

10 najlepszych edytorów HTML
Do stworzenia strony WWW wystarczy zwykły notatnik, reszta zależy od naszej kreatywności i posiadanych umiejętności. Jednak dlaczego nie ułatwić sobie pracy? Obecnie na rynku dostępna jest ogromna liczba edytorów kodu źródłowego, które oferują nie tylko kolorowanie składni, ale również podpowiedzi, automatyczne domykanie nawiasów lub tagów oraz tworzenie makr. Dodatkowo mamy spory wybór edytorów WYSIWYG(What You See Is What You Get), w których można tworzyć strony bez znajomości kodu.
Najważniejsze jednak jest to, że nie ogranicza nas posiadany system operacyjny, ponieważ wybór edytorów jest naprawdę duży, bez względu na to czy pracujemy na platformie Windows, Mac OS czy Linuks.
Specjalnie dla Was przygotowaliśmy listę 10 najpopularniejszych edytorów. Znajdziecie na niej zarówno edytory kodu źródłowego jak i WYSIWYG.
1. Sublime Text

Sublime Text to bardzo ciekawy edytor, który zadziwia swoimi możliwościami. Jego obsługa opiera się głównie na klawiaturze, ale gdy poznacie już większość skrótów klawiaturowych (np.Ctrl+D pozwala zaznaczyć kolejne wystąpienia danej zmiennej) nie będziecie się mogli rozstać z tym edytorem! Jest to płatny edytor, ale na stronie producenta można pobrać za darmo pełną wersję na 30 dni.
Kurs Efektywna praca w Sublime Text
Pracuj jak zawodowiec w najczęściej wybieranym edytorze kodu... Dowiedz się więcej
2. Adobe Dreamweaver

Dreamweaver to bez wątpienia jeden z najpopularniejszych edytorów. Intuicyjny interfejs pozwala w łatwy sposób stworzyć stronę, nawet przy małej znajomości kodu HTML. Obszerna lista funkcjonalności i narzędzi została omówiona w naszym najnowszym kursie.
Kurs Dreamweaver CC - szybkie tworzenie stron
Twórz nowoczesne witryny w profesjonalnym edytorze Dreamweaver CC... Dowiedz się więcej
- Obsługiwane języki:
- CSS, HTML, JavaScript, PHP, VBScript, XHTML, XML, XSL.
3. Notepad++

Notepad++ to prosty, ale bardzo wygodny edytor. Przejrzysty interfejs, szybkie uruchamianie i stabilna praca ułatwią Wam tworzenie kodu źródłowego. Edytor oferuje podświetlanie składni wielu języków programowania, np. C++, PHP, HTML, JavaScript i wiele więcej. W programie można wyszukiwać i zmieniać ciągi znaków za pomocą wyrażeń regularnych, tworzyć makra i własne wtyczki. Jest to darmowy edytor oparty na licencji GNU GPL.
- Obsługiwane języki:
- Ada, asp, Assembly, autoIt, Batch, C, C++, C#, Caml, Cmake, COBOL, CoffeeScript, CSS, D, Diff, Flash ActionScript, Fortran, Gui4CLI, Go, Haskell, HTML, InnoSetup, Java, Javascript, JSP, KiXtart, LISP, Lua, Makefile, Matlab, MS-DOS, INI file, NSIS, Normal Text File, Objective-C, Pascal, Perl, PHP, PostScript, PowerShell, Properties file, Python, R, Resource file, Ruby, Shell, Scheme, Smalltalk, SQL, TCL, TeX, Visual Basic, VHDL, Verilog, XML, YAML.
4. PSPad

PSPad jest bardzo rozbudowanym edytorem. Ogromne możliwości konfiguracji wyróżniają go wśród innych darmowych edytorów źródłowych. Oprócz przejrzystego interfejsu, czytelnego kolorowania składni w programie mamy do dyspozycji również wbudowanego klienta FTP, co pozwala na pracę z plikami umieszczonymi w sieci.
- Obsługiwane języki:
- C++, Cobol, MS-Dos batch, CSS, Forth, Fortran, FoxPro, HTML, XHTML, INI, Inno Setup, Java, JavaScript, KixStart, Object Pascal, Perl, PHP, Python, RSS, SQL, TCL/TK, Unix ShellScript, VBScript, Visual Basic, X86 assembler i jeszcze ponad 120 innych języków.
5. BlueFish

BlueFish to bardzo rozbudowany, ale też charakteryzujący się dużą szybkością darmowy edytor kodu źródłowego. Ciekawą funkcjonalnością są kreatory tabel i ramek w HTML, co na pewno przypadnie do gustu Web Designerom!
- Obsługiwane języki:
- Ada, ASP .NET and VBS, C/C++, CSS, CFML, Clojure, D, gettext PO, Google Go, HTML, XHTML and HTML5, Java and JSP, JavaScript and jQuery, Lua, Octave/MATLAB, MediaWiki, NSIS, Pascal, Perl, PHP, Python, R, Ruby, Shell, Scheme, SQL, SVG, Vala, WordPress, XML.
6. Aptana Studio

Aptana Studio to rozbudowane środowisko programistyczne (IDE). Jest doskonałym narzędziem do projektowania stron internetowych. Bardzo przejrzysty interfejs, podpowiadanie nazw plików czy dołączone biblioteki JavaScript i AJAX bez wątpienia wskazują, że to profesjonalny edytor, a co ważne – zupełnie darmowy!
- Obsługiwane języki:
- HTML, CSS, JavaScript, PHP, Ruby.
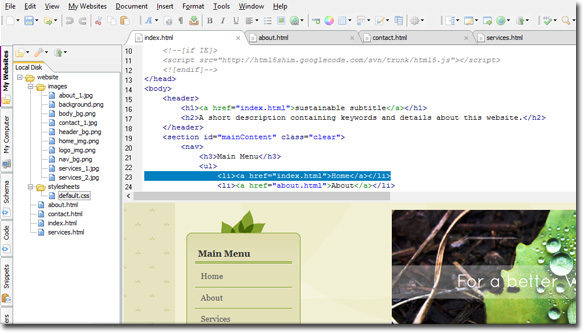
7. WYSIWYG Web Builder

WYSIWYG Web Builder to łatwa w użyciu aplikacja do tworzenia stron internetowych. Prostota i wygoda w tworzeniu i edycji stron przypadnie do gustu wielu osobom. Warto wspomnieć o ciekawej funkcjonalności „Drag&Drop”, która znacznie uprości dodawanie np. grafiki do strony.
- Obsługiwane języki:
- CSS, HTML, JavaScript, PHP, XML.
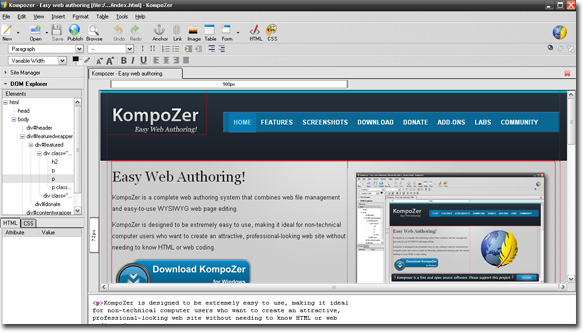
8. Kompozer

Kompozer to darmowe narzędzie do edycji stron. Jest przejrzysty i łatwy w obsłudze, pozwala łatwo zarządzać plikami przez FTP. Powstał przez rozwinięcie innego znanego edytora NVU.
- Obsługiwane języki:
- CSS, HTML, JavaScript, PHP, XML.
9. skEdit

skEdit nie jest tak znany jak inne opisane przez nas edytory, ale na pewno jest równie ciekawy! Edytor ten spodoba się wszystkim pracującym na systemie MacOS, którzy cenią sobie funkcjonalność w jak najprostszej postaci.
- Obsługiwane języki:
- Action Script, ASP, Cold Fusion, CSS, HTML, Javascript, MovableType, Perl, PHP, Python, Ruby, Ruby on Rails, SQL.
10. CoffeeCup HTML Editor

CoffeeCup HTML Editor ma już prawie 20 lat, ale jest ciągle rozwijany i na pewno spełni oczekiwania współczesnych projektantów stron WWW, ponieważ posiada mnóstwo interesujących funkcji. Producenci zadbali również o posiadaczy systemów OS X, dla tych powstała specjalna wersja tego edytora.
- Obsługiwane języki:
- HTML, CSS
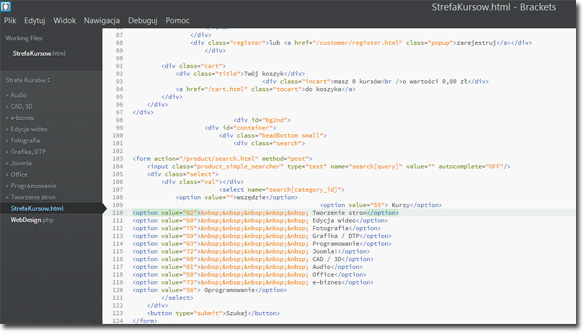
11. Brackets

Brackets to opensourcowy projekt – edytor, który powstał przy użyciu wyłącznie HTML, CSS i JS. Ciekawa funkcja to na pewno Podgląd Błyskawiczny – możemy sprawdzić jak wygląda nasz projekt w przeglądarce(działa tylko na Google Chrome), a ponadto pliki CSS są aktualizowane w czasie rzeczywistym.
- Obsługiwane języki:
- m.in.: Groovy, CSS, HTML, JavaScript, VBScript, JSON, XML, PHP, C, C++, C#, Java, Scala, Perl, Ruby, SQL; więcej informacji na tej stronie
Podsumowanie:
| Edytor | System | Cena | Obsługiwane języki |
|---|---|---|---|
| Sublime Text | $70 | HTML, CSS, C++, Ruby, Java…
|
|
| Adobe Dreamweaver | €24.59 za miesiąc | HTML, CSS, PHP…
|
|
| Notepad++ | darmowy | C++, C#, HTML, XML…
|
|
| PSPad | darmowy | PHP, Python, Java, JavaScript…
|
|
| BlueFish | darmowy | C/C++, HTML, CSS, PHP…
|
|
| Aptana Studio | darmowy | HTML, CSS, Ruby, JS, PHP. | |
| WYSIWYG Web Builder | $44.95 | CSS, HTML, JS, PHP, XML. | |
| Kompozer | darmowy | CSS, HTML, JS, PHP, XML. | |
| skEdit | $29.99 | ASP, Ruby on Rails, PHP…
|
|
| CoffeeCup HTML Editor | $69 | HTML, CSS | |
| Brackets | darmowy | HTML, XML, PHP, JavaScript…
|
A Wy jakich edytorów używacie najczęściej? Jeśli brakuje ich na naszej liście, podzielcie się nimi w komentarzu.
Opublikowane 26 lipca 2021 r. w kategorii: Programowanie
ŚCIEŻKA KARIERY
 13130 uczestników
13130 uczestników
 79 godzin
79 godzin
 708 wykładów
708 wykładów
Twórz atrakcyjne i funkcjonalne strony internetowe z użyciem nowoczesnych technik. Opanuj kluczowe podstawy, niezbędne narzędzia i zacznij tworzyć wspaniałe strony! Dowiedz się więcej














