

10 przydatnych narzędzi dla programistów i projektantów cz.4
Po raz kolejny przedstawiamy Wam zestawienie przydatnych narzędzi dla web designerów i web developerów, które cieszyły się największą popularnością na naszym fanpagu na Facebooku. Zaczynamy!
Kurs Produktywny programista - techniki i narzędzia no-code
Dowiedz się jak wykorzystać najlepsze narzędzia no-code i lepiej organizować swoją pracę, tak by stać się bardziej produktywnym programistą! Dowiedz się więcej
Ink

Ink to bardzo ciekawy plugin do programu Photoshop, który dostarcza ważne informacje na temat tworzonych mockupów. Ink dokumentuje m.in. warstwy, użyte czcionki, kształty i rozmiary.
BrowserSync

BrowserSync to potężne narzędzie, które przypadnie do gustu osobom tworzącym strony responsywne. Zadaniem aplikacji jest automatyczne testowanie strony (kliknięć, przewijania itp.) na wielu urządzeniach i przeglądarkach w tym samym czasie. Dzięki temu, wykrywanie błędów w tworzonej stronie RWD staje się o wiele prostsze.
Layoutit

Layoutit to onlinowe narzędzie oparte na frameworku Bootstrap, służące do tworzenia stron w stylu „przeciągnij i upuść”. Bardziej zaawansowanie programiści mogą pobrać plik HTML i modyfikować go w dowolnym języku.
Codewars

Codewars to aplikacja, która przetestuje znajomość danego języka programowania. Aktualnie w bazie dostępne są testy z JavaScript, CoffieScript i języka Ruby.
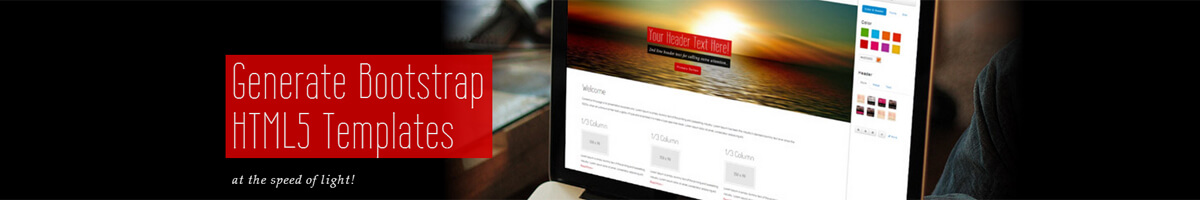
Bootstrap Designer

Bootstrap Designer to onlinowe narzędzie służące do tworzenia templatek HTML do frameworku Bootstrap. Jedna z ciekawych opcji jest generowanie szybkiego mockupu, który można przedstawić klientowi do akceptacji.
TimeTracker

TimeTracker to jedno z ciekawszych narzędzi jakie pojawiło się na naszym fanpagu w ostatnim miesiącu. Jeśli pracujecie w programach z pakietu Adobe Creative Cloud lub Microsoft Office, to dzięki TimeTracker sprawdzicie ile czasu zajmuje Wam wykonanie danego projektu.
EnjoyCSS

EnjoyCSS to onlinowy generator kodu CSS. Dzięki przyjaznemu interfejsowi, praca z EnjoyCSS jest bardzo prosta i intuicyjna. Po ukończeniu pracy można po prostu skopiować kod i wkleić do tworzonej strony.
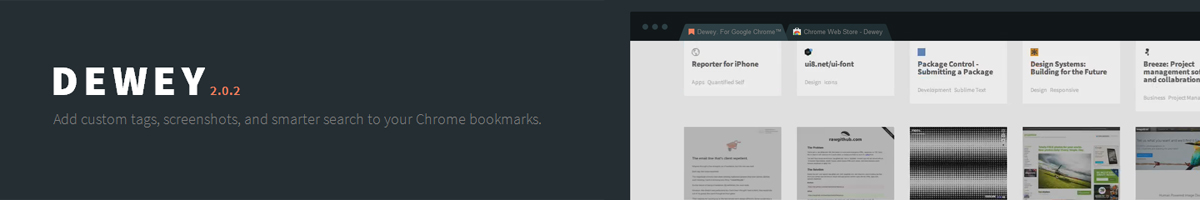
Dewey

Dewey to rewelacyjne rozszerzenie do popularnej przeglądarki internetowej Google Chrome. Dodatek sprawia, że zarządzanie zakładkami jest o wiele przyjemniejsze. Użytkownik otrzymuje dostęp do kilku ciekawych opcji takich jak tagowanie czy dodawanie sreenów.
Mueller grid system

Mueller grid system to po prostu zestaw siatek do stron responsywnych oraz tych posiadających stały układ. Uzytkownik otrzymuje pełna kontrolę nad media queries czy szerokością kolumn.
Type Finder

Type Finder to aplikacja, która na podstawie kilku prostych pytań podpowie typ czcionki.
Opublikowane 27 marca 2014 r. w kategorii: Programowanie
ŚCIEŻKA KARIERY
 13130 uczestników
13130 uczestników
 79 godzin
79 godzin
 708 wykładów
708 wykładów
Twórz atrakcyjne i funkcjonalne strony internetowe z użyciem nowoczesnych technik. Opanuj kluczowe podstawy, niezbędne narzędzia i zacznij tworzyć wspaniałe strony! Dowiedz się więcej














