

Tworzenie stron w Adobe Dreamweaver CC - od podstaw
W tym krótkim artykule chcę ci pokazać kluczowe koncepcje i techniki, które pozwolą ci szybko rozpocząć pracę nad własną stronę w programie Adobe Dreamweaver. Oczywiście tworzenie stron jest niezwykle złożonym tematem niezależnie od tego w jakim programie pracujemy, dlatego postaram się skupić na kilku najważniejszych zagadnieniach. Będziemy krok po kroku tworzyli naprawdę prostą witrynę składającą się z kilku głównych bloków. Co ważne, ten projekt pomimo swojej prostoty będzie zgodny ze specyfikacjami najnowszej wersji języka HTML.
Kurs Dreamweaver CC - szybkie tworzenie stron
Twórz nowoczesne witryny w profesjonalnym edytorze Dreamweaver CC Dowiedz się więcej
Ekran powitalny
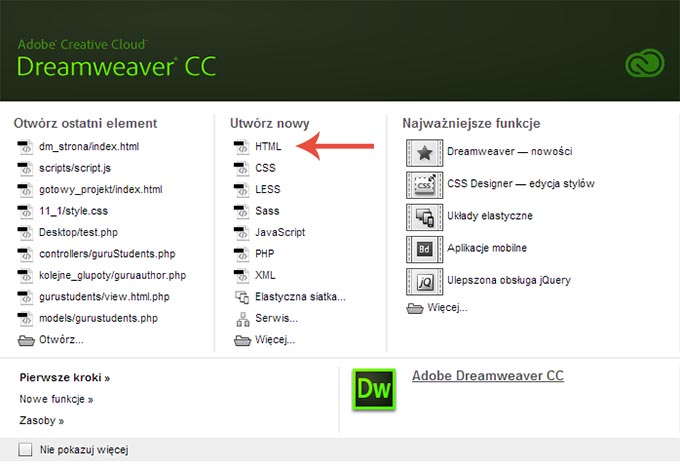
Rozpocznę od omówienia pierwszego elementu widocznego po uruchomieniu programu Dreamweaver, czyli ekranu powitalnego. W najnowszej wersji programu wygląda on tak:

Tutaj ważna uwaga: screen pochodzi z wersji CC, jeśli korzystasz ze starszej wersji programu (np. CS5 albo CS6) to wygląd ekranu może się minimalnie różnić. Jednak rozmieszczenie głównych poleceń i narzędzi powinno być takie samo.
W każdym razie w tym ekranie powitalnym możesz uzyskać dostęp do kilku ważnych skrótów. Ja chcę rozpocząć od utworzenia nowego pustego dokumentu HTML. Dlatego kliknę teraz na odnośniku HTML, który znajduje się na górze środkowej kolumny. Po chwili ekran powitalny zostanie zamknięty, a okno programu wypełni nasz nowo utworzony dokument.
Podstawy edycji dokumentów HTML
Teraz popatrzmy bliżej na strukturę naszej, pustej jeszcze, strony. Na początku zwróć uwagę na to, że w programie Dreamweaver strony możesz tworzyć w trybie wizualnym oraz poprzez edycję kodu źródłowego. Lista dostępnych trybów pracy znajduje się w lewym górnym rogu okna programu (tuż nad oknem dokumentu) i wygląda tak:

Ja tych trybów nie będę teraz opisywał szczegółowo, ponieważ wykraczało by to po zakres tego artykułu. Na chwilę obecną upewnij się tylko, że pracujesz w tym samym trybie co ja. A ja będę póki co używał tego trybu „Projekt” (upewnij się więc, że przycisk o takiej właśnie nazwie jest wciśnięty).
Tytuł strony
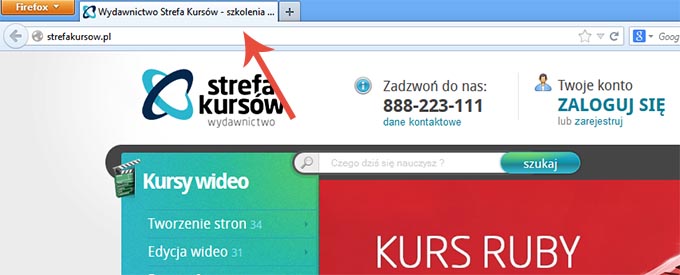
Pierwszy element jaki musimy dodać do każdej strony internetowej to jej tytuł. Jest to bardzo ważna rzecz, o której wielu użytkowników zapomina. Taki tytuł strony pełni na co dzień dwie ważne role: wyświetlany jest w pasku adresu przeglądarki i na liście wyników wyszukiwania w Google.

Jak widzisz taki tytuł umożliwia łatwą identyfikację strony i rzeczywiście jest nam potrzebny. Na szczęście dodanie tytułu w programie Dreamweaver jest banalnie łatwe. Nad oknem dokumentu znajduje się takie niewielki pole tekstowe, do którego wpisujesz swój własny tytuł.

Przy okazji warto zwrócić uwagę na to, jak długi jest twój tytuł. Chociażby ze względu na fakt, że i tak nadmiarowe znaki zostaną obcięte w przeglądarce oraz na liście wyników wyszukiwarki. W każdym razie po wprowadzeniu tytułu możemy przystąpić do dalszej pracy.
Logo – wstawianie obrazków
W górnej części mojej prostej witryn chciałbym umieścić logo. To doskonała okazja, aby poznać techniki pracy z obrazkami w programie Dreamweaver.
Najpierw kliknę w pustym miejscu okna dokumentu (cały czas pracuję w trybie „Projekt”). Tam gdzie widoczny jest migający kursor wstawiane będą poszczególne elementy strony. Teraz przejdę do panelu WSTAW, który powinien domyślnie znajdować się po prawej stronie okna programu. Jeśli jest niewidoczny to możesz nacisnąć kombinację Ctrl+F2.
Jak sama nazwa wskazuje, ten panel umożliwia wstawianie różnych elementów i powinien wyglądać mniej więcej tak:

Jeśli klikniesz na tą listę w lewym górnym rogu panelu to możesz wybrać inną kategorię elementów. Ja na razie będę pracował z tą domyślną kategorią „Wspólne”. Zauważ, że na liście znajduje się element o nazwie „Obraz” i to właśnie na nim muszę kliknąć.
Po kliknięciu otwarte zostanie standardowe okno przeglądania i otwierania plików. Teraz odnajdę plik, który chcę wstawić, zaznaczę go i kliknę na przycisku OK. Po chwili obrazek zostanie wstawiony na stronę.

Przy okazji warto uzupełnić niektóre parametry obrazka. Najpierw kliknę na obrazku, aby go zaznaczyć i przejdę do panelu „Właściwości” w dolnej części okna programu. Uzupełnię teraz wartość atrybutu ALT. Jest to tzw. tekst alternatywny, z którego korzystają m.in. wyszukiwarki oraz urządzenia i programy odczytujące na głos zawartość strony. Jest to ważny parametr i należy go koniecznie dodać do każdego obrazka na stronie. W tym celu wprowadź tekst opisujący obrazek do okienka Alt po prawej stronie panelu.
Nagłówek
Nasza strona posiada obrazek logo to może teraz dodajmy poniżej jakiś nagłówek. Najpierw kliknę po prawej stronie obrazka tak aby pojawił się migający kursor. Następnie nacisnę Enter, po to, aby przejść do kolejnej linii. Teraz mogę już rozpocząć wprowadzanie tekstu. Mój nagłówek wygląda tak:

Problem polega na tym, że jest traktowany przez program jako typowy nagłówek. Musze go więc teraz odpowiednio sformatować. Umieszczę kursor wewnątrz tekstu nagłówka (wystarczy kliknąć jeden raz w dowolnym miejscu tekstu). Następnie przejdę do panelu „Właściwości”, o którym już wcześniej wspominałem. Zauważ, że po lewej stronie panelu znajduje się lista o nazwie „Format”. Rozwiń ją teraz i wybierz pozycję „Nagłówek 1”. Niemal natychmiast zmieni się wygląd tekstu – zostanie on znacznie powiększony.

Teraz nasz tekst będzie traktowany jako nagłówek typu H1, czyli nagłówek poziomu pierwszego. Jest najważniejszy nagłówek strony i na twojej witrynie powinien występować tylko jeden raz.
Akapit
Wiesz już jak wprowadzić tekst to może teraz rozwińmy trochę ten temat i dodajmy poniżej kolejny fragment tekstu, który będzie pełnił rolę przykładowej treści. Mówię tutaj o zwykłym, krótkim akapicie. Generalnie powtórzymy procedurę, o której pisałem przed chwilą tylko tym razem pominiemy formatowanie nagłówka.
Umieszczam kursor po prawej stronie nagłówka, naciskam Enter aby przejść do kolejnej linii i po prostu wprowadzam tekst akapitu. Tym razem nie muszę już niczego formatować. Jeśli chodzi o sam tekst to właściwie nie ma tu większych ograniczeń. Treść twojego akapitu może być dowolna podobnie jak jego długość. Na chwilę obecną nasza strona wygląda tak:

Zauważ przy okazji, że tekst domyślnie będzie się rozciągał na całą szerokość strony.
Listy
Listy stosuje się wszędzie tam gdzie chcemy po kolei wypisać pewne wartości czy pozycje. I jest to z pewnością element bardzo często spotykany na wszelkiego rodzaju stronach internetowych. Dlatego teraz do naszego projektu dodamy taką prostą listę kilku pozycji. Zasada tworzenia list jest prosta: każda pozycja na liście to osobna linia tekstu.
Umieszczę teraz kursor na końcu wprowadzonego wcześniej akapitu i nacisną Enter, aby przejść do kolejnej linii. Teraz będę po kolei wprowadzał poszczególne pozycje:
- Wprowadzam tekst pierwszej pozycji
- Naciskam Enter
- Wprowadzam tekst drugiej pozycji
- Naciskam Enter
- Cała procedurę mogę powtórzyć kilka razy.
Po chwili powinienem uzyskać coś takiego:

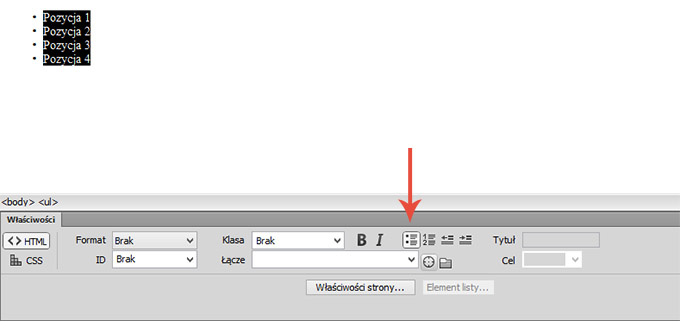
Teraz muszę moją listę właściwie sformatować. W tym celu zaznaczam wszystkie wprowadzone przed chwilą pozycje (mogę przeciągnąć przy wciśniętym lewym przycisku myszy). Następnie przechodzę do dobrze nam już znanego panelu „Właściwości” i klikam na przycisku „Lista nieuporządkowana” (w górnej części, mniej więcej na środku panelu).

Wyraźnie widać, że tworzenie takiej listy w programie Dreamweaver jest bardzo proste. Przy okazji zauważ, że możesz równie łatwo stworzyć listę uporządkowaną (numerowaną). Wystarczy po zaznaczeniu tekstu wybrać odpowiedni przycisk z panelu „Właściwości”.
Odnośnik
Odnośniki to podstawa każdej witryny. Tworzenie odnośników w programie Dreamweaver nie sprawia żadnych problemów: wystarczy zaznaczyć element, które ma być odnośnikiem (np. tekst albo obrazek) i dodać do niego adres docelowy. Może więc od razu przystąpimy do pracy.
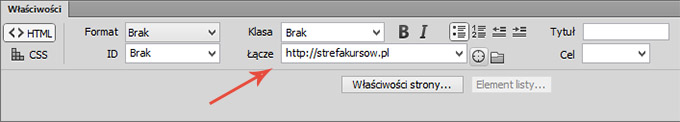
Zakładam, że na mojej stronie odnośnikiem będzie pierwsza pozycja na wprowadzonej wcześniej liście. Najpierw muszę tę pozycję zaznaczyć (tak samo jak zaznacza się tekst w każdym edytorze tekstu). Potem jak zwykle przejdę do panelu „Właściwości”. W tym panelu musisz teraz odnaleźć pole o nazwie „Łącze” i po prostu wpisać do niego adres, do którego ten odnośnik będzie prowadził. Ja chcę, aby mój odnośnik prowadził do strony Strefa Kursów i adres będzie wyglądał tak:

Zauważ, że adres powinno się wprowadzać w pełnej formie z przedrostkiem http:// na początku.
Zapisywanie i testowanie strony
Wiesz już jak wprowadzać najważniejsze elementy strony. Na chwilę obecną można by tę stronę już zapisać i uruchomić w przeglądarce. Zapisywanie to bardzo prosta sprawa.
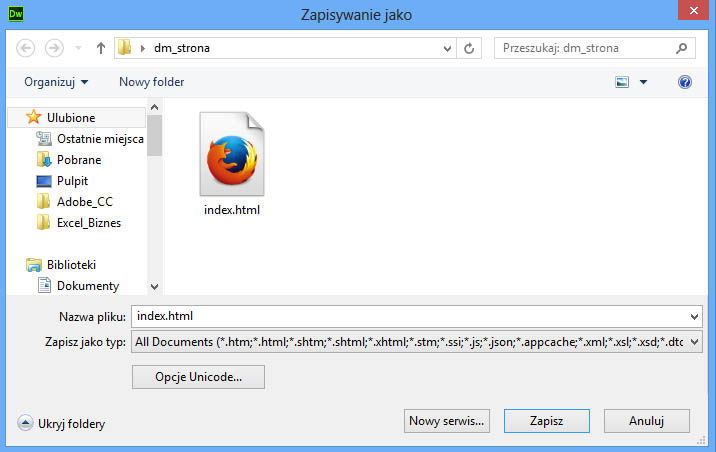
Przejdę najpierw do menu „Plik” i wybiorę polecenie „Zapisz jako”. Opcjonalnie można je uruchomić za pomocą skrótu Ctrl+Shift+S. Po chwili pojawi się standardowe okno zapisu pliku. Muszę teraz tylko wybrać katalog i nazwę dla pliku. Będzie to oczywiście dokument typu HTML – czyli podstawowy typ pliku stron internetowych.

Jeszcze na koniec pewna uwaga na temat nazwy pliku. W zasadzie możesz użyć dowolnego tekstu tylko należy pamiętać o pewnych ograniczeniach – zwłaszcza jeśli strona ma być docelowo umieszczona na serwerze. Na razie najlepiej nazwać ten dokument „index.html”. Taka nazwa sugeruje przeglądarce, że jest to główny dokument twojego serwisu.
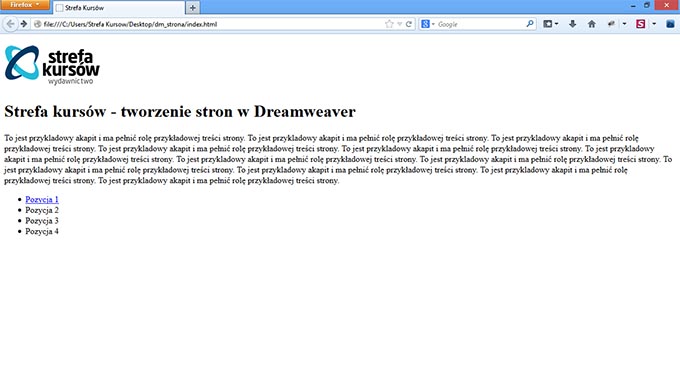
A skoro plik został zapisany to możemy teraz stronę uruchomić w dowolnej przeglądarce. Zauważ, że tuż nad oknem dokumentu znajduje się polecenie „Podgląd przeglądarce”. Po kliknięciu rozwinięta zostanie lista dostępnych przeglądarek. Zawartość tej listy u ciebie może wyglądać trochę inaczej – zależy to od tego jakie masz przeglądarki zainstalowane w swoim systemie. W każdym razie teraz tylko wybierz jakąś pozycję i gotowe: strona zostanie uruchomiona. Możesz także nacisnąć klawisz F12, aby stronę szybko otworzyć w przeglądarce domyślnej.

Wiesz już jak stworzyć prostą stronę i jak wstawić do niej podstawowe elementy. Oczywiście ten projekt z założenia jest bardzo prosty, ponieważ na jego przykładzie chciałem pokazać absolutne podstawy projektowania stron w programie Dreamweaver. Jeśli ten temat cię interesuje i chcesz poznać wszystkie techniki oraz narzędzia wystarczające do samodzielnego tworzenia dowolnych witryn to zapoznaj się z naszym kursem Dreamweaver – szybkie tworzenie stron.
Opublikowane 30 maja 2014 r. w kategorii: Projektowanie
ŚCIEŻKA KARIERY
 13130 uczestników
13130 uczestników
 79 godzin
79 godzin
 708 wykładów
708 wykładów
Twórz atrakcyjne i funkcjonalne strony internetowe z użyciem nowoczesnych technik. Opanuj kluczowe podstawy, niezbędne narzędzia i zacznij tworzyć wspaniałe strony! Dowiedz się więcej














