

AMP - nowa technologia od Google przyspieszy Twoją stronę!
Ruch mobilny ma coraz większy udział w globalnym ruchu internetowym i stale rośnie. Według StatCounter stanowi on 39% wszystkich odwiedzin stron internetowych.
Statystyki podpowiadają również, że w 2016 roku liczba unikalnych użytkowników telefonów komórkowych wzrosła o 4%, co w przybliżeniu daje aż 141 mln nowych użytkowników. Kolejnym znaczącym faktem jest również liczba mobilnych użytkowników mediów społecznościowych, która wzrosła aż o 17%, tj. szacunkowo 283 mln nowych userów.

Liczby mówią same za siebie. Nic więc dziwnego, że od jakiegoś czasu na celowniku Google znajdują się osoby korzystające z internetu przy pomocy urządzeń mobilnych. Innowacyjne rozwiązanie jakie dostarcza nam gigant z Mountain View, czyli AMP (Accelerated Mobile Pages) sprowadza się do jeszcze szybszego i płynniejszego przeglądania stron mobilnych.
Czym jest AMP i jak działa?

AMP (Accelerated Mobile Pages) jest projektem open source, który ma na celu zdecydowanie ułatwić przeglądanie treści z urządzeń mobilnych. Odgrywa to kluczową rolę przede wszystkim w miejscach, gdzie prędkość łącza internetowego jest bardzo niska. Prawdopodobnie niejednokrotnie spotkaliście się z długim czasem ładowania konkretnej strony, w efekcie czego rezygnowaliście z przeglądania danej treści. Według badań Google współczynnik takich odrzuceń, czyli bounce rate wynosi aż 58%, w odniesieniu do stron, które wczytują się powyżej 10 sekund.
Wprowadzenie do tworzenia stron internetowych
Twoja przepustka do kariery web developera... Dowiedz się więcej
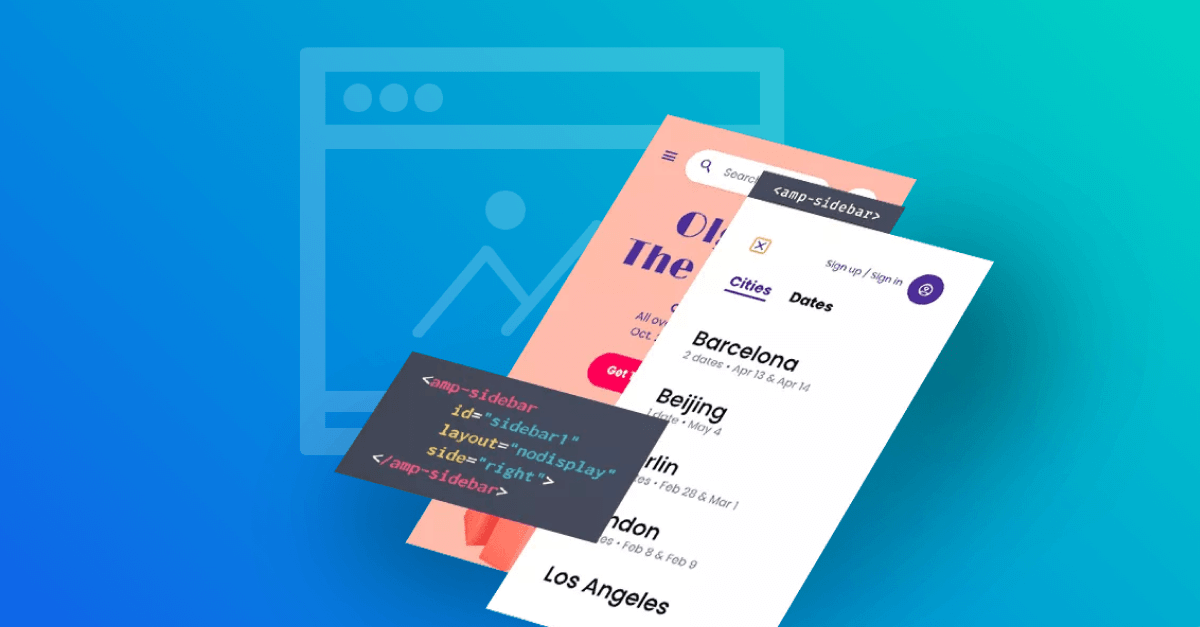
AMP to nic innego jak odrębna strona oparta o kod HTML, jednak z wykluczeniem pewnych elementów, które wpływają negatywnie na czas jej renderowania. Sam mechanizm AMP działa dzięki wykorzystaniu wielu różnych funkcji dostarczanych przez przeglądarki i serwery. Kluczowym czynnikiem odpowiedzialnym za przyspieszenie czasu wczytywania strony w nowym mechanizmie Google'a jest możliwość jej zapisu w chmurze lub pamięci podręcznej narzędzi zewnętrznych np. Cache Google.
AMP w działaniu składa się z trzech elementów:
- AMP HTML – czyli zestaw wskazówek, zbiór zaleceń dla kodu strony. Większość to po prostu podstawowy kod HTML, jednak niektóre z nich podmieniane są przez AMP HTML, tworząc wspólne wzorce, łatwe do wdrożenia dla programistów.
- AMP JS – JavaScript ma bardzo duży potencjał i może wpłynąć na prawie każdy aspekt strony, ale może też spowolnić jej rendering. Dlatego AMP JS zarządza bibliotekami JavaScript i pozwala na wprowadzenie tylko tych, które sprawią, że treści na stronie będą wczytywać się błyskawicznie.
- AMP CDN – jest dodatkowym elementem, nieobowiązkowym podczas wdrażania, jednak jego zastosowanie jest bardzo korzystne, gdyż pozwala dostarczyć niemal natychmiastowo kod HTML stron opartych o AMP, wykorzystując chmurę CDN(Content Delivery Network)
Co zyskuję wdrażając AMP?

Poprawne wdrożenie AMP może przynieść wiele korzyści. Oprócz skrócenia czasu ładowania strony, otrzymacie specjalne oznaczenie w wynikach wyszukiwania sygnowane logiem projektu. Kolejnym efektem takiej modyfikacji może okazać się wzrost ruchu z urządzeń mobile, co w praktyce przekłada się na uzyskanie większych przychodów. Co więcej, odwołując się do wytycznych algorytmu Google przy pozycjonowaniu strony, szybkość jej działania może diametralnie wpłynąć na pozycję Twojej domeny w wyszukiwarce. Jako, że standard, o którym mowa jest projektem open source nie musimy ponosić dodatkowych kosztów przy jego wdrażaniu, jest zupełnie darmowy. Istotnym faktem jest to, że technologia ta wyszła spod rąk programistów Google - daje nam gwarancję regularnych aktualizacji, wsparcia oraz licznych wskazówek dostarczanych przez firmę. Statystyki oraz informacje o błędach i problemach podczas wdrażania są dostępne z poziomu Google Search Console. Warto dodać, że projekt AMP na chwilę obecną jest wspierany między innymi przez takie firmy jak:
- Wordpress
- Ghost
- ChartBear
- the Guardian
- The New York Times
AMP, a przeglądarki internetowe
Google informuje iż, wspiera dwie najnowsze wersje popularnych przeglądarek takich jak Chrome, Firefox, EDGE, Safari, Opera - zarówno na desktopie jak i urządzeniach mobilnych. Ponadto firma zapowiada iż, głównym założeniem projektu jest szerokie poparcie dla większości przeglądarek, deklarując przy tym, że naniesie poprawki dla wszystkich, których udział na rynku jest większy niż 1 procent.
Jak przyspieszać i optymalizować strony
Jak osiągnąć wysoką pozycję w Google dzięki doskonałej optymalizacji strony... Dowiedz się więcej
Jak wdrożyć AMP?
Jeśli jesteś zainteresowany wdrożeniem technologii AMP na swojej stronie, możesz skorzystać z gotowych rozwiązań przygotowanych przez programistów. Cała lista wspieranych platform znajduję się pod adresem: https://www.ampproject.org/learn/who/. Pamiętaj, aby przy indywidualnym wdrażaniu systemu AMP zrealizować wszystkie wytyczne podane przez Google
My już wybraliśmy AMP, a Ty?

Od niedawna możemy pochwalić się, że nasz nowy blog, który oparty został o bardzo lekki i przede wszystkim szybki w działaniu framework Ghost również wspiera technologię AMP. Ghost w odróżnieniu od innych platform blogowych w tym Wordpress’a skupia się głównie na pisaniu treści. Jest lekki i przejrzysty oraz nie wymaga skomplikowanego zarządzania. Łatwość pisania oraz publikowania z Ghostem to sama przyjemność.
Jeśli jesteś zainteresowany projektem AMP i chciałbyś stworzyć nowoczesny blog z wykorzystaniem tej technologii to obserwuj nas w social media. Już niebawem startuje nowy kurs, dzięki któremu Twoja pozycja w wyszukiwarce Google może okazać się dużo wyższa, niż przed wdrożeniem AMP, a Twoi czytelnicy unikną problemu z ładowaniem strony.
Jak stworzyć CMS w JavaScript
Dołącz do grona developerów, którzy wiedzą jak tworzyć łatwiejsze w obsłudze i bardziej wydajne strony... Dowiedz się więcej
Opublikowane 30 grudnia 2016 r. w kategorii: Programowanie
ŚCIEŻKA KARIERY
 13130 uczestników
13130 uczestników
 79 godzin
79 godzin
 708 wykładów
708 wykładów
Twórz atrakcyjne i funkcjonalne strony internetowe z użyciem nowoczesnych technik. Opanuj kluczowe podstawy, niezbędne narzędzia i zacznij tworzyć wspaniałe strony! Dowiedz się więcej











