

Testowanie stron w różnych przeglądarkach
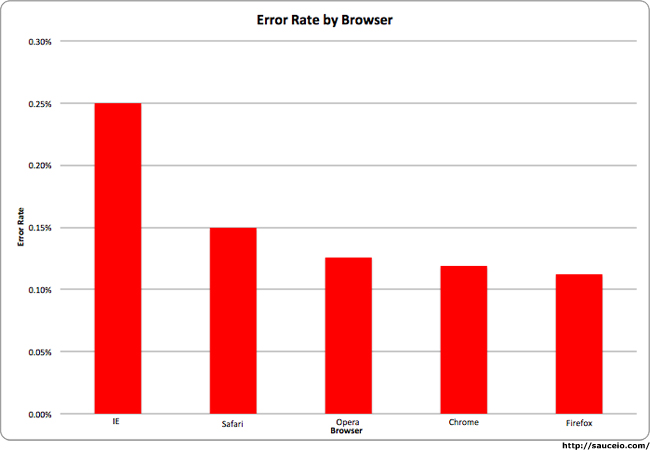
Firma Sauce Labs, która na co dzień zajmuje się testowaniem aplikacji, przygotowała raport dotyczący stabilności przeglądarek internetowych. Na potrzeby tego zestawienia, firma wybrała najnowsze wersje przeglądarek, które zostały przetestowane więcej niż 1000 razy.
Jak przyspieszać i optymalizować strony
Jak osiągnąć wysoką pozycję w Google dzięki doskonałej optymalizacji strony Dowiedz się więcej

Biorąc pod uwagę wszystkie czynniki najgorszy wynik uzyskał Internet Explorer (IE). Jednak to nie koniec historii.
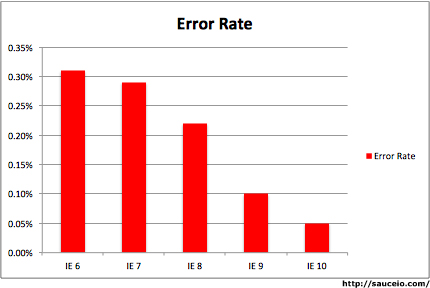
Przy 0.25-procentowym wskaźniku błędów IE przez długi czas był najgorszą przeglądarką, lecz patrząc na ostatnią jego wersję trzeba przyznać, że Microsoft zrobił duży krok naprzód. Podczas gdy IE 6 posiadał wskaźnik błędu w granicach 0.31 procent, najnowsza wersja IE 10 ma tylko 0.05 procent.

Która przeglądarka nosi obecnie tytuł najgorszej, skoro IE znacząco zyskał na stabilności? Ta niechlubna pozycja należy się przeglądarce Safari 6 firmy Apple. Z kolei najlepszą przeglądarką pod względem najmniejszej ilości błędów okazał się Firefox 22, a zaraz po nim Google Chrome.
Nie ulega jednak wątpliwości, że podczas projektowania strony internetowej programiści i designerzy nie mogą zapominać o użytkownikach starszych i mniej stabilnych przeglądarek. Wg netmarketshare.com, obecnie ponad 6 procent internautów korzysta z przeglądarki IE6, a ponad 23 procent z IE8.
Niemniej jednak, każdy kto chociaż raz próbował napisać i sprawdzać działanie kodu na kilku przeglądarkach, doskonale zdaje sobie sprawę jak ciężkie i czasochłonne jest to zadanie. W Internecie można znaleźć wiele narzędzi, które zajmą się walidacją kodu naszej strony, jednak tylko nieliczne są warte uwagi. Specjalnie dla Was przygotowaliśmy zestaw przydatnych narzędzi, które sprawdzą czy Wasza strona jest kompatybilna z różnymi przeglądarkami.
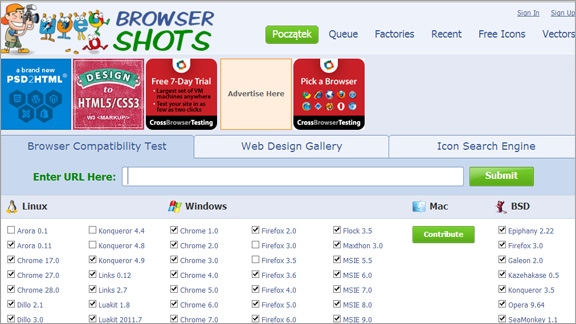
1. Browsershots
Browsershots to bardzo proste narzędzie, które sprawdza kompatybilność stron Internetowych na różnych systemach operacyjnych. Wystarczy podać adres URL, a Browsershot zwróci zestaw screenów pokazujących jak wygląda nasza strona na różnych przeglądarkach. Niewątpliwie wielką zaletą narzędzia jest duża baza wersji przeglądarek. Cały proces w wersji darmowej trwa około 30 min.
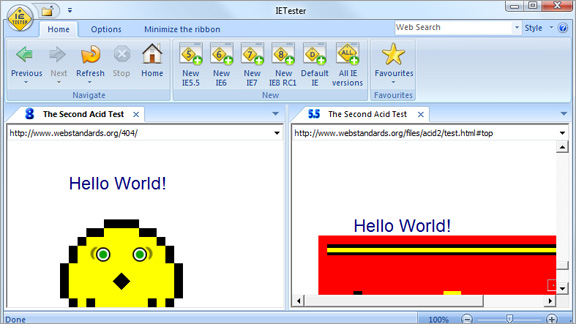
2. IETester

Jeśli chcecie sprawdzić kompatybilność swojej strony z różnymi wersjami przeglądarki Internet Explorer, to narzędzie jest do tego idealne. IETester sprawdza działanie strony na wersjach IE10, IE9, IE8, IE7, IE6, IE 5.5 i systemach operacyjnych Windows 8, Windows 7, Vista i XP.
3. Sauce Labs

Serwis Sauce Labs, o którym wspominaliśmy na początku, to zdecydowanie jedno z najbardziej rozbudowanych narzędzi do testowania witryn internetowych. Jedną z najbardziej przydatnych opcji oferowanych przez Sauce Labs jest tzw. debugger, czyli narzędzie służące do analizy programów i wykrywania w nich błędów. Ponadto po przeprowadzeniu testów otrzymujemy screeny oraz wideo z całego procesu. Sauce Labs oferuje 14-dniową darmową wersję próbną.

Lunascape to przeglądarka internetowa wykorzystująca trzy popularne silniki renderowania (Trident, Gecko, WebKit), dzięki czemu sprawdzimy jak wygląda nasza strona. Bardzo przydatną funkcją jest tzw „widok kaskadowy”, który pozwala na otworzenie jednej strony w trzech zakładkach obok siebie w tym samym oknie. Takie rozwiązanie pozwala programistom na porównanie wyglądu tworzonej strony przy użyciu trzech silników w tym samym momencie. To niewątpliwie ogromna zaleta narzędzia, które zostało już docenione przez ponad 20 milionów użytkowników.
5. Spoon.net

Rzeczą, która wyróżnia Spoon.net jest bez wątpienią prostota obsługi. Strony możemy testować przy pomocy najpopularniejszych przeglądarek w niemal wszystkich ich wersjach. Spoon.net wspiera takie komponenty przeglądarek jak aplety Java, czy pluginy Firebug oraz IE Developer Toolbar.
Niezależnie od tego, które narzędzie wybierzecie, aby sprawdzić poprawność wyświetlania swojej witryny z pewnością każde z nich znacznie ułatwi Wam pracę. Należy jednak pamiętać, że przedstawione wyżej narzędzia mają swoje ograniczenia i nigdy w pełni nie zastąpią manualnej walidacji kodu – należy traktować je jako pomoc w tworzeniu witryny. Oczywiście w Internecie dostępne są również płatne testery, bardziej rozbudowane, oferujące znacznie więcej możliwości, lecz o nich napiszemy innym razem.
Opublikowane 27 sierpnia 2013 r. w kategorii: Programowanie
ŚCIEŻKA KARIERY
 13130 uczestników
13130 uczestników
 79 godzin
79 godzin
 708 wykładów
708 wykładów
Twórz atrakcyjne i funkcjonalne strony internetowe z użyciem nowoczesnych technik. Opanuj kluczowe podstawy, niezbędne narzędzia i zacznij tworzyć wspaniałe strony! Dowiedz się więcej














