

Trendy w web designie w 2016
Długi scrolling, hamburger menu, flat design i inne rozwiązania – sprawdź, jakie trendy dominują w web designie w 2016 roku. Czy Twoja strona www podąża za tym, co nowoczesne i innowacyjne?
Niemal każdy rok oznacza wdrażanie nowych rozwiązań i technologii w obszarze projektowania stron internetowych. Ubiegły rok nie różnił się pod tym względem od pozostałych, również proponował nowe trendy, szczególnie w warstwie wizualnej i User Experience. Sprawdźmy jednak, w jakim kierunku podążają web designerzy w roku 2016 i jakie rozwiązania obecnie dominują w projektowaniu stron.
Graphic Design - podstawy projektowania
Poznaj fundamentalne zasady projektowania graficznego. Dowiedz się czym jest język projektowania, jak stosować reguły kompozycji, pracować z kolorem i używać typografii Dowiedz się więcej
Długi scrolling
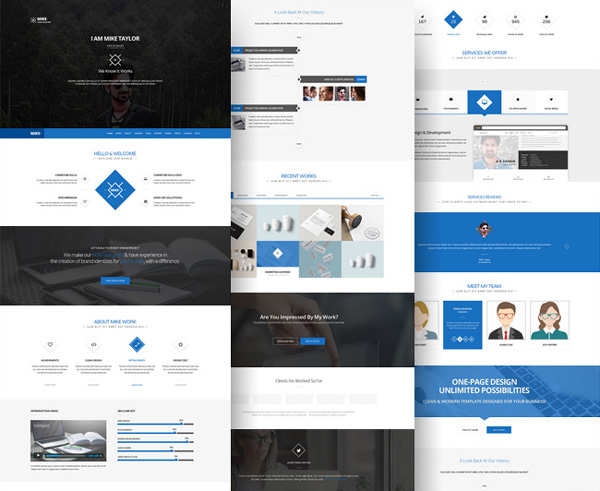
Nowe projekty stron często wymagają dłuższego scrollowania, co wynika z rosnącej popularności serwisów budowanych jako One Page. Jak łatwo się domyślić, trend ten staje się coraz silniejszy ze względu na coraz większy udział urządzeń mobilnych w przeglądaniu internetu. Tego rodzaju rozwiązanie jest szczególnie chętnie stosowane w przypadku stron-wizytówek lub witryn prezentujących portfolio.

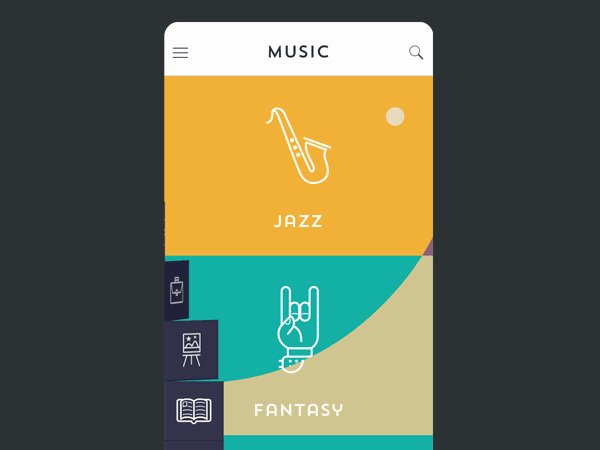
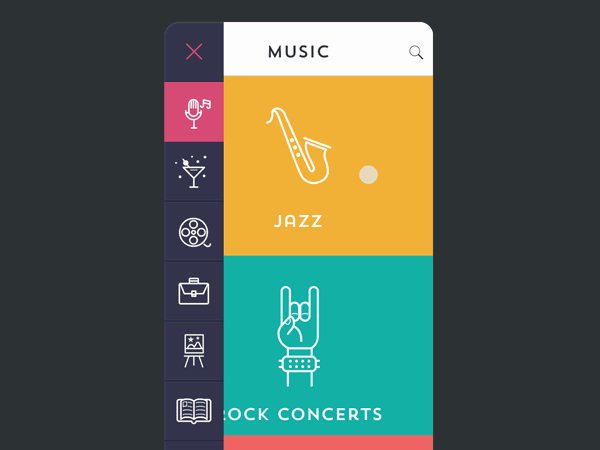
Hamburger menu
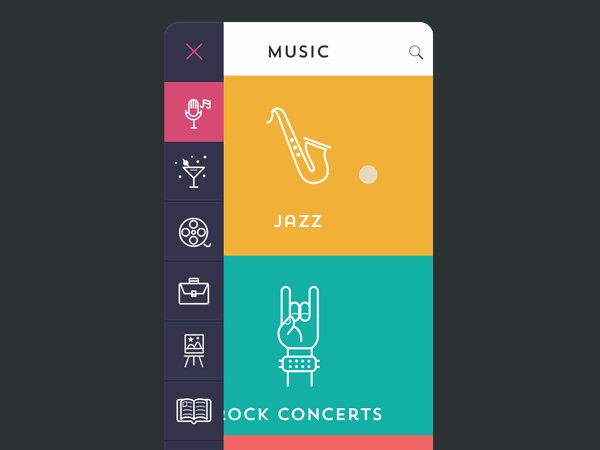
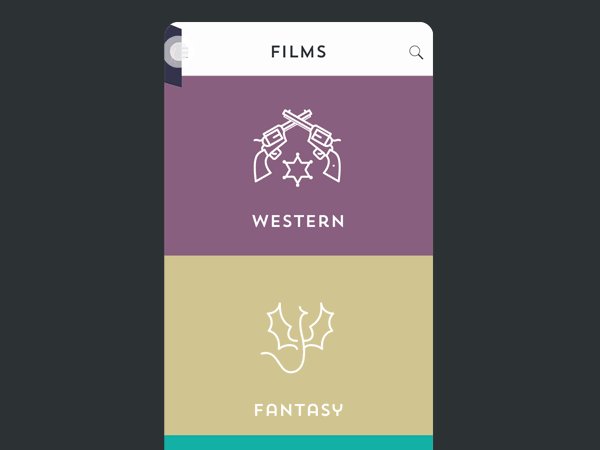
Nowe trendy pojawiły się także w obszarze menu. Stosowane są tutaj różne rozwiązania, jak wyjeżdżające menu, a nawet jego całkowite usunięcie na rzecz ciągłości narracji na poszczególnych podstronach. Jednak najpopularniejsze jest tzw. hamburger menu, czyli rozwijane, jeśli zaistnieje taka potrzeba. To kolejne rozwiązanie wdrażane pod kątem użytkowników mobilnych, a przy okazji zmuszający odbiorców do zaangażowania.

Flat Design
Projektowanie płaskie staje się coraz silniejszym trendem już od roku 2015 i w ostatnich miesiącach nabiera jeszcze większego tempa. Flat Design kryje piękno w prostocie i ogranicza się do wykorzystywania podstawowych kolorów. Layout staje się przejrzysty i czytelny. Warto od razu wspomnieć o odmianie Flat Design przygotowanej przez grafików Google – Material Design, która wprowadza dodatkowo głębię i cienie w projektach.

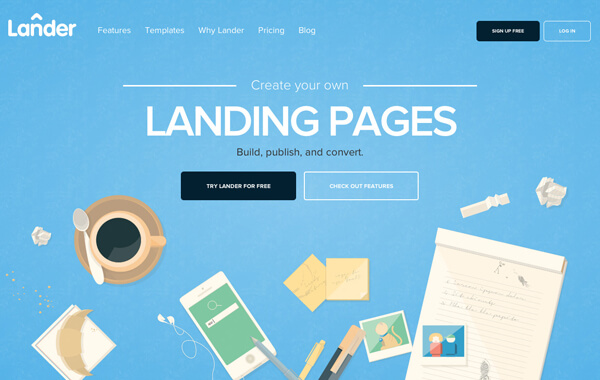
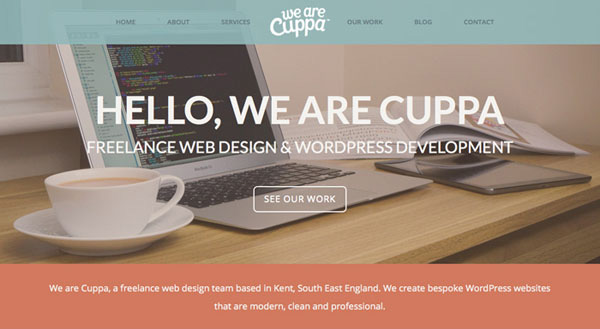
Hero Image i Hero Video
Łatwo zauważyć, która strona jest trendy, od razu uwagę przykuje w takim serwisie Hero Image. Chodzi o duży obrazek, zajmujący większą część ekranu, któremu najczęściej dodatkowo towarzyszy krótki tekst z przesłaniem strony, zachęcający do jej przejrzenia. Niekiedy zamiast statycznego Hero Image pojawia się Hero Video, które jeszcze skuteczniej zachęca użytkowników do pozostania na stronie.

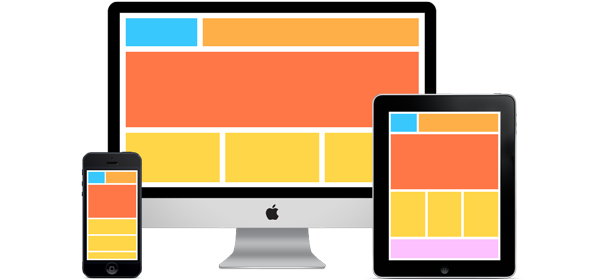
Responsive Web Design (RWD)
Responsywność stron to już konieczność. Według danych IDC, 3,2 mld ludzi na świecie korzysta z internetu, z czego 2 mld przegląda strony na urządzeniach mobilnych (źródło: https://www.idc.com/getdoc.jsp?containerId=prUS40855515). Nic dziwnego, że Google już od kwietnia 2015 roku promuje strony przyjazne mobilnym internautom. RWD pozwala tworzyć uniwersalne serwisy, które będą dobrze wyświetlane na urządzeniach mobilnych.

Animacje
Nasila się coraz bardziej trend wykorzystujący na stronach internetowych różnego rodzaju animacje. Wszystkie te elementy mają za zadanie kierować uwagą odbiorcy i podnosić użyteczność strony internetowej. Animacje można podzielić na małe i duże. Te pierwsze to głównie różnego rodzaju menu, paski postępu, animacje po najechaniu kursorem itp. Duże animacje często są ważnym elementem designu, kreują stronę, stanowią jego tło. Nierzadko są to również materiały wideo. Czasami używany jest także efekt Parallax (przewijanie elementów z różną prędkością). Należy jednak pamiętać, żeby nie przesadzać z ilością animowanych elementów, bo to może wpłynąć negatywnie na szybkość działania strony.

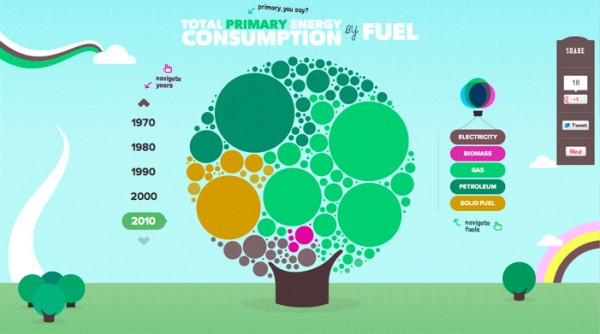
Interakcje
Coraz silniejszym trendem roku 2016 jest także interakcja. Dzięki niej można prezentować content internetowy w niekonwencjonalny, interesujący sposób, a tym samym przykuć uwagę odbiorcy na dłużej i stworzyć z nim więź. Interakcje pozwalają na aktywne konsumowanie treści.

Oczywiście przedstawione powyżej trendy, wpływające na współczesny web design, nie wyczerpują wszystkich rozwiązań, jakie coraz chętnie stosowane są w projektowaniu stron. Skupiliśmy się jednak tutaj na najsilniejszych tendencjach. Czas pokaże, ile z nich przetrwa w kolejnych latach, ale o tym napiszemy już przy okazji omawiania trendów w 2017 roku.
Opublikowane 12 sierpnia 2016 r. w kategorii: Projektowanie
ŚCIEŻKA KARIERY
 13130 uczestników
13130 uczestników
 79 godzin
79 godzin
 708 wykładów
708 wykładów
Twórz atrakcyjne i funkcjonalne strony internetowe z użyciem nowoczesnych technik. Opanuj kluczowe podstawy, niezbędne narzędzia i zacznij tworzyć wspaniałe strony! Dowiedz się więcej














