

Trendy Web Design w 2014 roku
Patrząc na tempo w jakim rozwija się dziedzina tworzenia stron internetowych można śmiało stwierdzić, że przewidzenie kierunku w jakim będą zmierzać projektanci i developerzy jest niemal niemożliwe. Niemniej jednak, przyglądając się trendom jakie zaczęły umacniać się w 2013 roku można spróbować odgadnąć jakie „webdesignowe” rozwiązania będą najpopularniejsze w tym roku.
Wprowadzenie do tworzenia stron internetowych
Twoja przepustka do kariery web developera Dowiedz się więcej
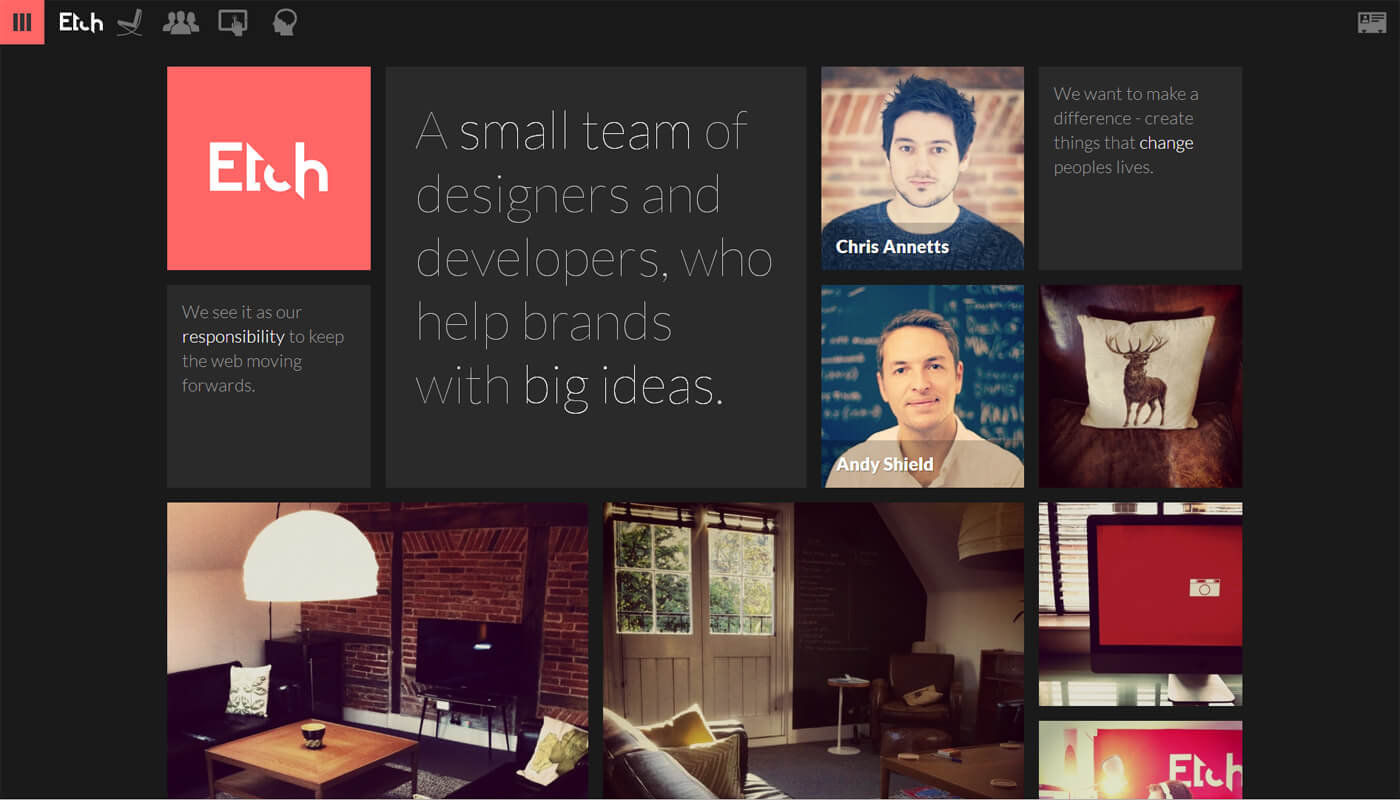
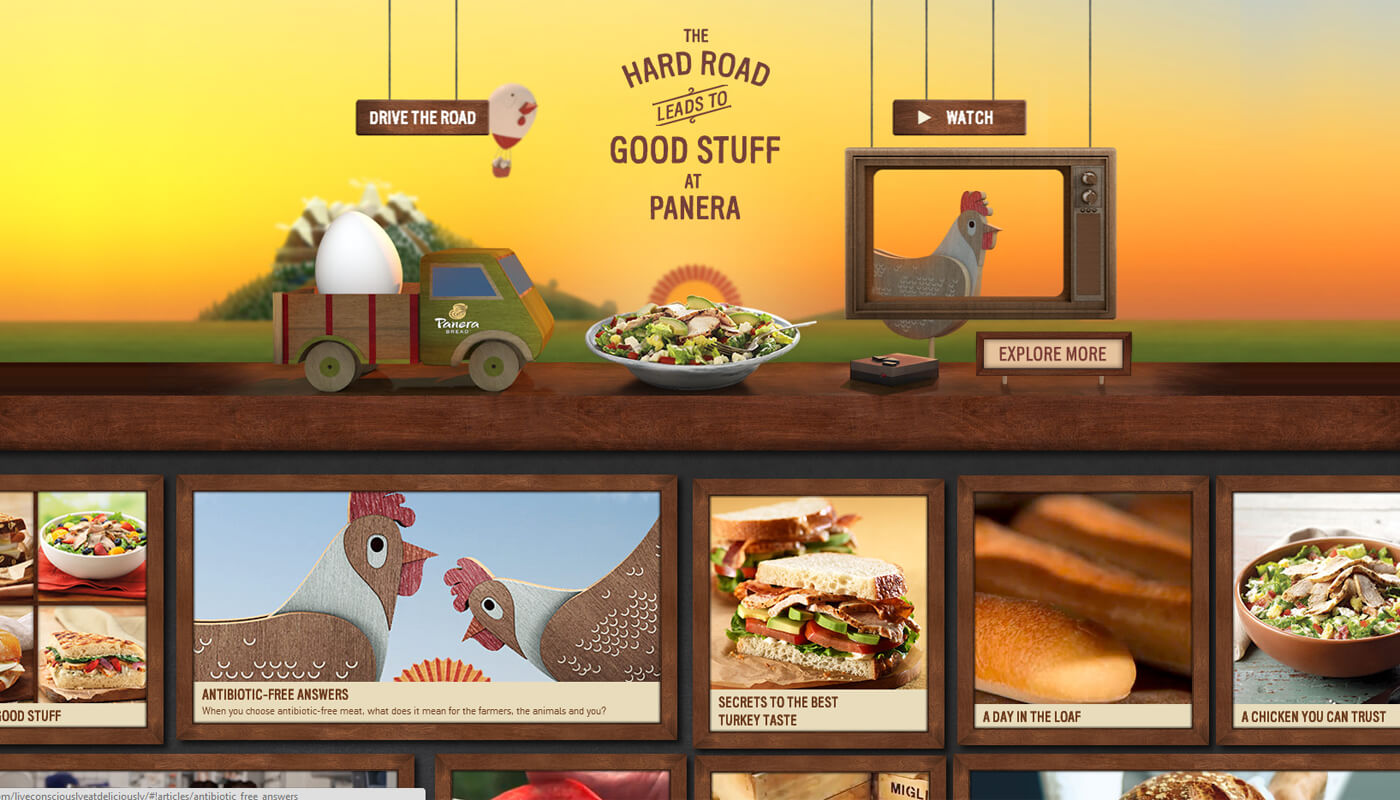
1. Flat Design

Często mówi się, że najlepsze są najprostsze rozwiązania i tym właśnie jest Flat Design. Wszystko wskazuje na to, że zeszłoroczna moda w projektowaniu stron w obecnym roku będzie jeszcze bardziej widoczna. Flat Design, albo inaczej „Płaski interfejs”, polega na tworzeniu stron, często z dużymi elementami interfejsu przy jednoczesnym unikaniu efektu cieni, niepotrzebnego teksturowania, gradientów czy poświaty. Takie podejście do tworzenia stron sprawia, że ikony i elementy UI wydają się być „płaskie” dzięki czemu uwaga użytkownika nie jest niepotrzebnie rozpraszana i może on skupić się na zawartości strony. Ponad to, bardzo ważnym elementem wykorzystywanym wraz z techniką flat design jest stosowanie prostej kolorystyki. Najnowsze strony mają jeden dominujący kolor, zazwyczaj taki, który dobrze kojarzy się z oferowanym produktem.
2. Responsive i Adaptive Web Design

RWD i AWD to kolejne zagadnienie jakie już na dobre zadomowiły się w świecie tworzenia stron. Nie można już unikać faktu, że strony wyświetlane są nie tylko na komputerach stacjonarnych, lecz również na smartfonach, tabletach czy innych urządzeniach różniących się wielkością ekranu. Rok 2014 będzie prawdopodobnie jeszcze bardziej ukierunkowany na mobilność. Z pewnością czekaja nas premiery nowych smartfonów, notebooków czy tzw. phabletów (pewnego rodzaju kompromis pomiędzy smartfonami o przekątnej ekranu do około 5 cali, a tabletami o przekątnej powyżej 7 cali). Tworzenie stron musi już na starcie uwzględniać responsywność danej witryny, czyli to jak będzie ona się dostosowywać do ekranów o różnych przekątnych. Projektanci i programiści prześcigają się w tworzeniu nowych rozwiązań. Już teraz można zobaczyć jak wygląda np. projekt responsywnych ikon. Rok 2014 przyniesie prawdopodobnie o wiele więcej ciekawych rozwiązań w dziedzinie responsive i adaptive web design.
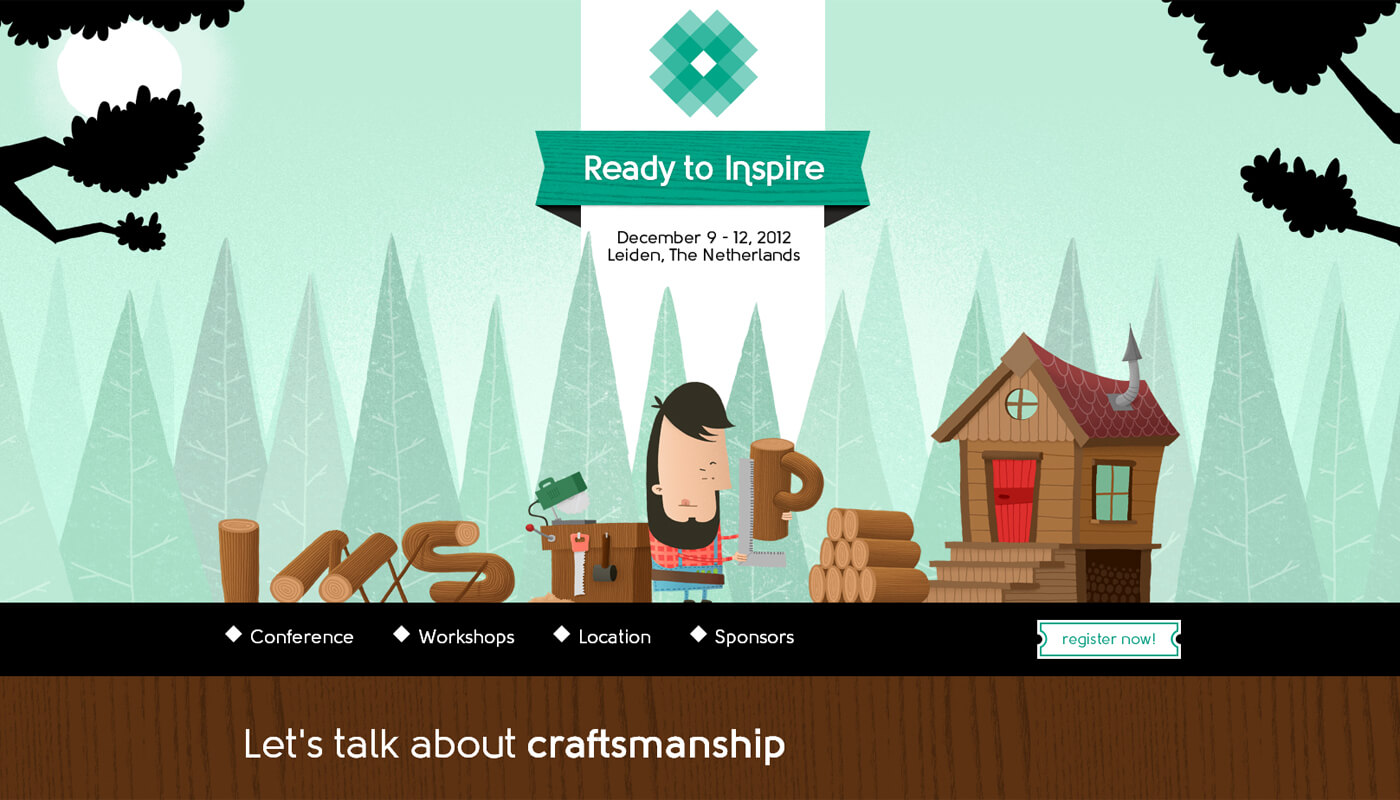
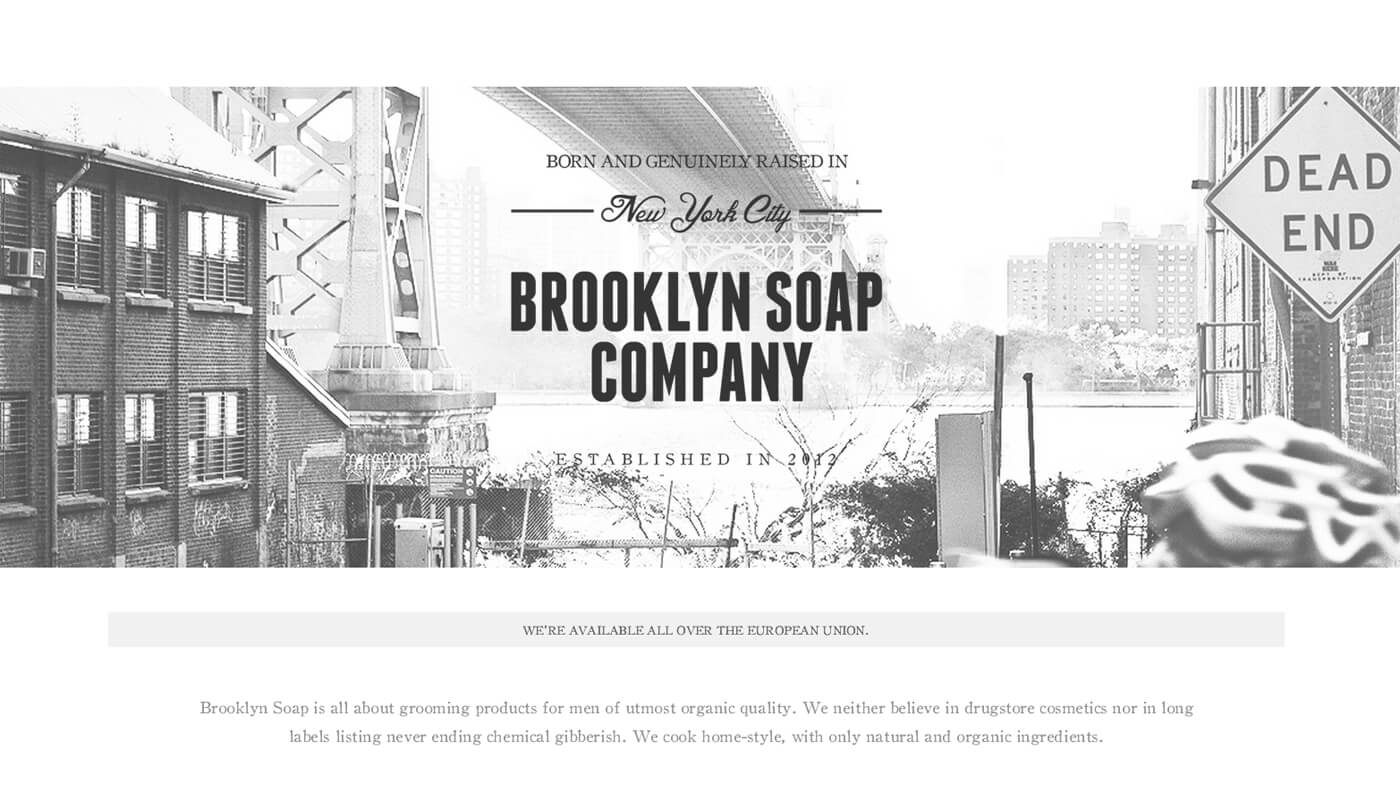
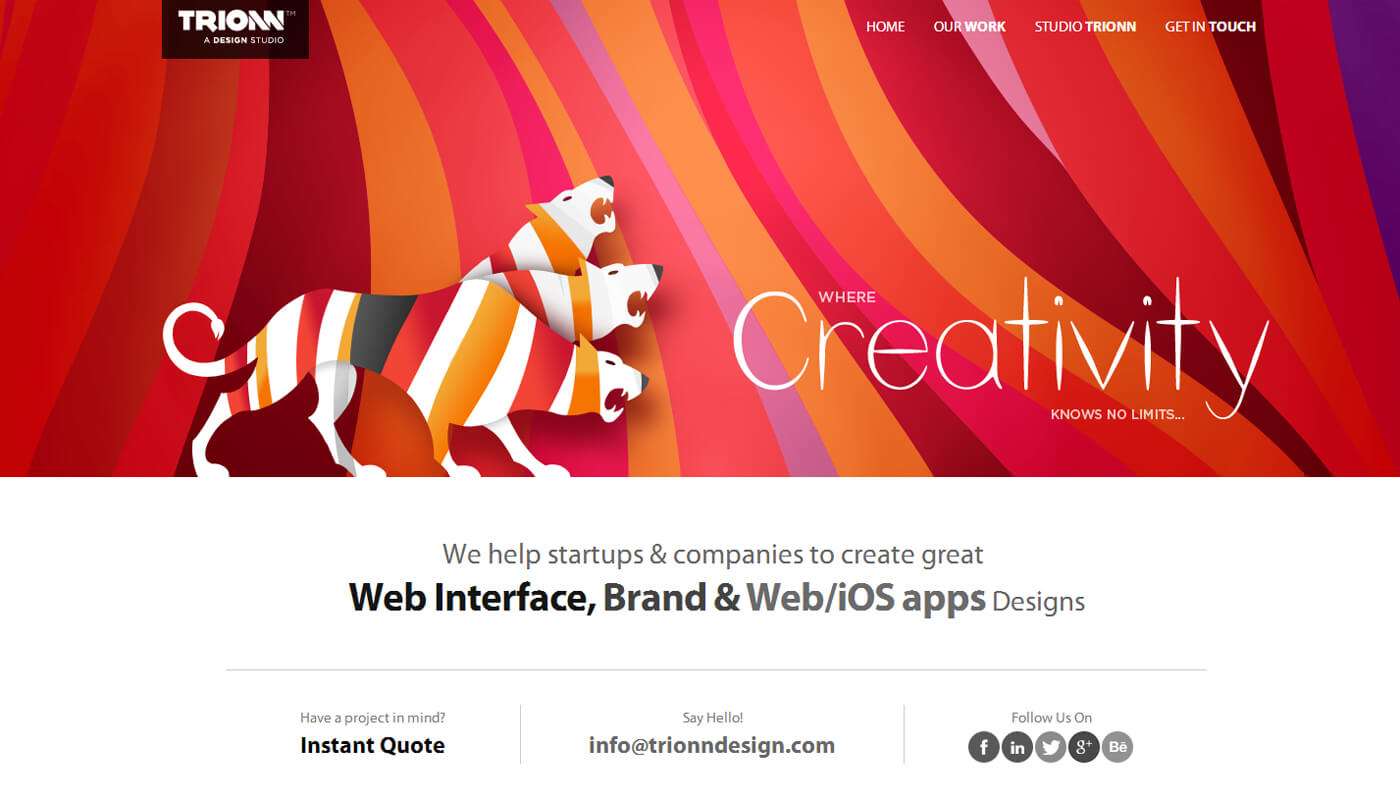
3. Ciekawa typografia

W sieci można już zauważyć trend eksperymentowania z typografią, a rok 2014 z pewnością będzie oznaczał jeszcze większy krok w kierunku kreatywności i oryginalności w tym zagadnieniu. Stopniowo do lamusa odchodzą czasy kiedy designerzy stosowali tylko czcionki takie jak Helvetica czy Times New Roman. W 2014 roku wykorzystywane czcionki będą przypuszczalnie większe i bardziej oryginalne. Być może będą to czcionki emitujące pismo odręczne, gdyż zdecydowanie bardziej przykuwają one wzrok użytkownika. Coraz więcej projektantów eksperymentuje z różnymi typami czcionek, łącząc je w różne kombinacje. Wszystko to w powiazaniu z flat design, może sprawić, że 2014 rok będzie bardzo interesujący pod względem zróżnicowanej i oryginalnej typografii.
4. Animacje

Ciągły wzrost zastosowania języków HTML, CSS czy JavaScript pozwala na coraz łatwiejsze tworzenie zaawansowanych i jednocześnie przykuwających wzrok animacji. Jednym z ciekawszych rozwiązań są animacje aktywowane podczas przewijania strony. Jest to zdecydowanie krok ku jeszcze większej interaktywności i sprawieniu, że użytkownik będzie spędzał więcej czasu na danej witrynie. Wykorzystując możliwości języka JavaScript, wzbogaconego o biblioteki jQuery, animacje czy transformacje CSS można osiągać niezwykle ciekawe ekfekty jak np. Interaktywne ucho – projekt edukacyjny, w którym zastosowanie języka JavaScript pozwoliło na realistyczne odwzorowanie ludzkiego ucha przy jednoczesnym zapewnieniu interakcji.
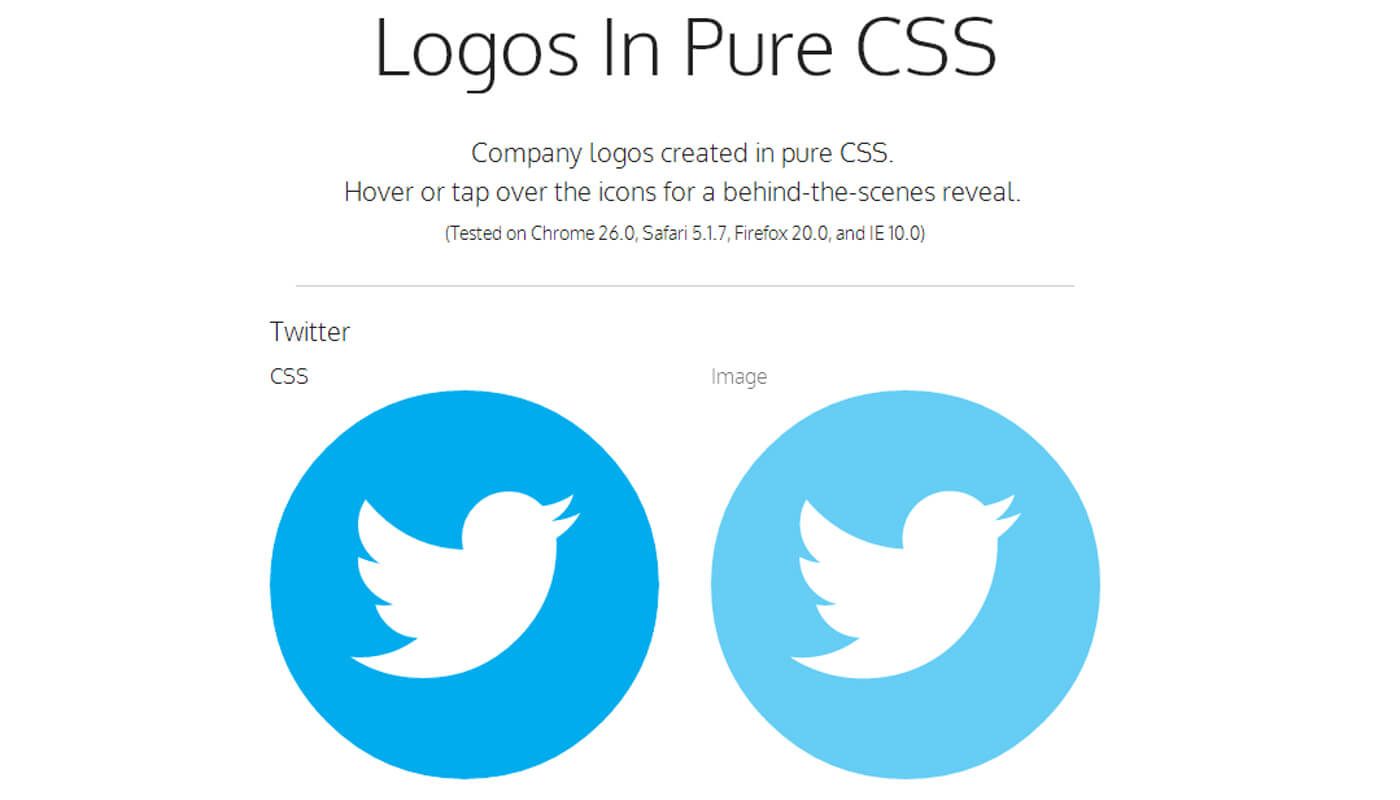
5. CSS zamiast zdjęć?

Każdy kto na co dzień zajmuje się tworzeniem stron z pewnością stwierdzi, że użycie języka CSS nieustannie się zmienia. Celem do jakiego dążą programiści jest oczywiście nie tylko jak najlepszy wygląd strony, ale również jej najlepsza optymalizacja. Niedawno w sieci pojawił się ciekawy projekt, w którym twórcy odwzorowali popularne logo przy pomocy języka CSS. Zdecydowaną zaletą takiego rozwiązania jest możliwość odciążenia strony, przez co będzie ona działać płynniej. Dodatkowo, przy takim rowiązaniu nie trzeba martwić się o utratę jakości w przypadku zmiany rozmiaru wybranego elementu.
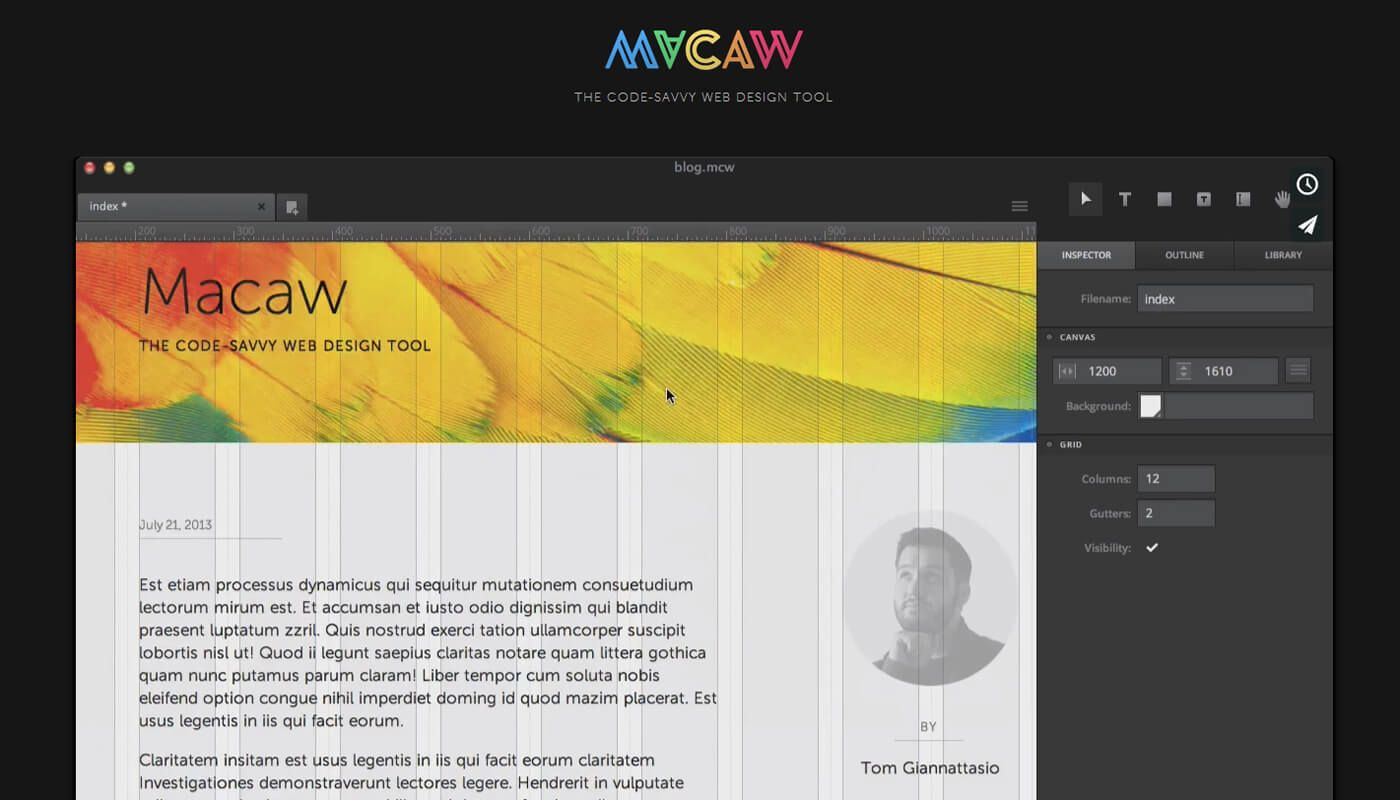
6. Zmiany w systemach zarządzania treścią.

Według statystyk Wordpress jest niekwestionowanym liderem jeśli chodzi o jego wykorzystanie w tworzeniu stron. Ciągle w czołówce, lecz z coraz gorszymi wynikami plasują się Joomla i Drupal. Rok 2014 nie przyniesie prawodpodobnie ogromnych zmian jednak możemy spodziewać się większego skupienia na treści, niż na samym jej zarządzaniu. Biorąc pod uwagę złożoność procesu tworzenia stron coraz więcej ludzi szuka rozwiązania w prostych systemach, które pozwalają niemal każdemu stworzyć dowolną witryną. W sieci już można znaleźć kilka ciekawych narzędzi, których wspólnym mianownikiem jest to, że starają się one jak najbardziej uprościć proces tworzenia stron. W praktyce oznacza to coraz mniejszą ingerencję w kod, a zwrot ku graficznemu podejściu do tematu. Czy kiedyś tworzenie stron będzie polegało wyłącznie na przeciąganiu elementów graficznych interfejsu w odpowiednie miejsca? Zobaczymy.
7. Długie strony

Jeszcze kilka lat temu standardem było tworzenie osobnej podstrony dla każdego zagadnienia, programując je w odpowiedniej hierarchii. Obecnie coraz częściej stosuje się tzw „Single page scrolling”, dzięki czemu cała zawartość znajduje się na jednej, długiej stronie. Z praktycznego punktu widzenia może się to wydawać kłopotliwe jednak w rzeczywistości rozwiązanie to jest całkiem ciekawe. Użytkownik może przewijać stronę lub kliknąć w odnośnik, który przeniesie go do odpowiedniego miejsca. Dzięki takiemu rozwiązaniu korzystanie ze strony staje się o wiele prostsze i przyjemniejsze. Coraz częściej przewijanie poszczególnych segmentów wzbogacane jest o zmiany tła, animacje czy tzw. efekt paralaksy. Efekt ten polega na stosowaniu różnych prędkości z jaką przewijane są elementy na stronie przez co zyskuje ona na głębi, a użytkownik ma wrażenie trójwymiarowości. Dobrym przykładem może być tutaj strona noirtrenoir.com.
Niezależnie od tego, które z powyższych trendów okażą się dominujące można z niemal całą pewnością stwierdzić, że ten rok przyniesie wiele ciekawych rozwiązań w dziedzinie web design. Coraz częściej nasze życie uzależnione jest od surfowania w sieci, dlatego też, projektanci dwoją się i troją żeby sprawić, aby korzystanie ze stron było jak najbardziej przyjemne.
Opublikowane 3 lutego 2014 r. w kategorii: Programowanie
ŚCIEŻKA KARIERY
 13130 uczestników
13130 uczestników
 79 godzin
79 godzin
 708 wykładów
708 wykładów
Twórz atrakcyjne i funkcjonalne strony internetowe z użyciem nowoczesnych technik. Opanuj kluczowe podstawy, niezbędne narzędzia i zacznij tworzyć wspaniałe strony! Dowiedz się więcej














