Kolor ma znaczenie! Dobierz odpowiednią kolorystykę swojej witryny
Zastanawialiście się kiedyś jak ważne dla projektu strony internetowej jest jej kolorystyka? Często podczas projektowania witryn nie przywiązujemy większej uwagi do tego jaki kolor ma nasza strona, nie zdając sobie sprawy jak duży wpływ wywiera on na odbiorcę.
Dziś pokażemy Wam dlaczego dobór odpowiedniego koloru to jeden z najistotniejszych elementów etapu tworzenia witryny internetowej. Wbrew pozorom, nie jest to łatwe zadanie. Projektanci niejednokrotnie zapominają, że nie wszystko co na pierwszy rzut oka dobrze wygląda, jest odpowiednie. Wynika to z faktu, że za każdym kolorem kryje się jakieś znaczenie.
Graphic Design - podstawy projektowania
Poznaj fundamentalne zasady projektowania graficznego. Dowiedz się czym jest język projektowania, jak stosować reguły kompozycji, pracować z kolorem i używać typografii Dowiedz się więcej
Zobaczmy więc, z czym kojarzone są najpopularniejsze kolory i kiedy powinno się ich używać.

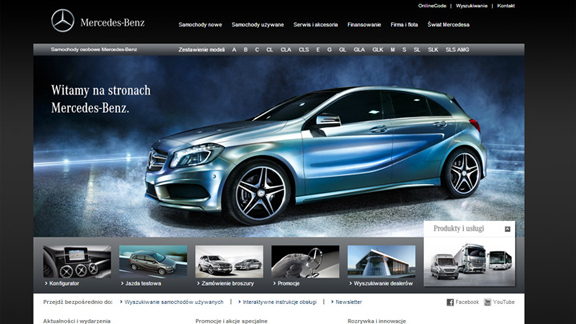
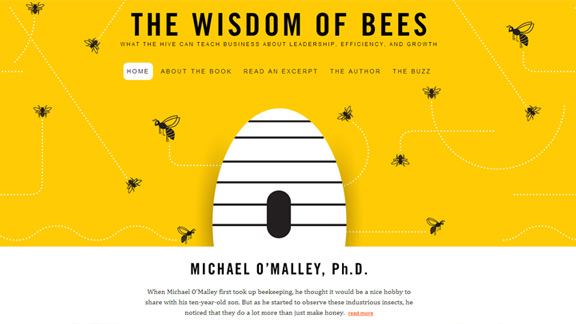
Czarny to z reguły kolor kojarzony z czymś nieprzyjemnym, jak śmierć, cierpienie, zło ale też bardzo często oznacza elegancję, powagę i solidność. Możecie spotkać go na stronach producentów ekskluzywnych rzeczy takich jak Apple, Mercedes czy Prada. Użycie tego koloru wymaga jednak dużej rozwagi, gdyż bardzo łatwo jest sprawić, że strona będzie po prostu mało przejrzysta, elementy mało widoczne, a sam tekst mało czytelny.

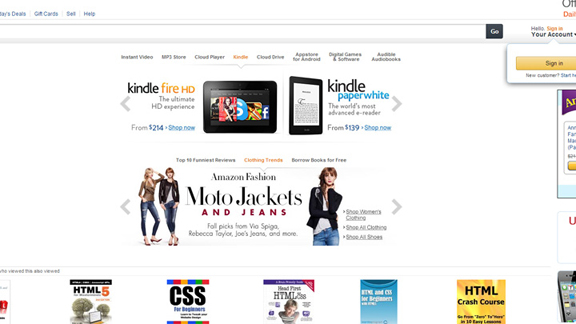
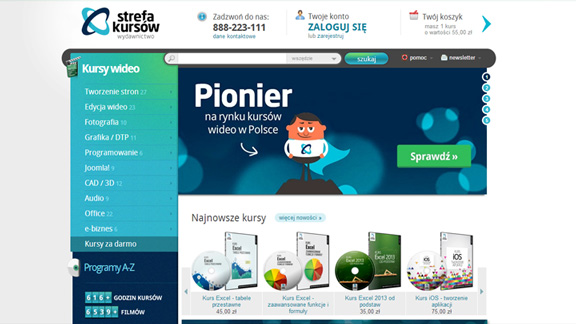
Biały z kolei to kolor powiązany z czystością, elegancją i prawdą. Świetnie komponuje się z innymi kolorami, tworząc ciekawe kompozycje. Kolor ten ma głównie dwie zalety: pierwszą jest to, że nie męczy wzroku, więc internauci spędzają na białych stronach więcej czasu. Druga zaletą jest fakt, że kolor ten wzbudza w odbiorcach poczucie ufności. To właśnie z tego powodu wykorzystywany jest przy projektowaniu stron informacyjnych czy też stron zajmujących się sprzedażą online. Takie firmy jak Amazon czy Allegro od lat z powodzeniem wykorzystują biały kolor jako podstawę swoich witryn.

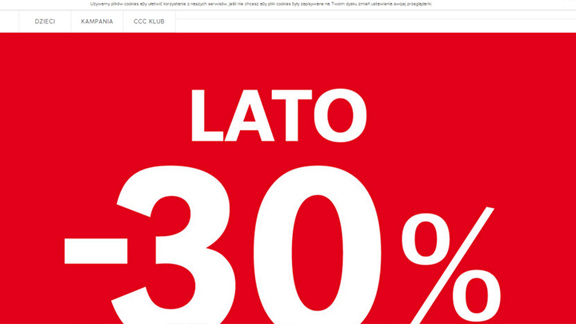
Czerwony to często niedoceniany kolor, który z łatwością można wykorzystać do przyciągnięcia uwagi. Kojarzony z agresją, niebezpieczeństwem, ostrzeżeniem, ale też miłością, przyjaźnią i ciepłem. Używając tego koloru jako tła, trzeba pamiętać o dobraniu odpowiedniego odcienia i tonu, bądź kombinacji z innymi barwami, gdyż bardzo łatwo może powodować męczenie wzroku. Czerwony, najlepiej jednak sprawdza się w celach marketingowych jako element reklamy, kierując uwagę obserwatora na wybrany element np. promocję.

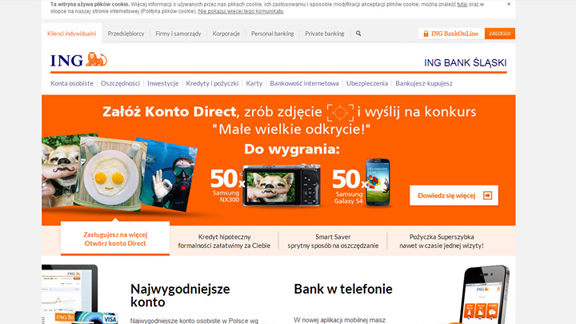
Pomarańczowy to radość, pasja i szczęście. Niejednokrotnie wykorzystywany w kampaniach reklamowych, idealnie nadaje się do wzbudzania w odbiorcach pozytywnych odczuć. To bardzo ciepły kolor, dzięki któremu tworzona witryna będzie automatycznie kojarzona z czymś przyjemnym, w rezultacie prowadząc do najważniejszego celu projektantów, mianowicie, częstszych jej odwiedzin. Co więcej, uważa się, że pomarańczowe rzeczy znacznie bardziej przykuwają uwagę, dlatego kolor ten z powodzeniem używany przez największe sklepy czy banki.

Żółty, podobnie jak czerwony, to świetny kolor wyróżniający różne elementy. Ponadto, idealnie sprawdza się jeżeli chcemy aby nasza strona wzbudzała uczucia radości, komfortu i ciepła. Jednakże, używany w dużych ilościach, np. jako tło, oraz w jaskrawych odcieniach, może męczyć oczy. Żółty bardzo dobrze komponuje się z czarnym, który dodatkowo zmniejsza jego intensywność.

Zielony to kolor kojarzony ze spokojem i harmonią. To dobra podstawa dla witryn chcących unikać wzbudzania skrajnych emocji u odbiorców, jednocześnie dających poczucie stabilności i równowagi. Bardzo dobrze sprawdza się na stronach, na których spędza się dłuższy czas np. czytając artykuły. To także idealne rozwiązanie dla firm i przedsiębiorstw chcących wzbudzać zaufanie u swoich klientów.

Niebieski, podobnie jak zielony, to także kolor wzbudzający zaufanie, dlatego tak często wykorzystują go największe serwisy informacyjne na świecie. Kojarzony z mądrością, wiedzą, pewnością i nadzieją, sprawdza się jako baza stron korporacyjnych. Jeżeli jednak tworzona witryna ma na celu zachęcać do sprzedaży jedzenia, niebieski nie jest wtedy najlepszym rozwiązaniem, ponieważ uważa się, że hamuje on apetyt.
Tworząc stronę internetową należy przede wszystkim zastanowić się jakie treści będą na niej umieszczane oraz do kogo jest ona kierowana. Na tej podstawie, można wybrać kolor przewodni, opierając na nim dalszą budowę witryny. Obecnie odbiega się już od tworzenia stron bardzo kolorowych, kierując się bardziej ku szerszemu zastosowaniu barwy białej. Jednak nie należy bać się eksperymentowania z barwami, odcieniami czy tonami kolorów. Stworzenie czegoś oryginalnego może być nie lada wyzwaniem, ale to z pewnością świetna zabawa!
Opublikowane 16 sierpnia 2013 r. w kategorii: Projektowanie
ŚCIEŻKA KARIERY
 13130 uczestników
13130 uczestników
 79 godzin
79 godzin
 708 wykładów
708 wykładów
Twórz atrakcyjne i funkcjonalne strony internetowe z użyciem nowoczesnych technik. Opanuj kluczowe podstawy, niezbędne narzędzia i zacznij tworzyć wspaniałe strony! Dowiedz się więcej