

Czym jest Bootstrap i czy warto go używać?
Praca programisty wymaga uwagi i skupienia, gdyż czasem bardzo mały błąd może spowodować duże problemy i opóźnienia w realizacji projektu. Na szczęście, do dyspozycji mamy wiele bibliotek, narzędzi i programów, które ułatwiają codzienne zmagania z kodem. Do takich ułatwień należy Bootstrap, o którym za chwilę dowiesz się więcej. Czym jest Bootstrap i czy warto go używać?
Kurs Bootstrap 4 - od podstaw
Wykorzystaj nowe możliwości Bootstrap 4 do tworzenia nowoczesnych, responsywnych stron Dowiedz się więcej
Co to jest Bootstrap?
Początki Bootstrapa sięgają 2010 roku, kiedy został stworzony pod nazwą Twitter Blueprint. Dlaczego Twitter? Ponieważ to właśnie programiści tego serwisu zbudowali Bootstrap i do dziś wraz z ogromną społecznością go rozwijają. W 2011 odbyła się jego premiera, a tuż po niej jego popularność błyskawicznie zaczęła rosnąć. Najprościej mówiąc, Bootstrap jest frameworkiem CSS, stworzonym z myślą o prostszej i bardziej intuicyjnej pracy nad wizualnymi aspektami strony internetowej, zwłaszcza pod kątem responsywności i mobile-first. Poza klasami CSS są tu również snippety HTML i skrypty JavaScript, które znacznie przyspieszają prace programistyczne. Bootstrap jest bezpłatny, wydawany na licencji MIT - co oznacza, że możesz jego zasoby wykorzystać również w projektach o charakterze komercyjnym. Nie ma drugiej podobnej i równie popularnej biblioteki tego typu na świecie.

W jakim celu stosuje się Bootstrap?
Jak już zostało wspomniane, Bootstrap wspiera CSS, ułatwiając stylowanie elementów i budowanie siatki dla stron responsywnych (RWD). Z pomocą Bootstrapa i jego predefiniowanych elementów możesz na przykład szybko ostylować przyciski, nawigację, czy galerię, kopiując gotowy kod z biblioteki i nadając mu klasę o odpowiedniej nazwie - zamiast budując go od podstaw w CSS. Framework rozwiązuje również problem kłopotliwych tabel w HTML, czy też formularzy. Co więcej, Bootstrap niweluje rozbieżności w wyświetlaniu elementów przez różne przeglądarki.

Co wchodzi w skład biblioteki?
Bootstrap dostarcza różne, gotowe elementy, które można podzielić na 3 typy:
- Reboot - to zestaw elementów CSS, których celem jest normalizacja domyślnych ustawień przeglądarek. Dzięki temu zarówno w Chrome, jak Firefox czy Edge Twoja strona internetowa będzie się prezentować podobnie.
- Grid - czyli siatka lub też szkielet w postaci pliku CSS, która ułatwia podział witryny na wiersze i kolumny. Można ją również dopasować odpowiednio do wymagań urządzeń mobilnych, dobierając style do poszczególnych formatów.
- Komponenty - szeroki wybór gotowych skryptów i komponentów takich, jak nawigacje, przyciski, formularze, tabele, listy rozwijane i wiele więcej.
Jak zacząć pracę z Bootstrap?
Pliki biblioteki są bezpłatne, dostępne do pobrania na stronie getbootstrap.com. Tutaj też znajdziesz pełną dokumentację, informacje o zmianach i nowościach, a także prezentację elementów predefiniowanych. Na początku nie musisz jednak nic pobierać, gdyż odpowiednie pliki importujesz korzystając z serwerów CDN. Po umieszczeniu ich w sekcji head i body możesz rozpocząć budowę witryny, opartej na Bootstrap. Na dalszym etapie tworzenia strony Twoja praca w wielu przypadkach będzie się ograniczać do dostosowania pliku do własnych potrzeb i skopiowaniu jego treści do swojego projektu. Poniżej kilka przykładów.
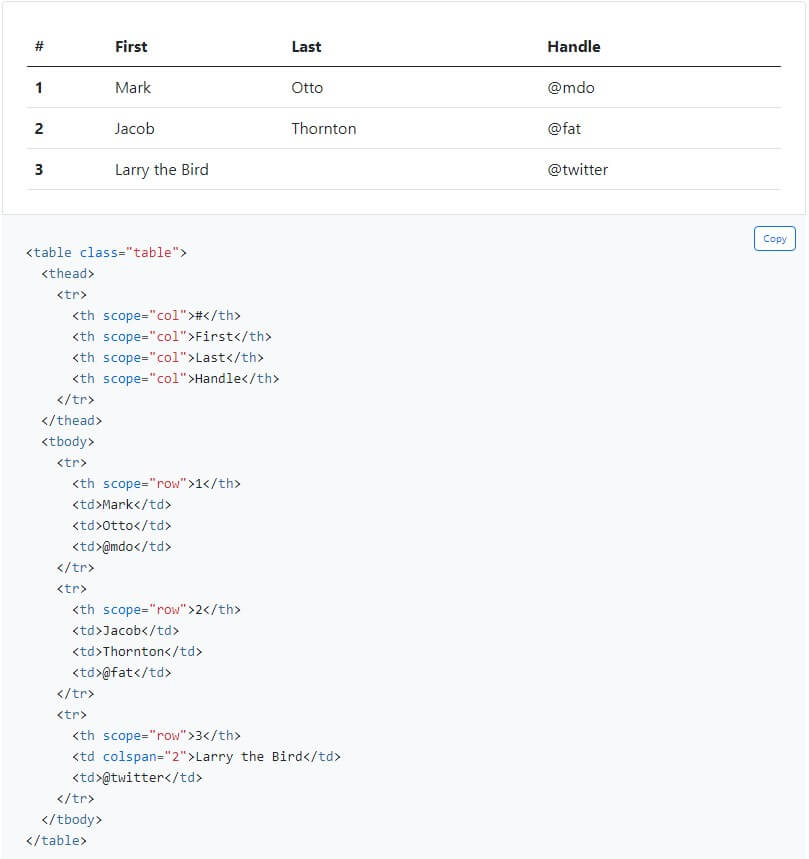
Ostylowana tabela
Od podstawowej, minimalistycznej, po wielokolorową i skomplikowaną - do wyboru masz wiele przykładów gotowych, ostylowanych tabel, które wystarczy dostosować. Co najważniejsze, tabele są responsywne, dzięki czemu unikniesz wielu godzin walki z niewłaściwym wyświetlaniem na urządzeniach mobilnych.

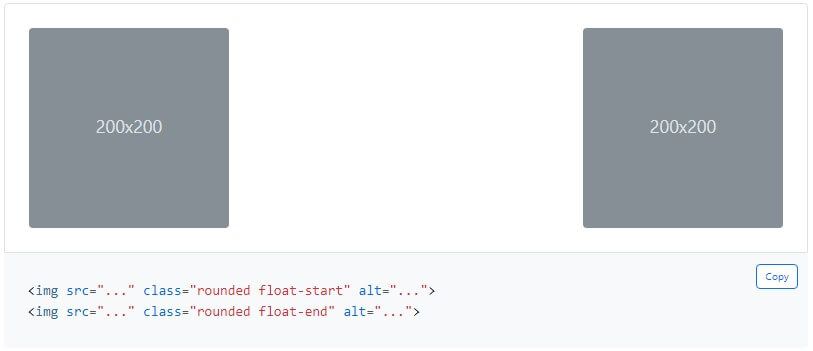
Ostylowane obrazki
Responsywne i w wielu konfiguracjach. Na przykład miniaturki, wyrównane do środka, do prawej lub lewej strony, z obramowaniem lub bez.

Typografia
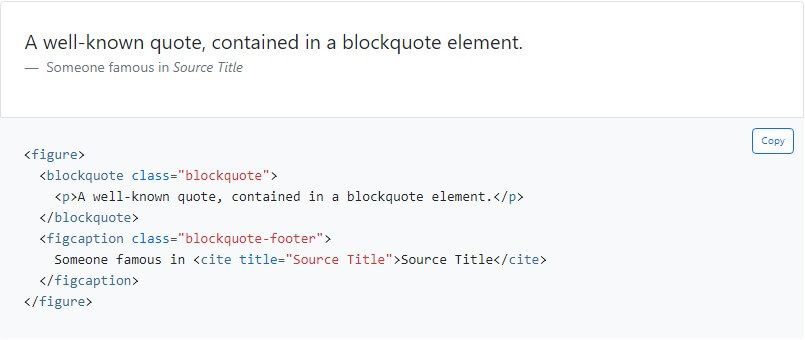
Do wykorzystania masz style dostosowane do tekstu w nagłówkach, body, listach i wiele więcej. Znajdziesz tu nawet gotowy, ostylowany cytat wraz z autorem i tytułem cytowanego źródła.

Wszystkie elementy, wraz z przykładowymi konfiguracjami i wizualizacjami na stronie internetowej, są dostępne w serwisie.
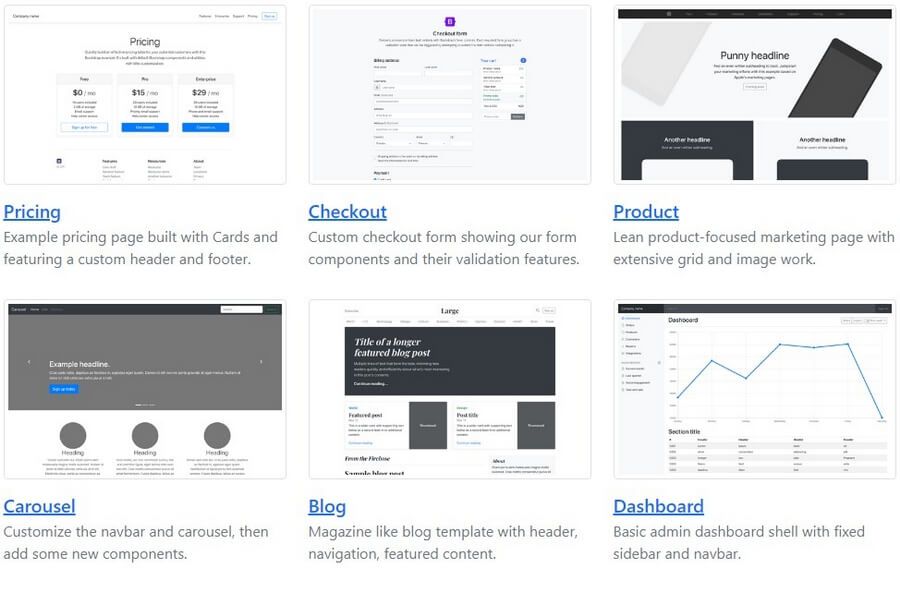
Gotowe szablony zbudowane na Bootstrap
Skoro framework jest niezwykle popularny i gromadzi liczną społeczność, nie może zabraknąć gotowych szablonów, które kupisz w cenie już od 40 - 50 $ z licencją na wykorzystanie w jednym projekcie. Bezpośrednio w serwisie getbootstrap.com możesz zakupić szablony interfesju panelu administracyjnego, landing page, aplikacji, e-commerce, bloga i wiele więcej. Warto tu zajrzeć, by się przekonać, jak framework działa i jak się prezentuje w praktyce.
Czy warto używać Bootstrap?
Bootstrap jest podstawową biblioteką, po którą sięgają Front-End Developerzy, jeśli więc zamierzasz się w tym kierunku rozwijać, nie możesz tego frameworku ignorować. Bootstrap przyspiesza prace nad rozbudowanymi i złożonymi projektami, pozwalając na oszczędności w czasie realizacji - a to z kolei pozwala obniżyć również koszty i stać się konkurencyjnym na rynku. Ogromną zaletą Bootstrapa jest również ujednolicenie wyglądu witryny pomiędzy różnymi przeglądarkami, dzięki czemu nie ma potrzeby ręcznych modyfikacji. Choć nie wyręczy Cię całkowicie w pracy nad Twoim projektem, będzie bardzo dużym wsparciem, zwłaszcza wówczas, gdy nie masz jeszcze biegłości w kodowaniu.
Opublikowane 29 listopada 2021 r. w kategorii: Programowanie
ŚCIEŻKA KARIERY
 13130 uczestników
13130 uczestników
 79 godzin
79 godzin
 708 wykładów
708 wykładów
Twórz atrakcyjne i funkcjonalne strony internetowe z użyciem nowoczesnych technik. Opanuj kluczowe podstawy, niezbędne narzędzia i zacznij tworzyć wspaniałe strony! Dowiedz się więcej














