Strony internetowe, które każdy web designer powinien znać
Praca web designera może być pełna mozołu i naznaczona dużym wysiłkiem. Może być również o wiele łatwiejsza, jeśli potrafi się umiejętnie korzystać z zasobów, jakie oferuje internet. Dziś podpowiadamy, gdzie szukać nie tylko wiedzy.
Według danych Netcraft, w sierpniu 2016 roku działało na świecie 1 153 659 413 stron internetowych. Wśród nich jest wiele takich, które mogą być cennym źródłem informacji dla web designera lub zawierają wiele przydatnych zasobów, ułatwiających znacznie pracę projektanta serwisów www. Oto nasze krótkie zestawienie stron internetowych, na które powinien zaglądać każdy grafik i web designer.
Fundamenty CSS - stylowanie stron od podstaw
Twórz wspaniałe strony z użyciem niesamowitych możliwości współczesnego CSS. Poznaj od zera techniki stylowania stron z kaskadowymi arkuszami stylów. Dowiedz się więcej
Wiedza i inspiracja
https://www.smashingmagazine.com/

Smashing Magazine to jedno z tych miejsc w sieci, które jest prawdziwą skarbnicą wiedzy dla wszystkich osób zajmujących się projektowaniem stron internetowych. Serwisu nie trzeba specjalnie przedstawiać, ponieważ to już znana na całym świecie marka. Smashing Magazine działa od 2006 roku i zajmuje się także organizacją międzynarodowych konferencji dla twórców stron internetowych. Serwis ten to przede wszystkim jednak ogromna baza użytecznej wiedzy zarówno na temat najnowszych trendów w projektowaniu witryn www, jak i najlepszych praktyk w tej dziedzinie. W zasobach Smashing Magazine znajdziemy między innymi porady na temat kodowania stron w różnych technologiach, grafiki, obszaru UX i wielu innych. Wszystko zostało przejrzyście podzielone na działy i podkategorie.
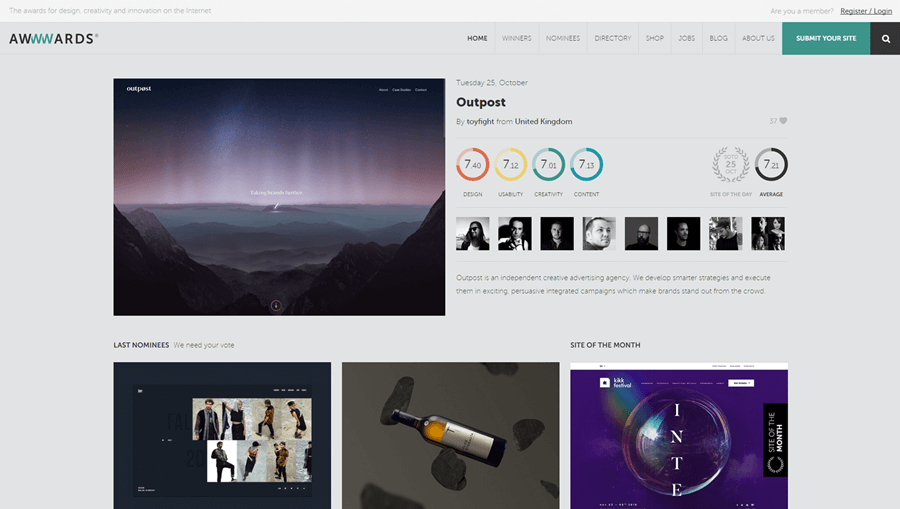
http://www.awwwards.com/

Serwis, który może być doskonałym źródłem inspiracji dla każdego projektanta stron internetowych. Znajdziemy tutaj witryny www nagrodzone przez Awwwards, czyli elitę serwisów. Jeśli brak wam pomysłów na nową stroną, w głowie panuje tylko pustka, warto sprawdzić, jak projektują najlepsi. Oczywiście nie zachęcamy do kopiowania, tylko do uruchomienia własnego procesu twórczego. Warto sprawdzić, jak inni implementują różne użyteczne rozwiązania. Awwwards to jednak nie tylko dobre miejsce w sieci, gdzie można poznać prace najlepszych, ale także objawić światu własny talent.
Fonty
Tym razem propozycja serwisów, gdzie można znaleźć ciekawe, oryginalne fonty, jeśli akurat takich potrzebujemy do naszego projektu witryny www:
https://fonts.google.com/

Zbiór kilkuset czcionek, które za darmo można wykorzystać na naszej stronie internetowej, ponieważ udostępniane są na licencji open source. Fonty zostały podzielone na szereg kategorii. Czcionki można także sortować, wykorzystując do tego kilka różnych opcji, co jest niezwykle pomocne przy tak dużej ilości fontów. Wygodnym rozwiązaniem jest od razu możliwość modyfikacji czcionek z poziomu strony Google Fonts i łatwe dostosowanie ich do własnych potrzeb (np. grubość, szerokość). Gdy już wybierzemy konkretną czcionkę lub kilka z nich, dodajemy je do schowka. Na koniec pojawia się informacja, w jaki sposób osadzić fonty w naszej stronie www.
http://www.abstractfonts.com/

Serwis z ogromną ilością darmowych czcionek (prawie 14 tysięcy). Prawdziwa kopalnia złota dla każdego web designera. Fonty można łatwo sortować za pomocą kategorii, popularności, nazwy, a nawet według projektantów.
Abstract Fonts pozwala także załadować czcionki, które znajdują się na naszym komputerze. Przy okazji można uzyskać poradę lub samemu jej udzielić na forum, które działa przy serwisie.
Mock-upy
Nierzadko zachodzi konieczność prezentacji logo lub gotowej strony internetowej w formie makiety. Sprawdzają się tutaj doskonale mock-upy. Można je tworzyć zarówno w przeglądarce, jak i bezpośrednio w programie graficznym.
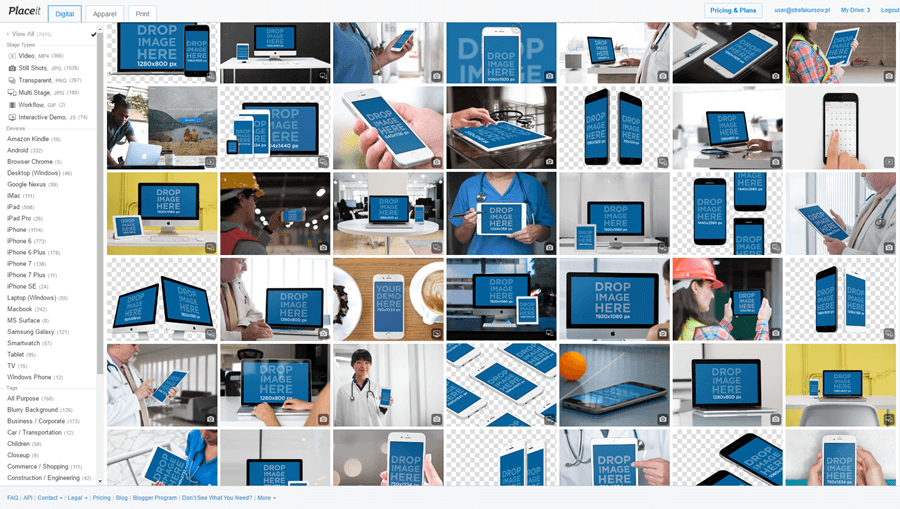
https://placeit.net/

Jeden z najbardziej znanych serwisów z ogromną ilością grafik, także materiałów wideo. Część funkcjonalności jest dostępna za darmo. Znajdziemy tu mock-upy przeznaczone do projektów cyfrowych, drukowanych, jak i w formie nadruków. W każdej z tych opcji dostępnych jest bardzo wiele różnych kategorii. Od razu otrzymujemy również informację o rozdzielczości zdjęcia lub grafiki, jaka powinna zostać użyta do przygotowania wybranego mock-upa.
https://www.mockupworld.co/all-mockups/

Ogromna baza bardzo atrakcyjnych wizualnie mock-upów. Tutaj jednak konieczny jest program graficzny do obróbki. Mock-upy zostały podzielone na wiele różnych kategorii, co znacznie ułatwia poszukiwanie. Niestety, nie wszystkie projekty graficzne są darmowe, ale i tak wybór mock-upów free jest bardzo duży. Codziennie pojawiają się nowe pozycje, dlatego baza obiektów graficznych MockupWorld bardzo szybko się rozrasta.
To nasze propozycje ciekawych miejsc w internecie dla grafików i web designerów. A jakie są Wasze typy?
Opublikowane 25 października 2016 r. w kategorii: Projektowanie
ŚCIEŻKA KARIERY
 13130 uczestników
13130 uczestników
 79 godzin
79 godzin
 708 wykładów
708 wykładów
Twórz atrakcyjne i funkcjonalne strony internetowe z użyciem nowoczesnych technik. Opanuj kluczowe podstawy, niezbędne narzędzia i zacznij tworzyć wspaniałe strony! Dowiedz się więcej