

Jak tworzyć nowoczesne strony internetowe?
W procesie tworzenia profesjonalnej strony internetowej bierze udział cała grupa specjalistów. UX/UI designer projektuje stronę, dbając o łatwość korzystania, przejrzystość i atrakcyjny wygląd. Grafik troszczy się o przygotowanie odpowiednich plików graficznych, a napisaniem kodu strony zajmuje się programista lub cały zespół.
Kurs Tworzenie stron internetowych - praktyczne projekty
Stwórz aż trzy nowoczesne strony internetowe na podstawie projektów graficznych. Naucz się budować profesjonalne w pełni responsywne witryny! Dowiedz się więcej
Jakie cechy powinna mieć nowoczesna strona internetowa?
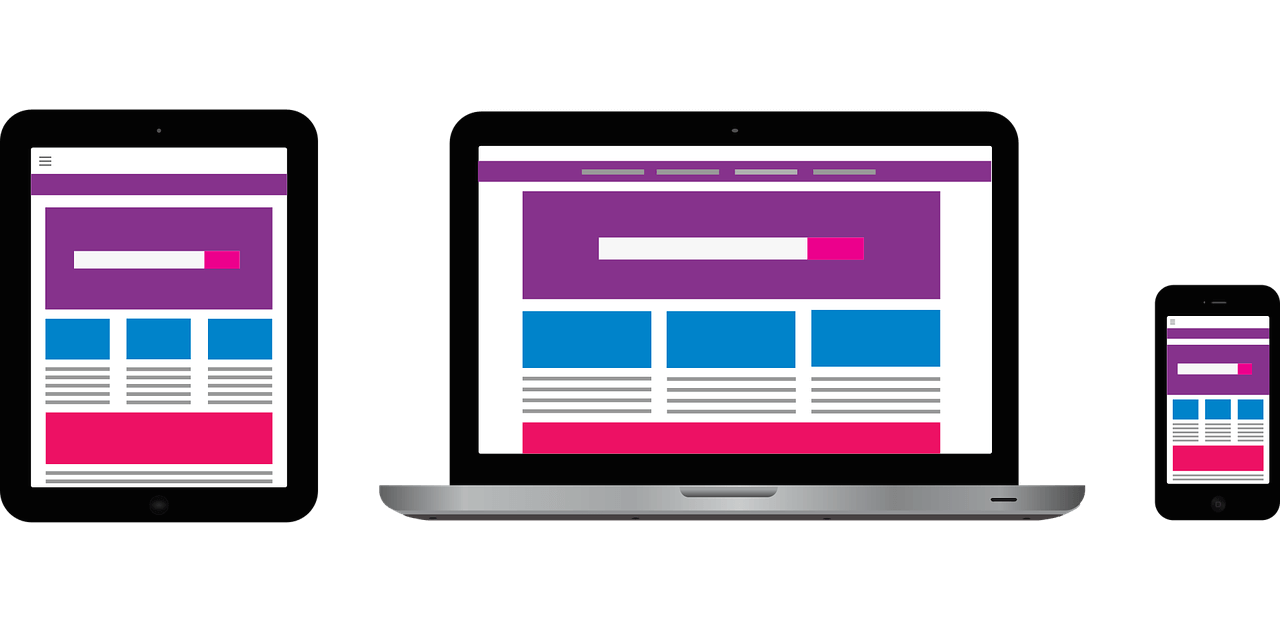
- Responsywność - czyli dostosowywanie wyglądu strony, w zależności od rozmiaru ekranu urządzenia, tak by przeglądanie witryny było wygodne na wszystkich urządzeniach od komputerów, przez tablety, po smartphony.
- Elastyczność - czyli możliwość łatwej rozbudowy i modyfikacji strony. Pisanie prostego i przejrzystego kodu, wykorzystanie technologii, takich jak Sass, czy metodologii BEM zdecydowanie ułatwia odnalezienie pożądanych elementów w kodzie i ułatwia wprowadzanie modyfikacji.
- Intuicyjna obsługa i atrakcyjny wygląd - możliwość łatwego i szybkiego odnalezienia potrzebnych informacji i prosty, ale przyjemny dla oka wygląd witryny.
- Szybkość - szybkość ładowania strony wpływa na odczucia użytkowników, ale również na pozycję w wyszukiwarce Google.
- Spójność - zastosowanie spójnych stylów, kolorów, czcionek.

Jak naprawdę wygląda praca Frontend Developera?
W praktyce, proces kodowania profesjonalnej strony internetowej rozpoczyna się w momencie otrzymania projektu graficznego przez programistę. Projekt zawiera wszystkie niezbędne informacje: układ strony, jej wygląd na desktopie i w wersji mobilnej, wartości marginesów i paddingów, czcionki, rozmiar tekstu i wiele więcej.
Wielu początkujących Web Designerów i Front-End Developerów nie zdaje sobie sprawy, jak cały ten proces wygląda od środka. Jeżeli więc chciałbyś nauczyć się tworzyć w pełni profesjonalne, nowoczesne i responsywne witryny na podstawie projektów graficznych... Zależy Ci na poznaniu dobrych praktyk i narzędzi przydatnych w pracy Front-End Developera... Zastanawiasz się, jak w praktyce wygląda proces kodowania strony na podstawie projektu graficznego... Mamy dla Ciebie idealne rozwiązanie - Kurs Tworzenie stron internetowych - praktyczne projekty.

Co da Ci Kurs Tworzenie stron internetowych - praktyczne projekty?
W kursie od podstaw zbudujesz trzy nowoczesne i w pełni responsywne strony internetowe na podstawie projektów graficznych. Na początku kursu poznasz podstawy pracy z wykorzystaniem preprocesora SASS i skonfigurujesz środowisko pracy w gulp. Nauczysz się również tworzyć reużywalne fragmenty kodu, czyli mixins. Po krótkim wprowadzeniu, wraz z autorem kursu zbudujesz trzy layouty stron internetowych. Wspólnie zadbacie o idealne odwzorowanie projektu, zachowanie pełnej responsywności, stworzenie menu dla urządzeń mobilnych, dodanie animacji i wiele więcej! Po zakończeniu kursu, będziesz mógł dalej rozwijać projekty i budować swoje portfolio!
Autorem kursu jest Krystian Lisowski, Frontend Developer z wieloletnim doświadczeniem w tworzeniu stron i aplikacji Webowych. W codziennej pracy posługuje się językiem JavaScript wraz z frameworkiem Angular, HTML, SCSS, Tailwind CSS.
Kurs Tworzenie stron internetowych - praktyczne projekty
Stwórz aż trzy nowoczesne strony internetowe na podstawie projektów graficznych. Naucz się budować profesjonalne w pełni responsywne witryny! Dowiedz się więcej
Co musisz wiedzieć przed przystąpieniem do kursu?
Aby w pełni wykorzystać wiedzę zawartą w tym szkoleniu powinieneś znać przynajmniej podstawy HTML i CSS. Jeżeli nie posiadasz jeszcze tych umiejętności, zachęcamy do nadrobienia zaległości z naszymi kursami:
Opublikowane 7 października 2021 r. w kategorii: Programowanie
ŚCIEŻKA KARIERY
 13130 uczestników
13130 uczestników
 79 godzin
79 godzin
 708 wykładów
708 wykładów
Twórz atrakcyjne i funkcjonalne strony internetowe z użyciem nowoczesnych technik. Opanuj kluczowe podstawy, niezbędne narzędzia i zacznij tworzyć wspaniałe strony! Dowiedz się więcej














