

Wykorzystaj nowe możliwości HTML 5.1
Nawet jeśli tylko pobieżnie interesowałeś się tematem tworzenia stron internetowych to na pewno znasz takie pojęcia jak HTML czy HTML5. Od jakiegoś czasu w kręgach developerów coraz częściej słyszymy o HTML 5.1 czyli o najnowszej specyfikacji tego podstawowego języka do tworzenia stron.
Kurs HTML 5.1 - podstawy tworzenia stron
Jak budować strony zgodne z najnowszymi standardami... Dowiedz się więcej
Czym jest HTML 5.1?
HTML 5.1 to nowa wersja popularnego HTMLa oficjalnie rekomendowana przez organizację W3C, która zajmuje się definiowaniem standardów pisania stron webowych. Co to oznacza w praktyce dla zwykłego twórcy stron? Przede wszystkim to, że HTML 5.1 może być (i powinien być) podstawowym wyborem jeśli zależy Ci na budowaniu witryn zgodnych z oficjalnymi standardami. HTML 5.1 oprócz uporządkowania pewnych kwestii wprowadza do języka cały zestaw niezwykle ciekawych nowości, którymi naprawdę powinieneś się zainteresować.
Elementy DETAILS oraz SUMMARY
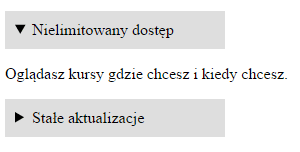
Możliwość ukrywania oraz odsłaniania elementów po kliknięciu to jedna z ciekawszych nowości HTML 5.1. Oczywiście ktoś mógłby powiedzieć, że taka funkcjonalność to nic nowego – w końcu można ją łatwo dodać do strony za pomocą JavaScript/jQuery. Cała sztuczka polega jednak na tym, że dzięki zastosowaniu elementów DETAILS oraz SUMMARY można taką funkcjonalność osiągnąć natywnie bez konieczności pisania jakichkolwiek skryptów. Wystarczy objąć elementy na stronie odpowiednim znacznikiem i gotowe!

Własne menu kontekstowe
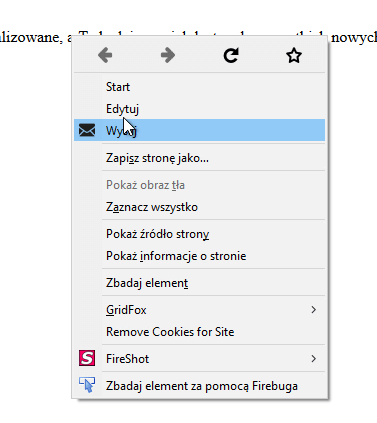
Na pewno kojarzysz menu przeglądarki dostępne po kliknięciu na stronie prawym klawiszem myszy. Teraz dzięki użyciu elementów MENU oraz MENUITEM możesz do takiego menu dodawać własne akcje dostępne dla użytkowników Twojej strony. W praktyce możesz dzięki temu stworzyć menu kontekstowe unikalne dla Twojej witryny! Co prawda na chwilę obecną wsparcie przeglądarek dla tej funkcjonalności nie jest jeszcze bardzo szerokie ale można śmiało założyć, że z czasem będzie ono wyglądało coraz lepiej.

Nowe typy INPUT
Już od paru dobrych lat mamy możliwość dodawania do formularzy wyspecjalizowanych pól typu INPUT. W HTML 5.1 pojawiły się kolejne nowe typy m.in. „month” oraz „week”. Umożliwiają one łatwe wybieranie w formularzu odpowiednio miesiąca oraz tygodnia.
Element PICTURE
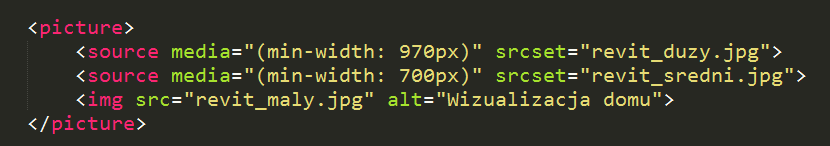
Jedną z najbardziej istotnych nowości HTML 5.1 jest element PICTURE. Jego użycie rozwiązuje bardzo istotny problem związany z responsywnymi obrazami. W praktyce pozwala on ładować różne wersje obrazu dla różnych urządzeń. Możesz np. dla telefonów przygotować mały plik obrazka o niewielkiej objętości a dla urządzeń o większym ekranie możesz załadować plik odpowiednio większy. Dzięki temu unikasz marnowania transferu związanego z wczytywaniem dużych obrazów na małym ekranie i możesz lepiej dobrać obrazy do urządzenia użytkownika Twojej strony!

Atrybuty srcset oraz sizes
Z powyższym tematem wiążą się także dwa bardzo przydatne atrybuty, które można stosować do obrazków. Pierwszy z nich pozwala zdefiniować alternatywne obrazy dla urządzeń o różnych ekranach. Drugi z kolei podpowiada przeglądarce jakie obrazy ładować w zależności od tego jaką szerokością ekranu dysponuje urządzenie użytkownika.
To nie wszystko!
Opisane powyżej funkcjonalności oraz elementy to nie wszystkie ciekawe nowości HTML 5.1. Warto tutaj na pewno wspomnieć o metodzie form.reportValidity(), która umożliwia w JavaScript łatwe sprawdzenie czy formularz przeszedł proces walidacji. Zresztą takich przydatnych nowości jest więcej. Można się z nimi zapoznać chociażby na oficjalnej witrynie W3C oraz w naszym najnowszym kursie.
Warsztaty tworzenia stron - Taskomania
Zbuduj nowoczesną stronę prezentującą webową usługę albo aplikację. Zobacz jak możesz w praktyce wykorzystać swoją znajomość HTML oraz CSS. Dowiedz się więcej
Opublikowane 12 marca 2017 r. w kategorii: Programowanie
ŚCIEŻKA KARIERY
 13130 uczestników
13130 uczestników
 79 godzin
79 godzin
 708 wykładów
708 wykładów
Twórz atrakcyjne i funkcjonalne strony internetowe z użyciem nowoczesnych technik. Opanuj kluczowe podstawy, niezbędne narzędzia i zacznij tworzyć wspaniałe strony! Dowiedz się więcej















