

Tutoriale do CSS3
Ciężko dziś wyobrazić sobie projektowanie zaawansowanych stron internetowych bez języka CSS. Popularność tego języka programowania to niewątpliwie wynik ogromnego potencjału oraz możliwości jakie oferuje. Wielu programistów jako największą zaletę CSS-a podkreśla łatwość z jaką można wprowadzać zmiany w wyglądzie projektowanej strony. Zastosowanie stylów sprawia, że modyfikacja wielu dokumentów odbywa w bardzo prosty sposób: chcąc wprowadzić zmiany w kilku plikach wystarczy zmodyfikować tylko jeden z nich. Takie rozwiązanie w rezultacie przekłada się na oszczędność czasu i pieniędzy. Nie ulega jednak wątpliwości, że sprawne posługiwanie się językiem CSS, a tym samym wykorzystywanie oferowanych możliwości wymaga wielu godzin nauki.
Kurs CSS3 - kodowanie ze stylem
Poznaj najnowsze trendy CSS3 - twórz piękne i zachwycające strony... Dowiedz się więcej
W sieci można znaleźć mnóstwo poradników dotyczących ciekawych efektów stworzonych w języku CSS. Jednakże wiele z nich to zaawansowane tutoriale, które mogą być ciężkie do zrozumienia dla początkujących użytkowników CSS-a. Postanowiliśmy przygotować zestaw najciekawszych poradników, dzięki którym bez trudu wykorzystacie wybrane efekty w swoich projektach.
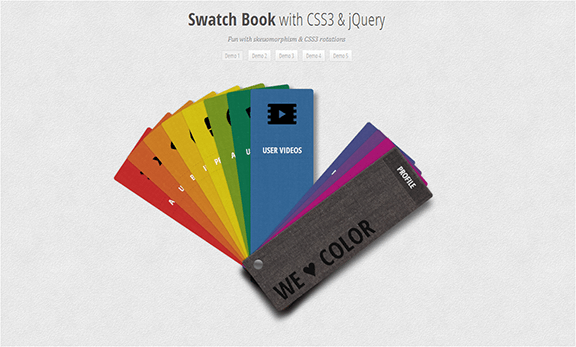
1. Efekt Swatch Book

Ten wyjątkowy tutorial pozwoli Wam stworzyć animowany komponent strony w postaci obrotowej palety, z której można wybierać poszczególne elementy. Efekt zostaje uzyskany przy wykorzystaniu transformacji CSS3 i języka JavaScript.
Demo prezentujące efekt znajdziecie tutaj.
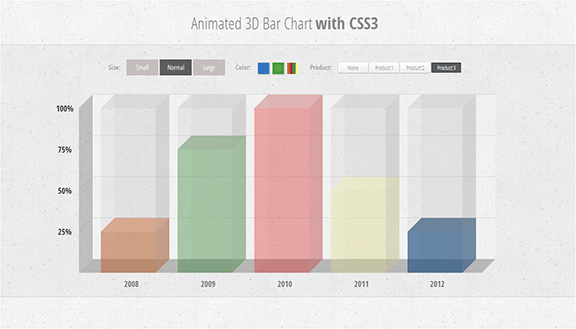
2. Animowany wykres słupkowy 3D w CSS3

Z tym poradnikiem dowiecie się jak dodać do własnej strony ciekawy wykres słupkowy 3D. Wykres został stworzony bez użycia języka JavaScript, a wyłącznie za pomocą CSS3. Wykres będzie skalowalny, będzie adoptował się do ilości kolumn i pozwoli na zmiany koloru, rozmiaru i proporcji.
Demo prezentujące efekt znajdziecie tutaj.
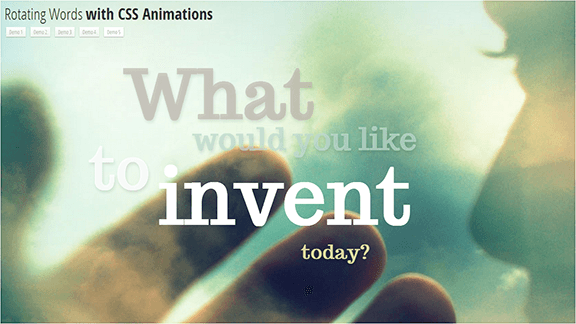
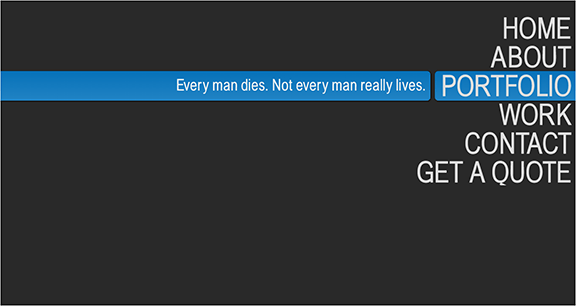
3. Obracające się słowa

Wykorzystując animację CSS sprawicie, że część zdania będzie się zmieniać. Pomysł jest bardzo prosty: niektóre słowa w zdaniu będą się obracać, bądź zamieniać na inne. Należy jednak pamiętać, że ten efekt będzie działał poprawnie wyłącznie na przeglądarkach wspierających animacje CSS.
Demo prezentujące efekt znajdziecie tutaj.
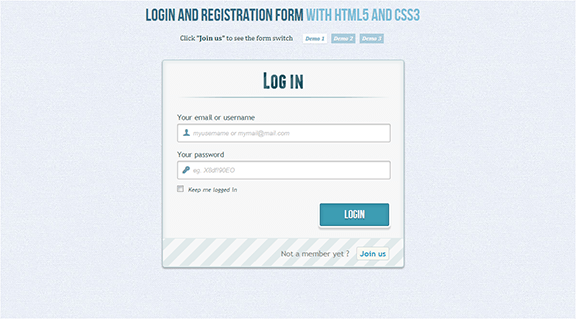
4. Formularz loginu i rejestracji

Jednym z podstawowych elementów tworzonej witryny, której celem jest zrzeszanie użytkowników, jest wprowadzenie możliwości rejestracji. Chodzi o to, aby użytkownicy mogli założyć konto, a następnie z łatwością się na niego logować. Aby zachęcić internautów do pozostania na stronie i założenia konta nie wolno zapominać o estetycznym formularzu logowania i rejestracji. Z tym poradnikiem dowiecie się jak napisać kod w HTML5 pod dwa formularze. Korzystając z pseudoklasy etykiety CSS3, umożliwią one przełączanie pomiędzy loginem a rejestracją. Ważne aby pamiętać, że do poprawnego działania efektu używana przeglądarka internetowa musi wspierać pseudoklasę :target.
Demo prezentujące efekt znajdziecie tutaj.
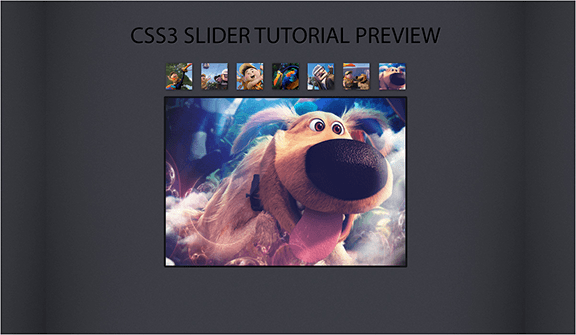
5. CSS3 Image Slider

Ten tutorial pozwoli Wam na wzbogacenie Waszych stron o ciekawy slider do przeglądania zdjęć. Zobaczcie jak stworzyć ten efekt wyłącznie przy pomocy języka CSS3 w zaledwie 8 krokach. Należy pamiętać, że starsze przeglądarki mogę nie wyświetlać slidera poprawnie.
Demo prezentujące efekt znajdziecie tutaj.
6. Fly-out menu w CSS3 i jQuery

Celem tego poradnika jest pokazanie jak wykorzystać bibliotekę Cufon aby utworzyć efekt „fly-out”, czyli pewnego rodzaju rozwijane menu. Wystarczy najechać myszką na poszczególne komponenty, a z lewej strony wysunie się element, który dostosuje się do szerokości menu. W projekcie wykorzystana zostanie biblioteka jQuery oraz język CSS.
Demo prezentujące efekt znajdziecie tutaj.
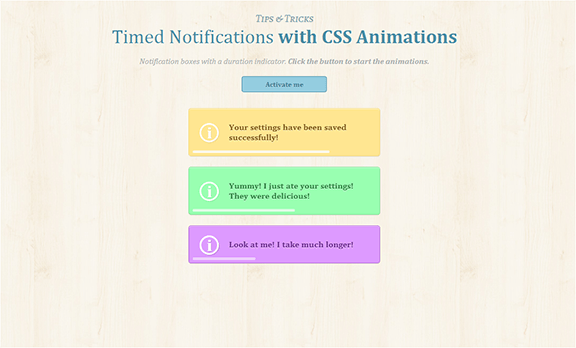
7.Powiadomienia postępu

Kiedy na naszej stronie pewne działania wymagają dłuższego oczekiwania użytkowników, dobrym pomysłem jest wprowadzenie powiadomień, które w czasie rzeczywistym pokażą postęp. Takie okno przydaje się np. kiedy nasza strona umożliwia zapisywanie danych. Pojawi się ono tylko w czasie trwania danego procesu i zniknia po jego zakończeniu. Efekt uzyskany przy użyciu animacji CSS.
Demo prezentujące efekt znajdziecie tutaj.
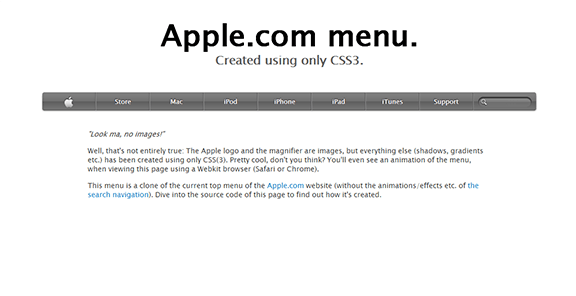
8. Menu w stylu Apple.com

To zdecydowanie jeden z najciekawszych efektów CSS. Podczas gdy oryginalne menu ze strony Apple.com wykorzystuje zdjęcia, tutaj otrzymujemy taki sam efekt wyłącznie przy użyciu CSS3.
Demo prezentujące efekt znajdziecie tutaj.
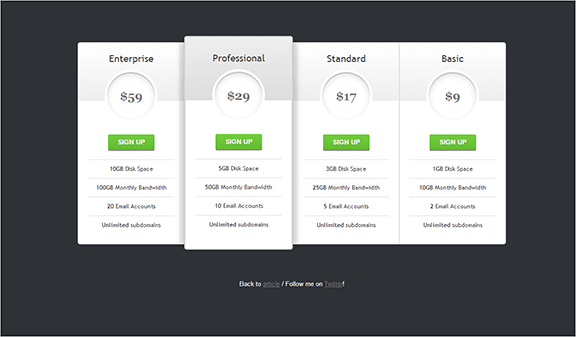
9. Tabela cen

Podstawowym celem każdego programisty, który tworzy stronę sklepu online, jest stworzenie intuicyjnej i czytelnej tabeli wyboru planu abonamentowego czy płatności. Źle dobrana tabela może zniechęcać klientów do zakupu. Niewątpliwą zaletą tego projektu jest minimalne użycie kodu HTML i zdjęć, dzięki czemu późniejsze zmiany tabeli będą o wiele prostsze.
Demo prezentujące efekt znajdziecie tutaj.
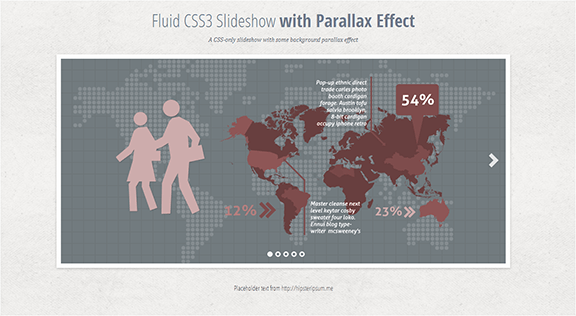
10. Płynne slajdy z efektem paralaksy

Ten tutorial pokaże Wam jak wzbogacić swoją stronę o efekt paralaksy (ang. parallax), dzięki czemu scroll-owanie witryny będzie o wiele ciekawsze. Przesuwające się z różną prędkością tła sprawiają, że strona zyskuje efekt trójwymiarowości.
Demo prezentujące efekt znajdziecie tutaj.
Opublikowane 6 września 2013 r. w kategorii: Programowanie
ŚCIEŻKA KARIERY
 13130 uczestników
13130 uczestników
 79 godzin
79 godzin
 708 wykładów
708 wykładów
Twórz atrakcyjne i funkcjonalne strony internetowe z użyciem nowoczesnych technik. Opanuj kluczowe podstawy, niezbędne narzędzia i zacznij tworzyć wspaniałe strony! Dowiedz się więcej














