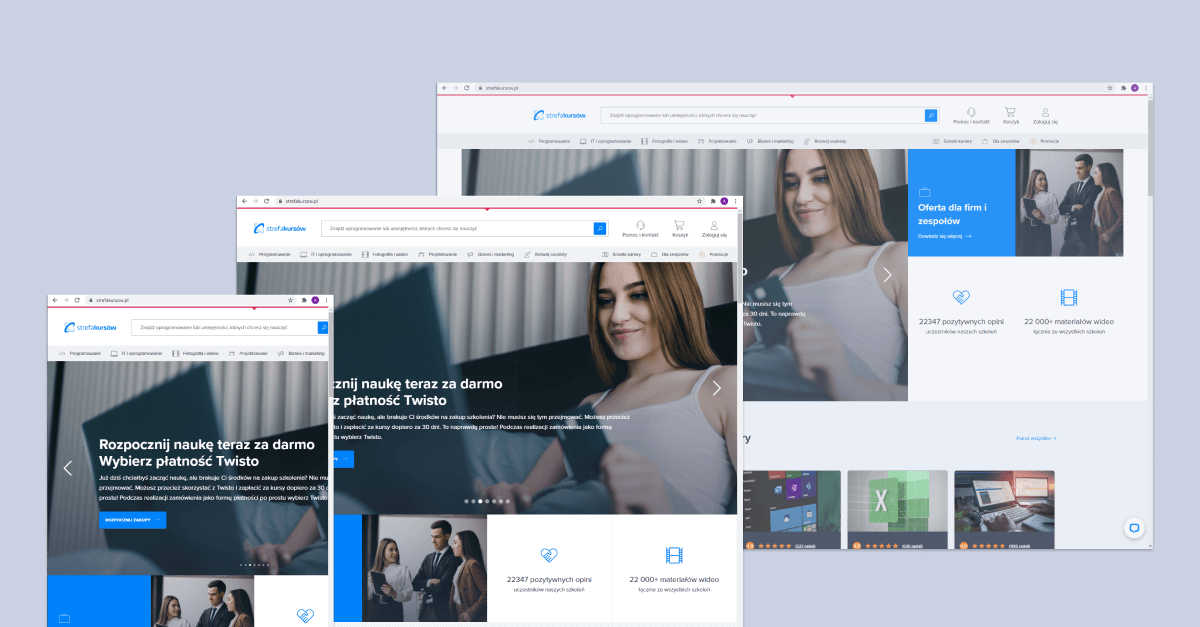
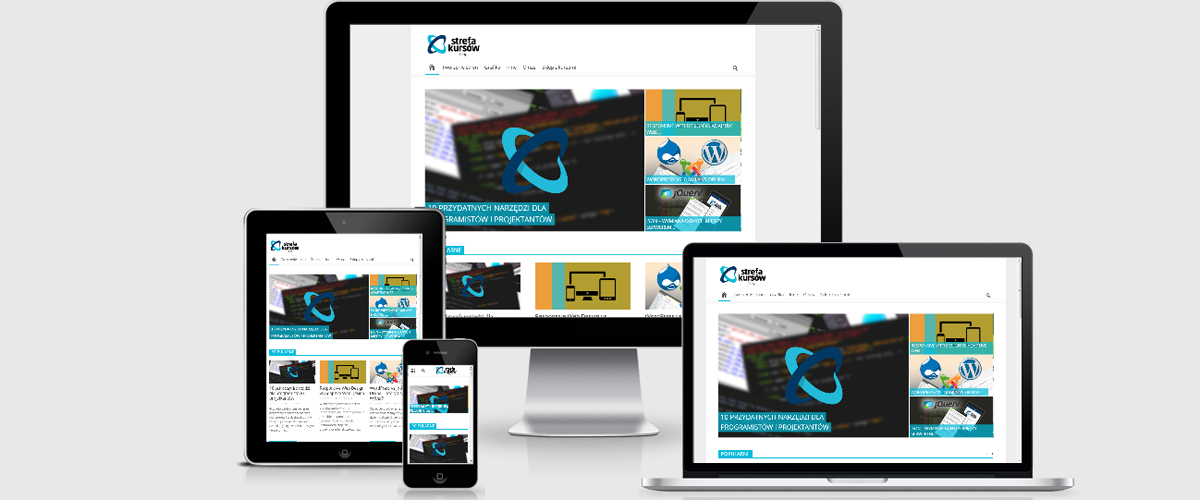
Responsive Web Design to taki sposób projektowania strony internetowej, aby płynnie dostosowywała się ona do dowolnej rozdzielczości ekranu. Kluczem jest tutaj tzw. „fluid design” czyli proces projektowania strony, który opiera się na jej płynnym dopasowaniu do wielkości ekranu lub rozdzielczości. Za każdym razem kiedy zmienia się rozmiar ekranu, elementy interfejsu zmieniają swoją szerokość i wysokość proporcjonalnie do elementu nadrzędnego. Cały proces opiera się na zastosowaniu tzw. Media Queries, czyli technik CSS, które pozwalają na stosowanie alternatywnych wersji danej witryny np. w zależności od zdefiniowanej rozdzielczości. Zmianie ulegać mogą zdjęcia, filmy, tekst czy elementy interfejsu.
Zobaczmy jak działają Media Queries
Mamy prostą strukturę HTML z określonym stylem CSS (kolor tła i wysokość) i chcemy, aby przy szerokości ekranu mniejszej niż 478 px kolor tła uległ zmianie. Dodajemy więc zapytanie Media Queries i definiujemy szerokość ekranu:
.box1 {
background: #39F;
height: 300px;
}
@media only screen and (max-width: 479px) {
}
Następnie w nawiasie klamrowym definiujemy interesujące nas reguły.
.box1 {
background: #39F;
height: 300px;
}
@media only screen and (max-width: 479px) {
.box1 {
background: #930F;
height: 100px;
}
}
Niewątpliwą zaletą stron responsywnych jest fakt, że za każdym razem zostaje wysłany ten sam kod HTML; zmianie ulega jedynie wczytany kod CSS, który optymalizuje interfejs witryny na poszczególne urządzenia. Takie rozwiązanie ogranicza użycie serwera, gdyż modyfikacja wyglądu strony odbywa się po stronie klienta i jest wykonywana przez przeglądarkę. Niestety ma to też swoją wadę. Za każdym razem pobierane są wszystkie informacje niezależnie od tego, które z nich zostaną wykorzystane przez co strona może nieco wolniej się ładować. Kolejną wadą RWD jest to, że CSS3 nie jest wspierany przez starsze wersje przeglądarek. Programiści i projektanci ciągle jeszcze nie mogą pozwolić sobie na zupełne zignorowanie wciąż sporej części internautów, która nie zaktualizowała swojej przeglądarki .
ADAPTIVE WEB DESIGN

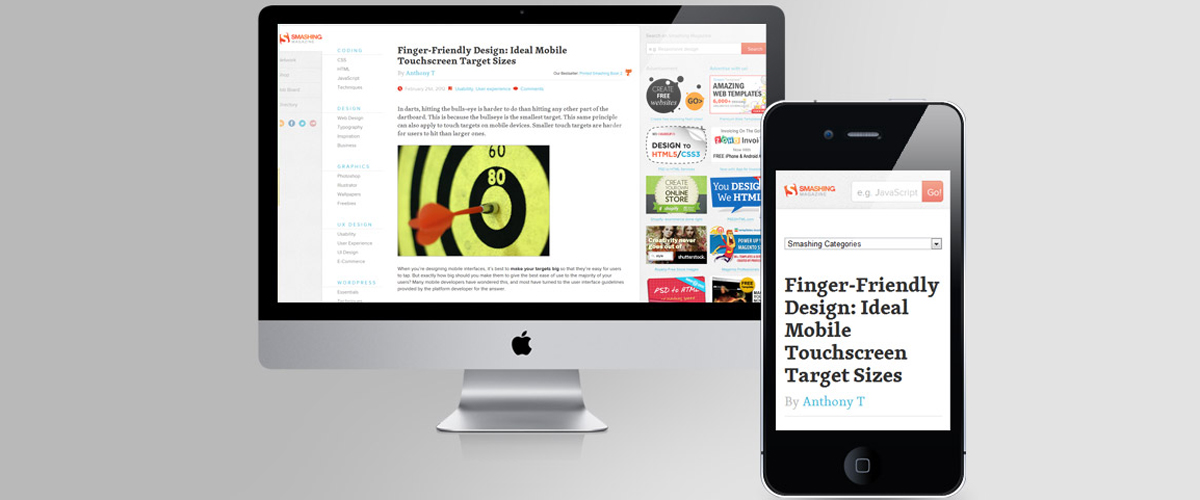
Alternatywą dla RWD jest tzw. Adaptive Web Design (AWD). Zasadniczą różnicą jest tutaj fakt, iż nie mamy do czynienia z jednym kodem HTML ze zdefiniowanymi stylami CSS, lecz do każdego rozmiaru urządzenia przygotowana jest osobna wersja strony. Zasada działania AWD jest bardzo prosta: po wpisaniu adresu strony przez użytkownika zostaje wysłane zapytanie do serwera. Po rozpoznaniu urządzenia z jakiego zostało wysłane zapytanie, serwer zwraca specjalnie przygotowany kod HTML. Podczas gdy RWD płynnie dostosowuje się do wielkości ekranu, AWD opiera się na wcześniej zdefiniowanych elementach tzw. breakpoints. Są to punkty po przekroczeniu których serwer wysyła wcześniej ustaloną strukturę HTML, np. gdy wykryty zostanie smartfon, załadowana zostaje inna wersja danej strony niż w przypadku tabletu. Pomimo wielu zalet jakie niesie ze sobą RWD, rozwiązanie opierające się na Adaptive Web Design ma bardzo przydatną, wyróżniającą go cechę. Mianowicie projektując stronę można z góry przewidzieć jak ma ona wyglądać na konkretnych urządzeniach. Jest to szczególnie istotne kiedy mamy do czynienia z bardzo rozbudowaną witryną i nie możemy sobie pozwolić na znaczne ograniczenie funkcjonalności.
Zarówno Responsive Web Design jak i Adaptive Web design zostały stworzone z myślą o ułatwieniu interakcji użytkownika ze stroną internetową. Oba podejścia do projektowania mają na celu ułatwienie korzystania z witryny. Jednak pomimo tego, że obie techniki mają podobny cel, podejście do zagadnienia bardzo się różni. Przede wszystkim RWD jest egzekwowane po stronie klienta, w przeglądarce internetowej, podczas gdy cały proces AWD odbywa się po stronie serwera i zwrócony zostaje już gotowy layout. Kolejną różnicą jest to, że RWD to płynne dostosowywanie wyglądu strony do rozmiaru ekranu. Przykładowo, gdy będziemy zmniejszać okienko ze stroną RWD będzie się ona płynnie dostosowywać do rozmiaru okna. Natomiast w przypadku AWD, strona ulegnie zmianie dopiero po przekroczeniu breakpoint, czyli wcześniej zdefiniowanego punktu.
Pomimo ogromnego zastosowania RWD ciężko jednoznacznie stwierdzić, że AWD nie ma już racji bytu. O przewadze jednej techniki nad druga powinny decydować przede wszystkim charakterystyka tworzonej strony i jej przeznaczenie.
Opublikowane 29 listopada 2013 r. w kategorii: Programowanie
ŚCIEŻKA KARIERY
 13130 uczestników
13130 uczestników
 79 godzin
79 godzin
 708 wykładów
708 wykładów
Twórz atrakcyjne i funkcjonalne strony internetowe z użyciem nowoczesnych technik. Opanuj kluczowe podstawy, niezbędne narzędzia i zacznij tworzyć wspaniałe strony! Dowiedz się więcej














