

Co to jest CSS? Poznaj kaskadowe arkusze stylów
Nauka, wiedza, rozwijanie pasji, rozrywka - w Internecie znajdziemy dziś wszystko. Każdy z nas codziennie zagląda na karty przeglądarki w poszukiwaniu przeróżnych treści, a niemal wszystko, co znajdujemy, opiera się na zaledwie trzech językach: HTML, CSS i JavaScript. Jest to tzw. wielka trójka, która pozwala na budowanie kompletnych, nowoczesnych i interaktywnych stron internetowych. Przyjrzyjmy się jednemu z tych trzech języków. Z tego artykułu dowiesz się:
- Co to jest CSS?
- Jak jest zbudowany CSS?
- Czy warto się uczyć CSS?
- Jak się nauczyć CSS?
Kurs CSS3 - kodowanie ze stylem
Poznaj najnowsze trendy CSS3 - twórz piękne i zachwycające strony Dowiedz się więcej

Co to jest CSS?
CSS, kaskadowe arkusze stylów lub po prostu arkusze stylów - to język, który odpowiada za warstwę wizualną witryny internetowej. Za jego pomocą określa się style wszystkich elementów, zawartych w treści strony www - np. obrazków, tekstu, fontów (wielkości, waga, rodzaj, kolor), tabeli, odnośników. Obok HTML, jest to jeden z podstawowych filarów, na jakich opiera się budowa każdej strony internetowej. Dlatego też znajomość tylko jednego z tych dwóch języków nie jest wystarczająca.
Celem stworzenia kaskadowych arkuszy stylów było uporządkowanie kodu witryny i odseparowanie warstwy wizualnej od warstwy strukturalnej. Wcześniej wszystkie informacje zarówno o strukturze, jak i o wyglądzie, były umieszczane w pliku HTML. Stwarzało to wiele trudności już na etapie tworzenia witryny, jak i jej późniejszych edycji. Kod stawał się nieczytelny, a nadawanie stylu każdemu obiektowi z osobna prowadziło do niespójności i wydłużało czas realizacji projektu. Ponadto, każda przeglądarka indywidualnie odczytywała zapisane pliki, co zmuszało wykonawców do przygotowywania osobnych plików pod różne przeglądarki.

Pierwsza oficjalna dokumentacja CSS została wydana w roku 1996, a wraz z nią rozwiązano wiele bolączek programistycznych. Jednocześnie, praca nad budową stron stała się znacznie prostsza i szybsza, ponieważ nie wymagała już żmudnego stylowania każdego z elementów z osobna. Dzięki CSS wszystkie elementy witryny można ostylować (określić sposób, w jaki będą się wyświetlać w przeglądarce) w jednym pliku. Co za tym idzie, jeśli zachodzi potrzeba modyfikacji wybranego obiektu, zmiany można szybko nanieść w jednym lub maksymalnie kilku plikach. Jest to ogromne ułatwienie, zwłaszcza w pracy nad rozbudowanymi serwisami.

Jak jest zbudowany CSS?
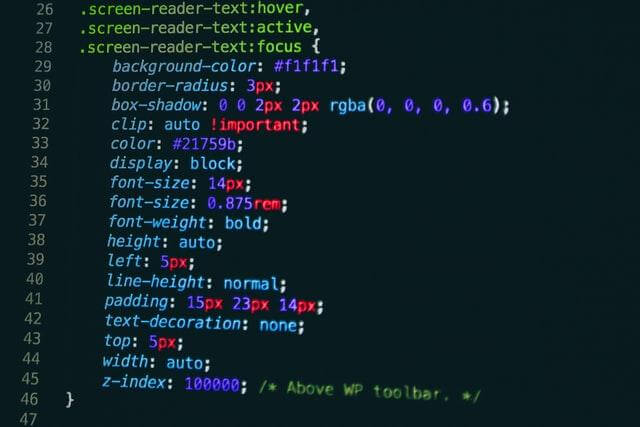
Składnia arkuszy stylów składa się z reguł, określających cechy wizualne elementów dokumentu. W obrębie ich budowy można wyróżnić:
- Selektor - czyli obiekt lub grupa obiektów, których dotyczy dana reguła. Selektor może występować w postaci znacznika HTML (np. h1, p, li) lub indywidualnie określonych klas.
- Cecha - właściwość elementu, której nadaje się określoną wartość, np. kolor, wysokość, margines, tło.
- Wartość - nadanie wybranym cechom konkretnych, pożądanych wartości, np. czarny (dla koloru nagłówka), 50 px (dla marginesu).
W praktyce, najprostsza reguła prezentuje się w następujący sposób:
selektor { cecha: wartość; }
h1 { color: black; }
Powyższa reguła obejmuje tylko jeden selektor i tylko jedną cechę - nagłówek H1 ma być wyświetlany w kolorze czarnym. Przykład bardziej rozbudowanego stylu:
selektor, selektor { cecha: wartość; cecha: wartość; cecha: wartość; }
h1, h2 { font-style: italic; font-weight: bold; color: black; }
W ten sposób zostały określone cechy zarówno dla nagłówka H1, jak i H2 - pochyły, pogrubiony font w kolorze czarnym.

Czy warto się uczyć CSS?
Znajomość CSS może się wydawać zbędna, odkąd w budowie stron internetowych dominuje automatyzacja w postaci CMS, czyli systemów zarządzania treścią. Jest tu przecież ogrom gotowych szablonów, z którymi można stworzyć dowolną witrynę. Niestety, jest to błędne przekonanie, gdyż rzadko spotyka się szablon spełniający wszystkie wymagania użytkowników. Możliwości nanoszenia zmian w panelu administratora również są ograniczone - nawet, jeśli będziesz korzystać z topowych site builderów. W rezultacie więc, modyfikacje kodu bezpośrednio w plikach źródłowych to niemal codzienność Web Developera. Dobra znajomość CSS pozwala również świadomie i profesjonalnie dopasowywać layout witryny do różnych urządzeń, a to jest obecnie bardzo ważny aspekt tworzenia stron internetowych.
Co więcej, opanowanie CSS na zaawansowanym poziomie otwiera nowe perspektywy zawodowe, a mianowicie możliwość projektowania i budowania własnych szablonów do celów komercyjnych.

Jak można się nauczyć CSS?
Jeśli interesują Cię języki webowe, a wśród nich również CSS, mamy dla Ciebie dobrą wiadomość. Jego składnia jest uznawana za jedną z najprostszych, a do nauki nie potrzebujesz nic poza chęciami, czasem i dostępem do Internetu. Jak w przypadku innych języków, dobrze jest tu zacząć od dobrego kursu, w którym zdobędziesz rzetelną wiedzę i porady praktyczne od prawdziwych Web Developerów. Potem pozostaje już tylko ćwiczyć, tworzyć własne style i strony internetowe. Tym sposobem nabierzesz biegłości, a jednocześnie zbudujesz portfolio, którym pochwalisz się na rozmowie rekrutacyjnej. Studia kierunkowe nie są w tym przypadku koniecznością.
Opublikowane 31 stycznia 2022 r. w kategorii: Programowanie
ŚCIEŻKA KARIERY
 13130 uczestników
13130 uczestników
 79 godzin
79 godzin
 708 wykładów
708 wykładów
Twórz atrakcyjne i funkcjonalne strony internetowe z użyciem nowoczesnych technik. Opanuj kluczowe podstawy, niezbędne narzędzia i zacznij tworzyć wspaniałe strony! Dowiedz się więcej

















